Day 14. 模板语法Template Syntax – 插值 Attribute、JavaScript 表达式
让我们接续昨天的模板语法介绍吧,昨天讲了v-once跟v-html,今天来说说属性跟JavaScript 表达式!
Attribute
Mustache语法不能作用在HTML Attribute上。
v-bind
在上一篇中我们使用v-html来保留HTML要呈现的样子,但因为用变数将 HTML 写入网页可能会产生 XSS 攻击的风险,所以只能在信任的资料上运用 v-html,为了减少v-html 的使用,避免在用户可以操作与提交资讯的网页中被 XSS 攻击,我们可以使用 v-bind来达成我们需要的效果。
v-bind 的效果是提供 HTML 属性,让我们可以依据条件与情形动态操作该 HTML 标签下的属性细节。如:div区块内的文字样式style,img内的图片连结src等等。
v-bind:属性=”变量值”
来个小范例٩(●ᴗ●)۶
我们把v-bind属性绑定class,并且给它变量color,在vm里面的data我们将color的值定为orange。
<div id="app">
<p v-bind:class="color">颜色变变变</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'orange'
}
});
</script>
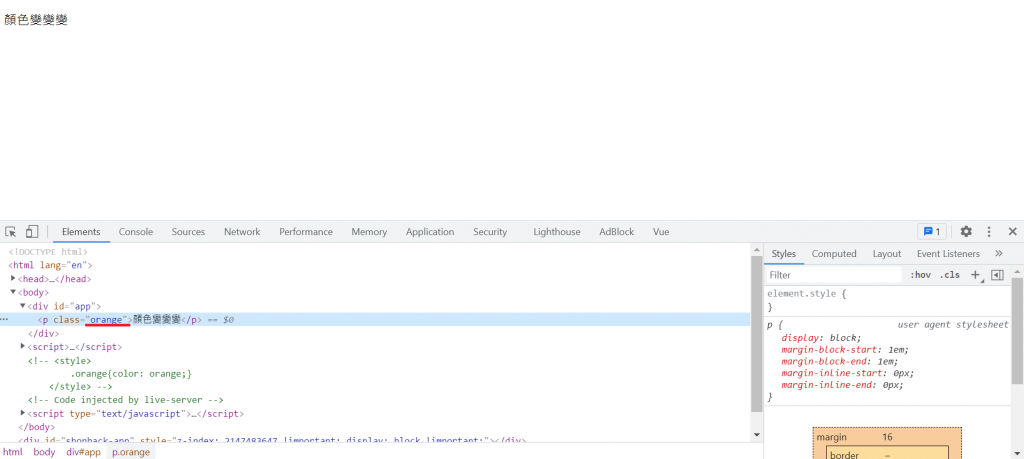
执行後会发现,字还是一样是黑色的,但打开控制台看会发现class有对应到orange (⊙_⊙)

接着我们来声明orange的样式,让他会对应到橘色吧˙˚ʚ(´◡`)ɞ˚˙
<div id="app">
<p v-bind:class="color">颜色变变变</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'orange'
}
});
</script>
<style>
.orange{color: orange;}
</style>
会看到字就变成橘色了!

我们也可以改变字的大小,加上font-size
<div id="app">
<p v-bind:class="color">颜色大小都变变变</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'blue'
}
});
</script>
<style>
.orange{color: orange;}
.blue{color: blue;font-size: 100px;}
</style>

JavaScript表达式
到目前为止,我们的模板中都只有绑定简单的property键值,但实际上,在template与法理面是可以使用JavaScript表达式的。
- 数字运算(相加)
<div id="app">
<p >{{number+1}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
number:14
}
});
</script>
我们给了一个number=14所以number+1出来就会是15

-
三元运算式
{{ ok ? 'YES' : 'NO' }} ,ok的部分是一个变量或条件运算的结果,如果答案是true会执行问号後的答案,答案为false会执行冒号後的答案。
<div id="app">
<p >{{ ok ? 'YES' : 'NO' }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
ok:false
}
});
</script>

-
文字反转
{{ message.split('').reverse().join('') }},这个函式会先将message的字母去作拆分,并把它倒转,最後再组合起来,反序排列後输出。
<div id="app">
<p >{{ message.split('').reverse().join('') }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message:"Hello"
}
});
</script>

可以在模板语法中执行的只能是单行的表达式,所以以下的例子都没办法执行。
{{ var a = 1 }}
//这是语句,不是表达式
{{ if (ok) { return message } }}
//用三元运算可以,但if…else…不能直接使用
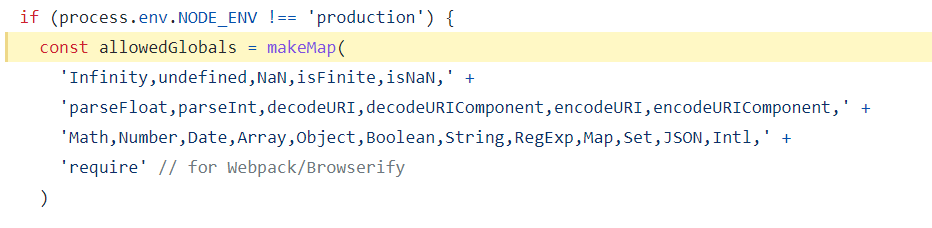
模板的表达式只接受白名单的全局变量(global变数)
<<: Day26. 认识 Stimulus,与Javascript成为好朋友
Day 8 - 初探Vue Component
在Vue的世界中,是由一个又一个的元件所构成,而我们可以透过自订元件的方式量身打造客制化的元件并进行...
DAY 30 Big Data 5Vs – Value(价值) - AWS & YOU
YOU不是什麽厉害服务的缩写,就是你 因为整个资料分析过程中做有价值的 — 就是使用者本人。 AI ...
初学者跪着学JavaScript Day14 : 创建Array 四种方式
一日客语:睡觉 客语:睡目 soi55mug2 虽木˙ 介绍: 有字面值:[ ] [ ]里面值称为元...
D-06-日志写入 ? NLog ? ILogger
日志的写入 相信很多人会在程序内埋log以便问题的追查,尤其是线上的问题不能像开发时期可以设定中断点...
[Day27]Flutter Netflix UI 使用json_serializable转换Model
大家好,今天要来做Model的转换,使用到json_serializable、build_runne...