Day17边框(CSS)
Border
边框样式
今天来介绍个基本的边框
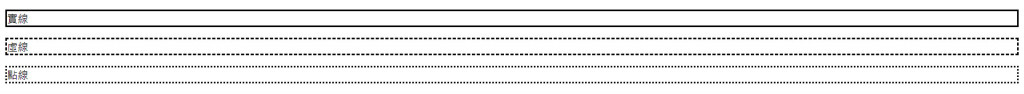
<p class="solid ">实线</p>
<p class="dashed">虚线</p>
<p class="dotted">点线</p>
我把p的class分别指定到各个css写好的语法
p.solid {border-style: solid; }
p.dashed {border-style: dashed;}
p.dotted {border-style: dotted;}

他们分别的效果是这样子的
宽度、颜色
p.solid {
border-style: solid;
border-width: 5px 10px 5px 10px; /*上 右 下 左*/
border-color: red;
}

宽度可以帮他指定要多少单位
也能给这三个预定值thin、medium、thick
颜色的话可以直接指定颜色名称
当然也可以使用昨天介绍的颜色使用方法
然後border的属性值那些其实也可以简写
例如写成这样
label.solid {
border: black 5px solid;
}
<<: [从0到1] C#小乳牛 练成基础程序逻辑 Day 11 - Flow Chart ○♢▭ 五种流程图案 线上绘制工具
>>: Day26. 认识 Stimulus,与Javascript成为好朋友
[重构倒数第24天] - You should use Skeleton
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
第二十七天:用 TeamCity 部署 API 文件
在昨天的练习里,我们使用 TeamCity 在建置流程的最後一步产生 API 文件,并让文件可以直接...
Palo Alto Networks PSE-Strata Dumps - 让 PSE-Strata 考试成为无压力考试
PSE-Platform Professional | PSE-Strata Professiona...
Day13-TypeScript(TS)修改成员
今天要来讲解如何在 TypeScript (TS) 修改成员, 以我们之前的类别为例, let em...
grep简介
grep grep(Global search a Regular Expression and P...