连续 30 天 玩玩看 ProtoPie - Day 10

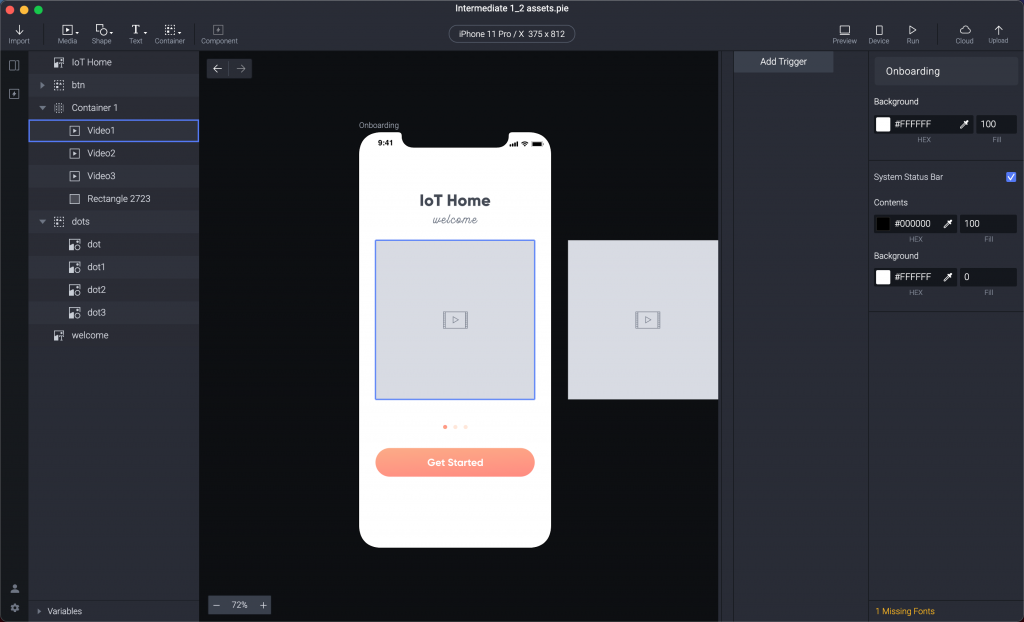
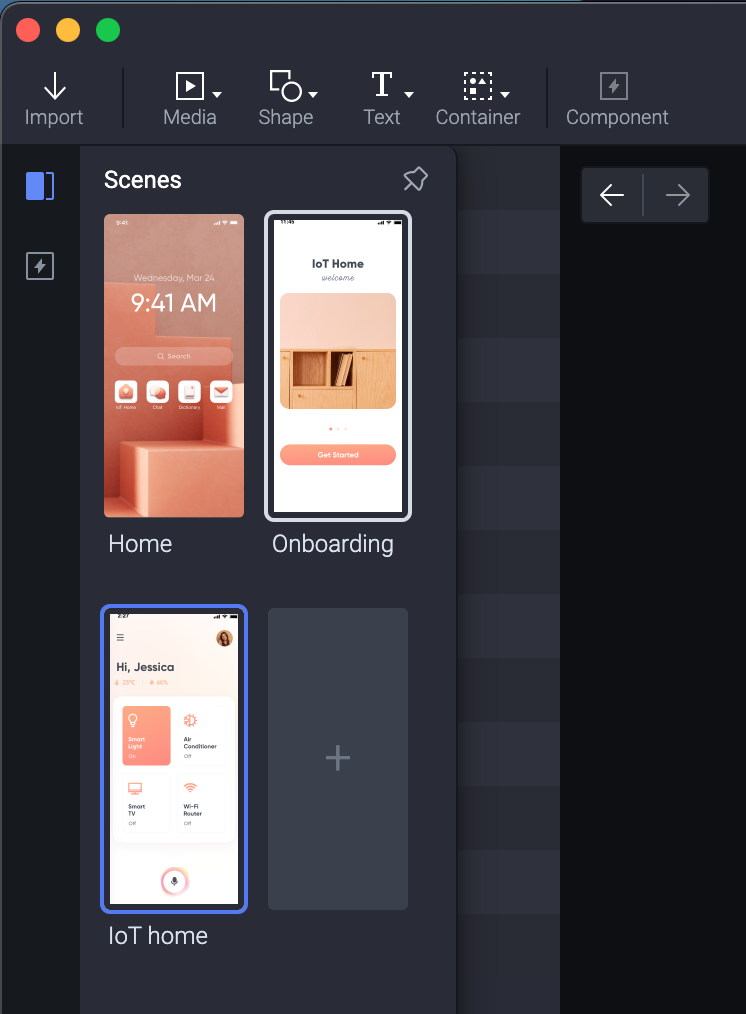
今天要来进行使用者点击之後跳到下一页的行为,一样延续昨天使用的介面。
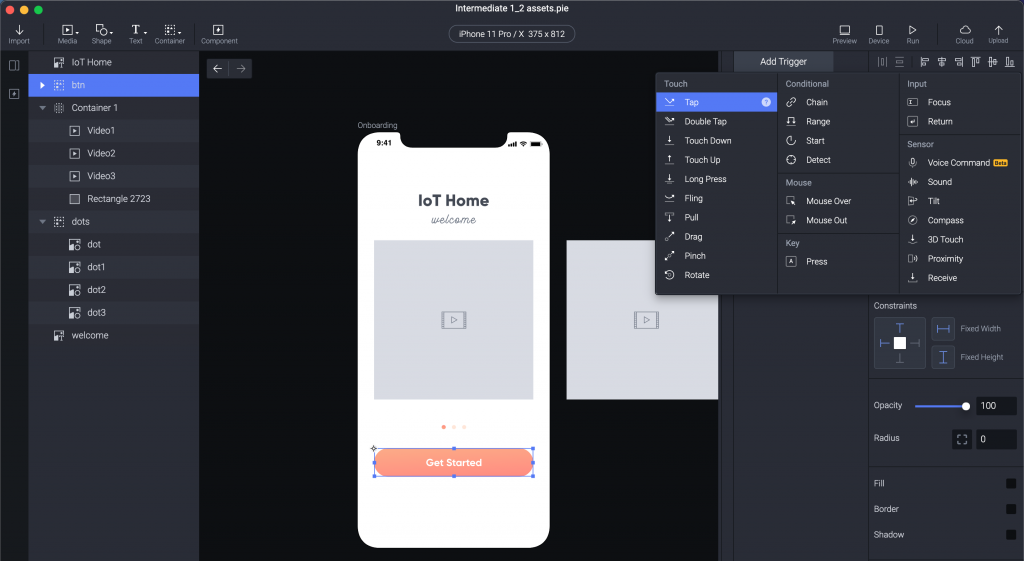
所以我们选择下方的按钮(Get Started)然後选择 Tap 这个 Trigger 。

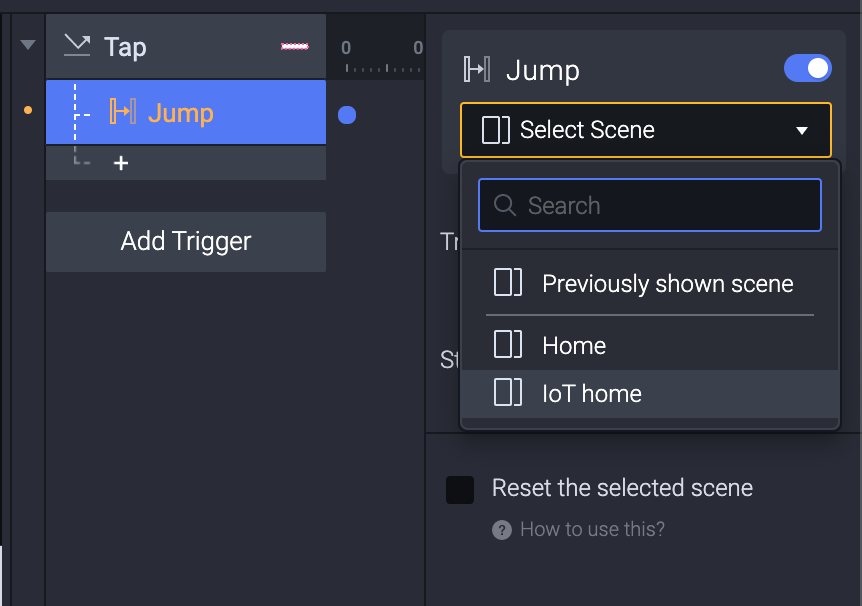
我们按下 Get Started 这个按钮之後希望可以 Jump 到 IoT Home 这个 Scene 。

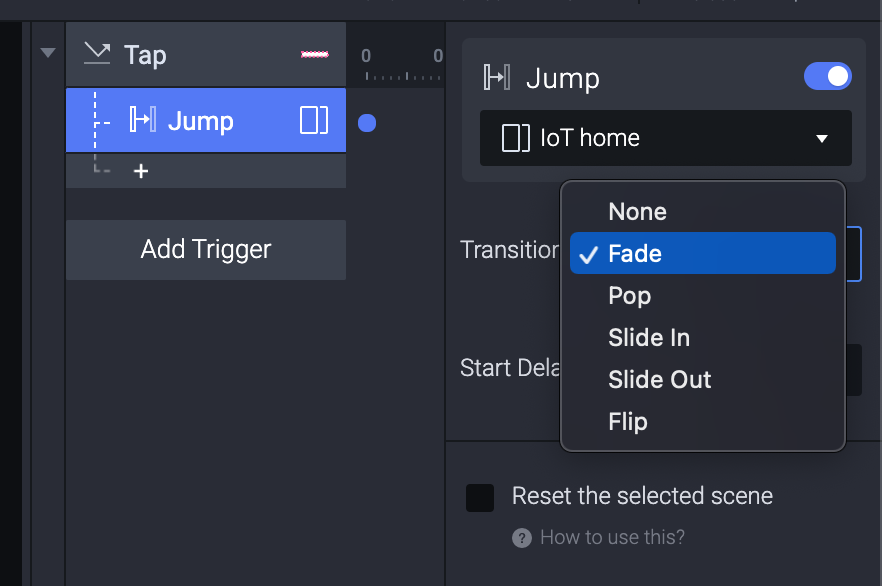
Transition 讲者就随意地选一个 Fade 来转场过去,用 Preview 看一下成果,就准备到下一个范例了。

做出 Side Bar 的互动行为
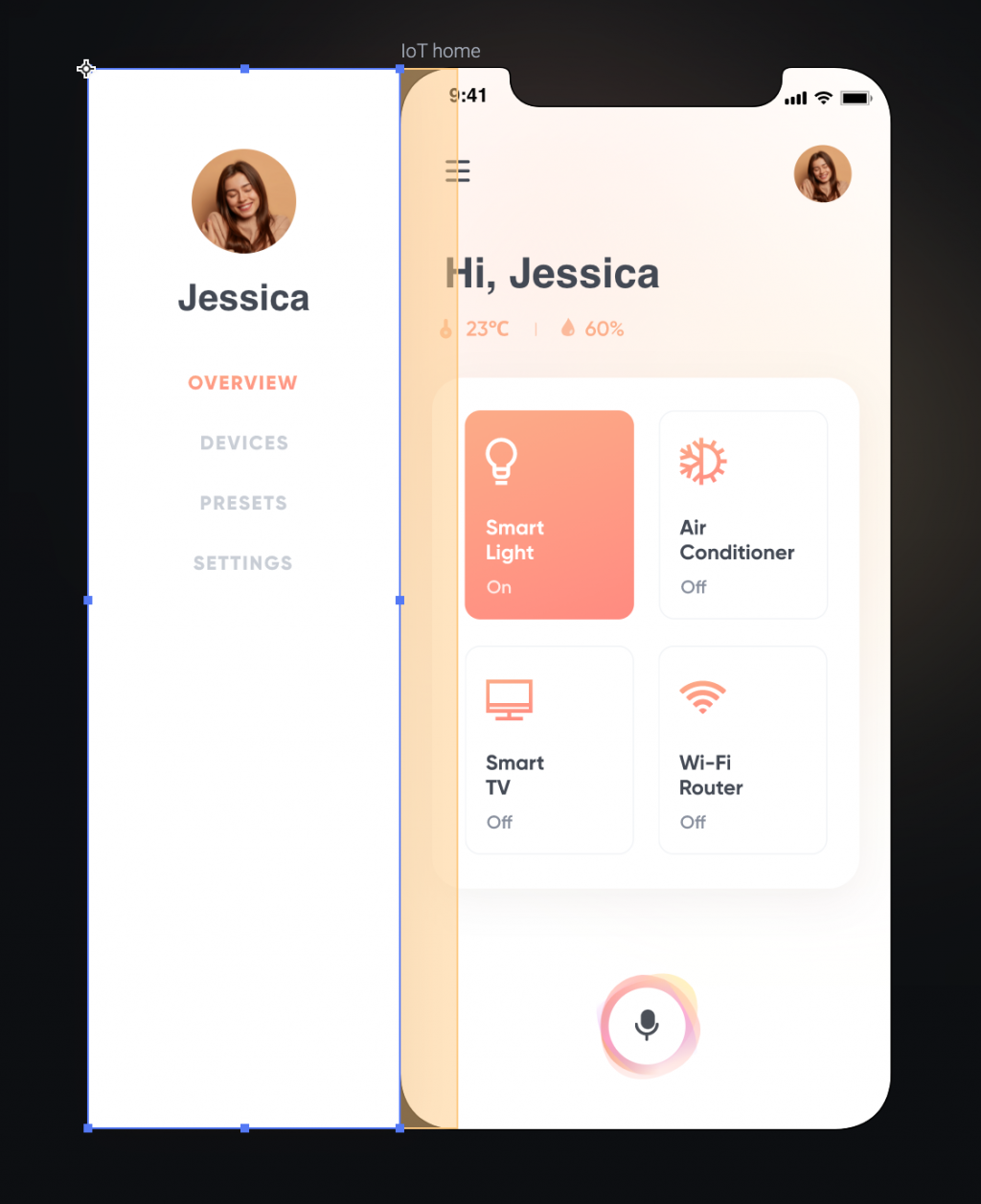
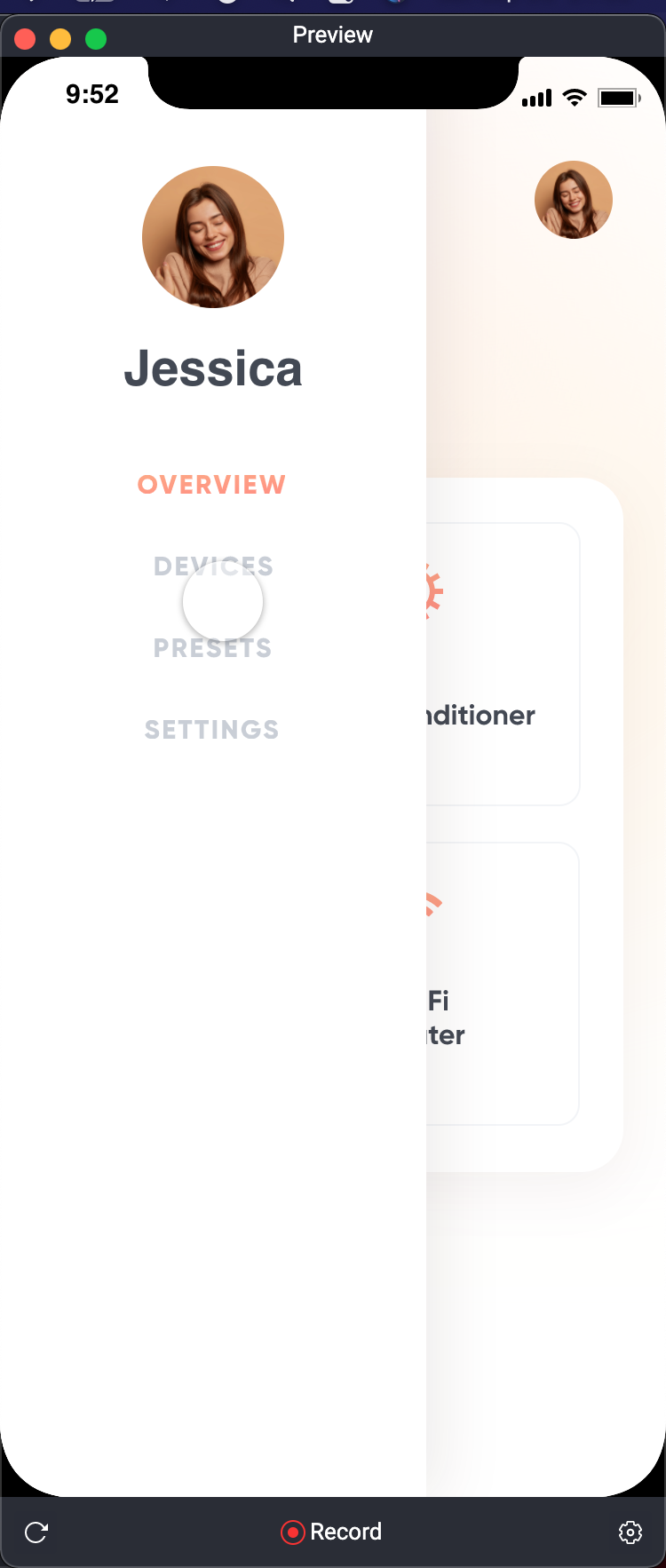
我们先在 Scenes 里面选择 IoT Home 。

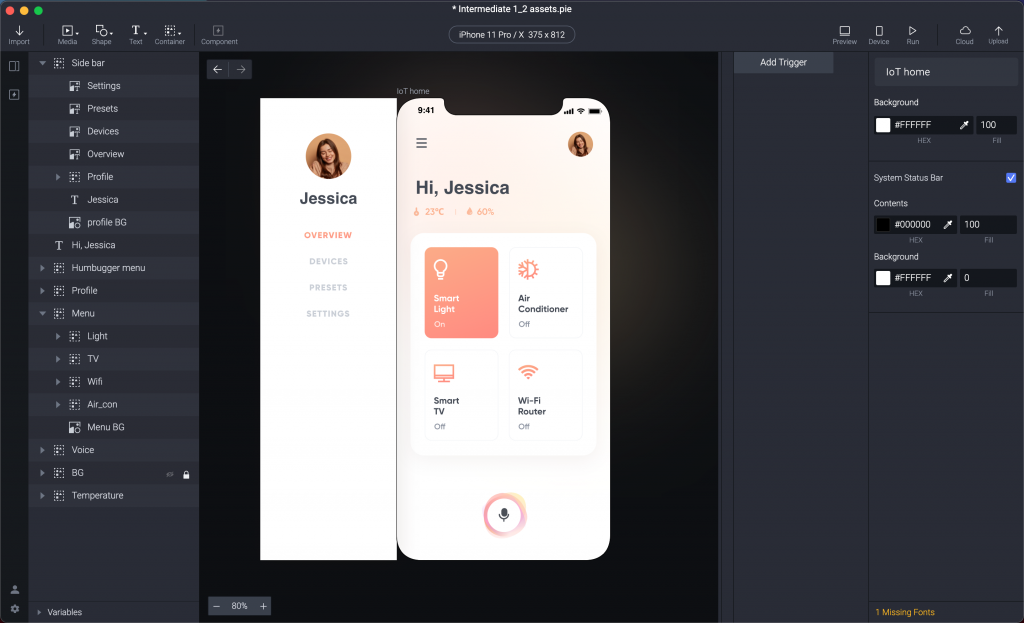
接着看到以下的画面。

我们希望可以让 Side Bar 出现,可以用哪些方法呢?

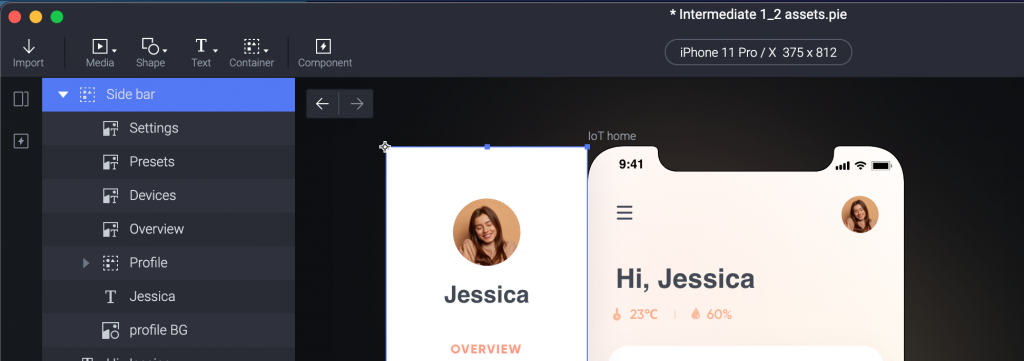
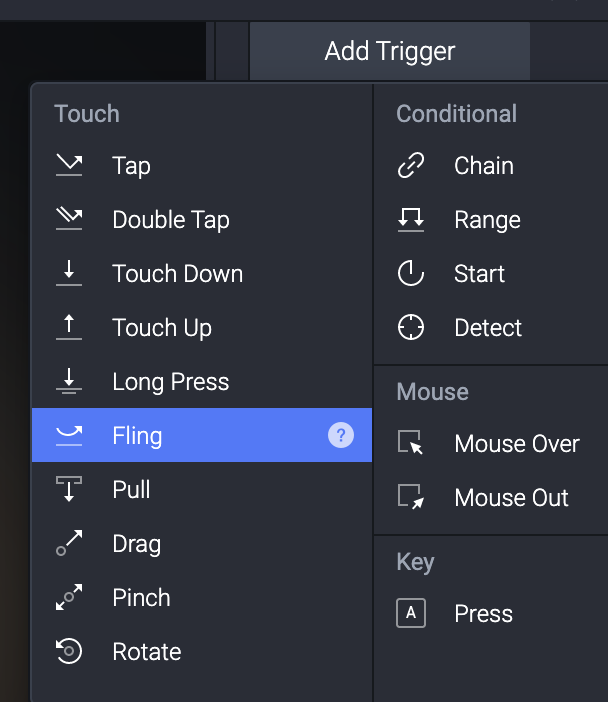
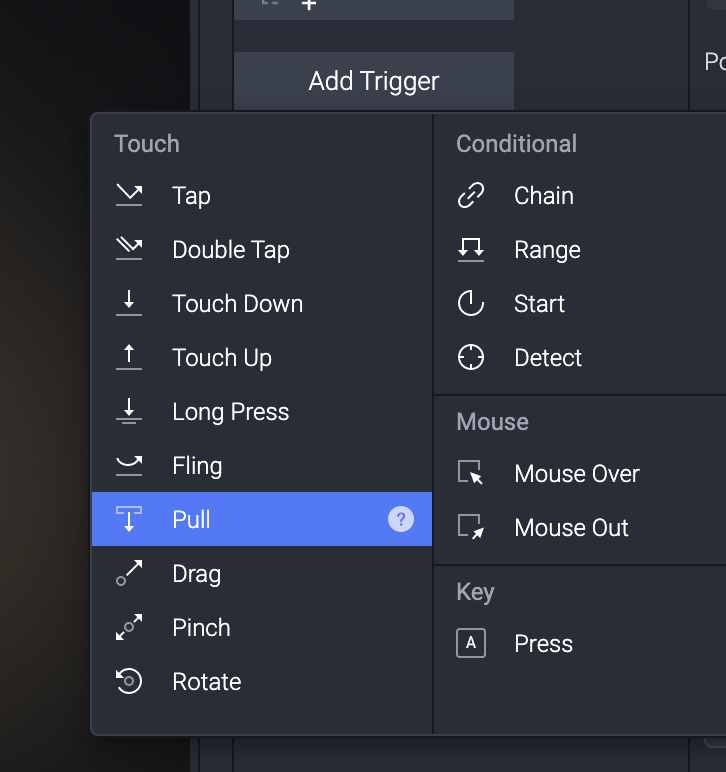
一样先选择 Side Bar 之後,来看看有什麽 Trigger 可以用。

Fling 这个 Trigger
先来看看 Fling ,也就是手指滑一下(其实就是 Swipe 的意思...um 满多交友软件很爱用)。
但 Side Bar 目前并不在手机萤幕上的可见范围,要怎麽办呢?
刚学玩的 Container 可能是个好的办法,但其实 ProtoPie 有个很好用的功能。
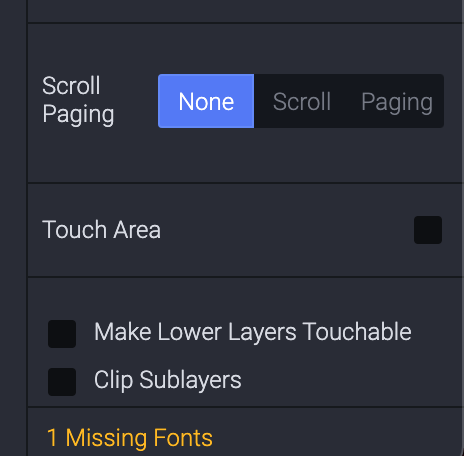
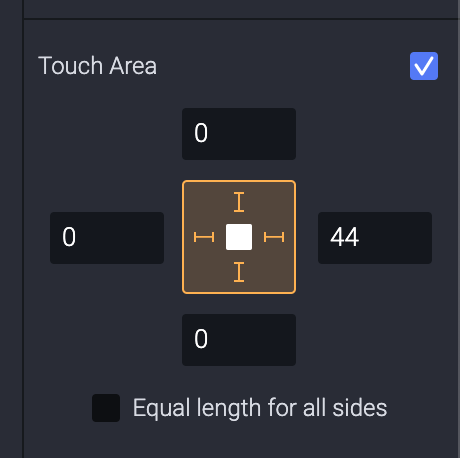
我们选择 Side Bar 之後,右手边的最下面出现一个选项 Touch Area 。

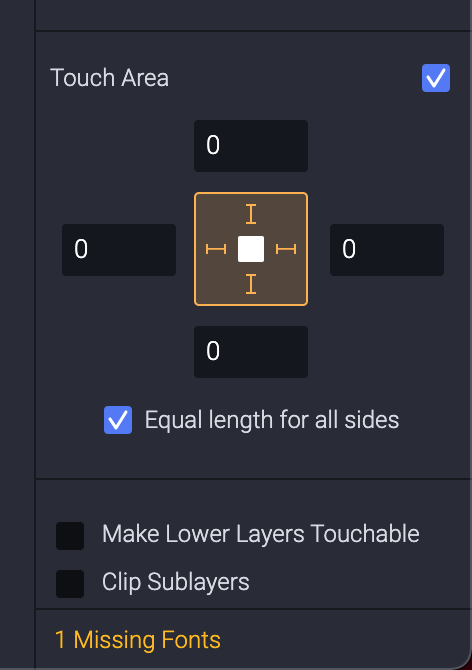
勾选之後,会出现下面的画面。

Touch Area 可以设定你的 Object (现在的 Side Bar)四周围有多少能被手指触摸到。
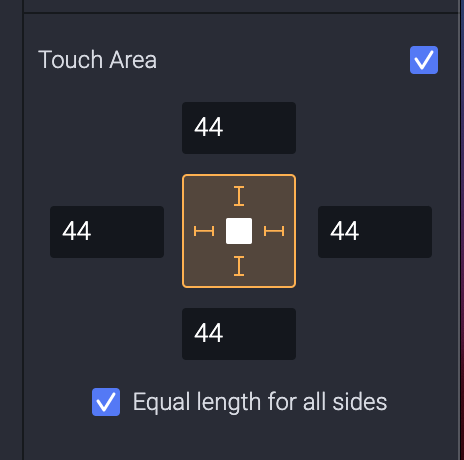
讲者说 iOS 的 guidelines 建议 44 px 我们就这样输入看看。
(因为底下有勾选Equal length for all sides ,所以随便输入一个,四周就会自动填满。)

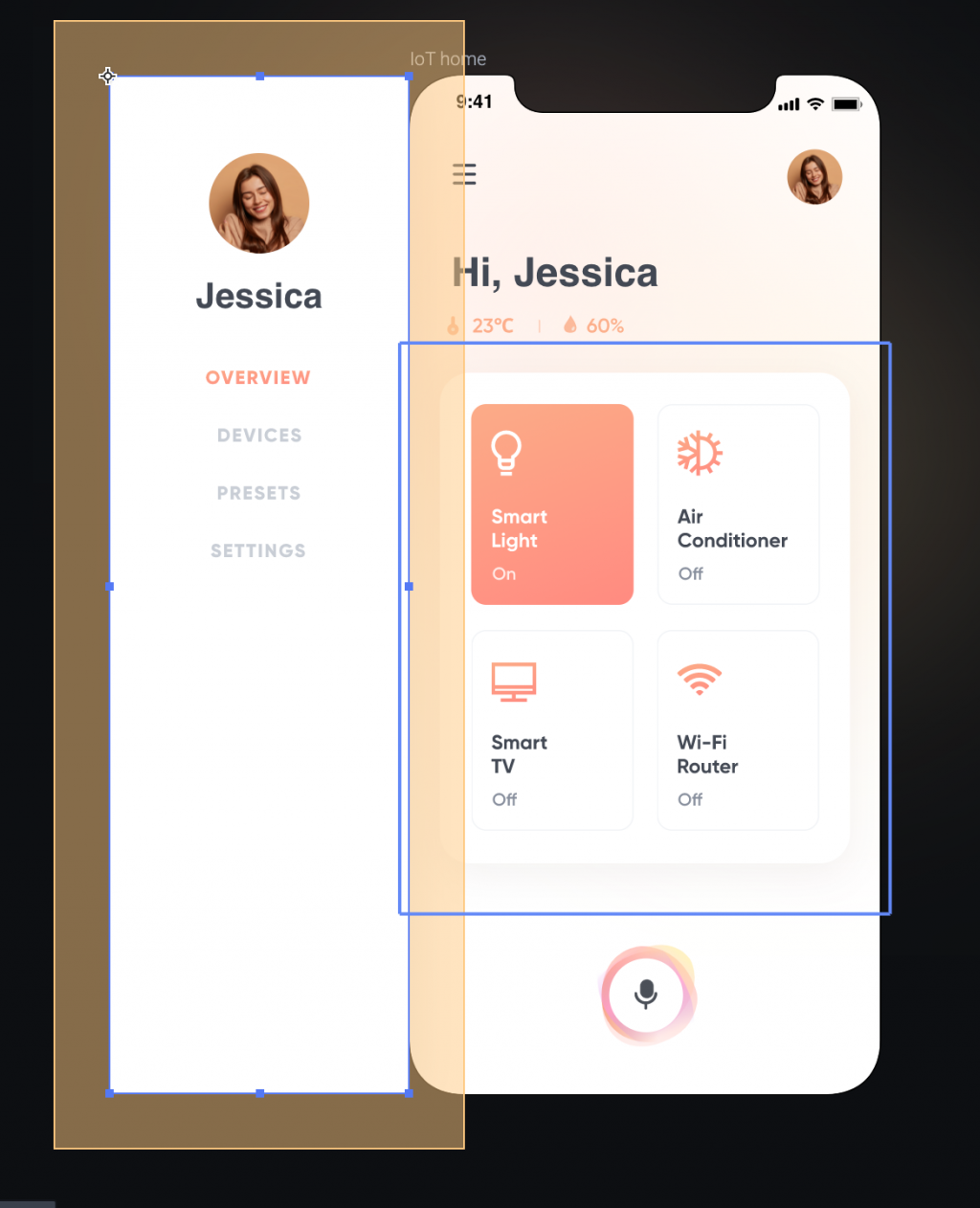
Side Bar 的四周立刻出现黄色的延伸范围。

我们只需要 Side Bar 右侧有出现在萤幕上的范围允许使用者点击。

因此我们底下的 Equal length for all sides 取消打勾。

Touch Area 不只适合用在还没有在萤幕上出现的 Object ,也很适合用在比较小、手指不好点的 icon上面。
这样你延伸出去的范围,使用者都能够点得到。
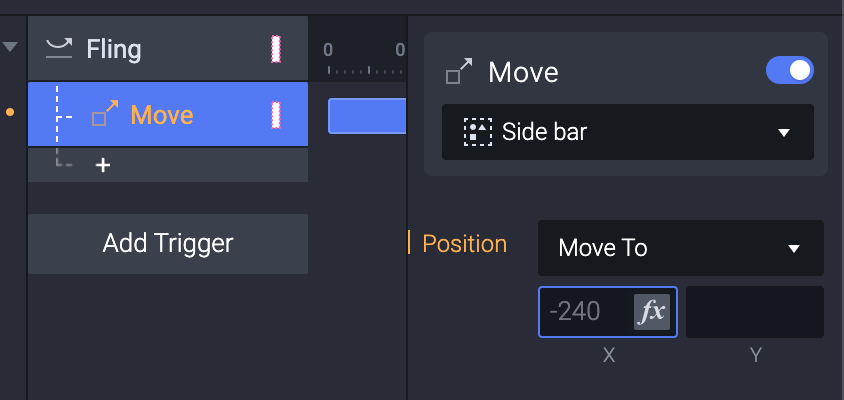
接着我们来看 Fling 之後想要什麽样的 Response ,基本上就是要让 Side Bar 往右出现,那就选 Move 吧。

ProtoPie 这边很贴心,当你在想要 Move 到什麽地方的时候,你点一下 X 就会显示现在 Object 的 X 座标 -240 。
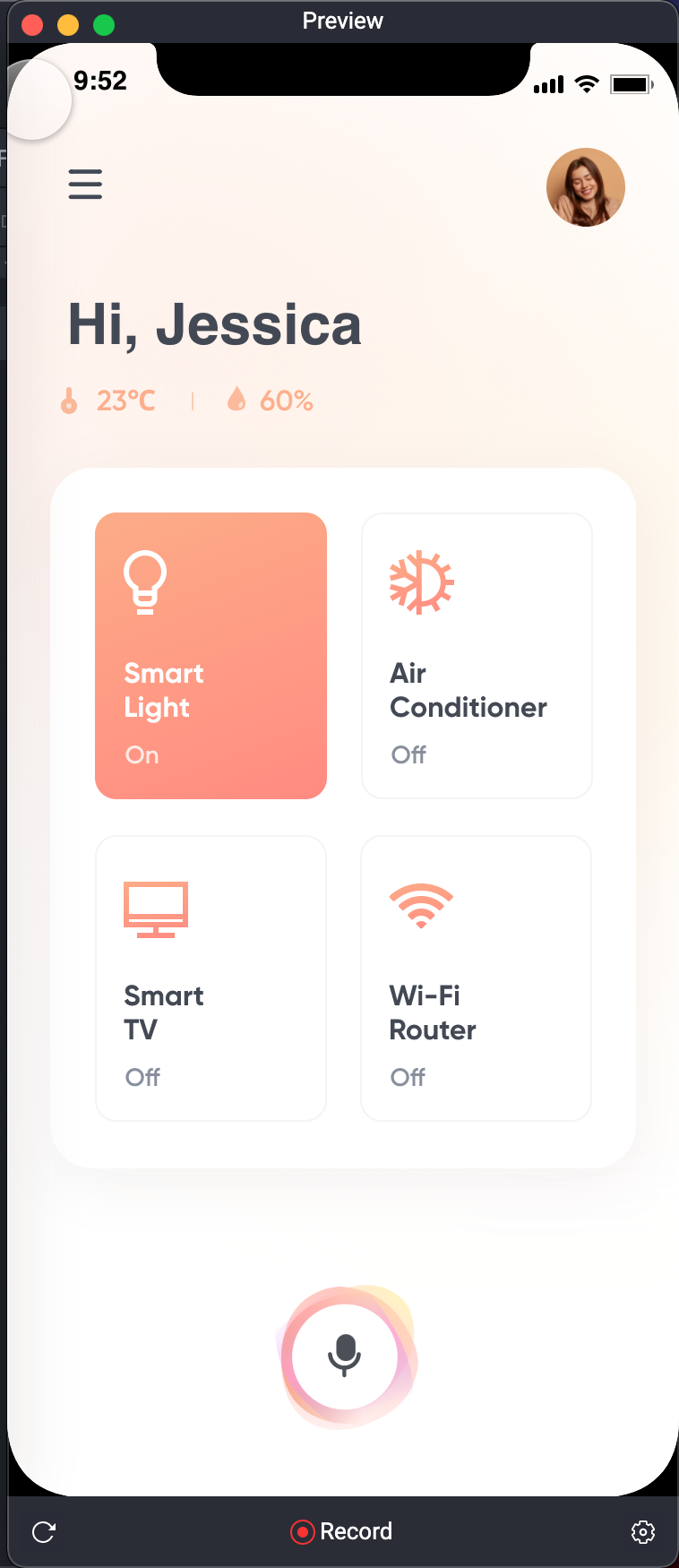
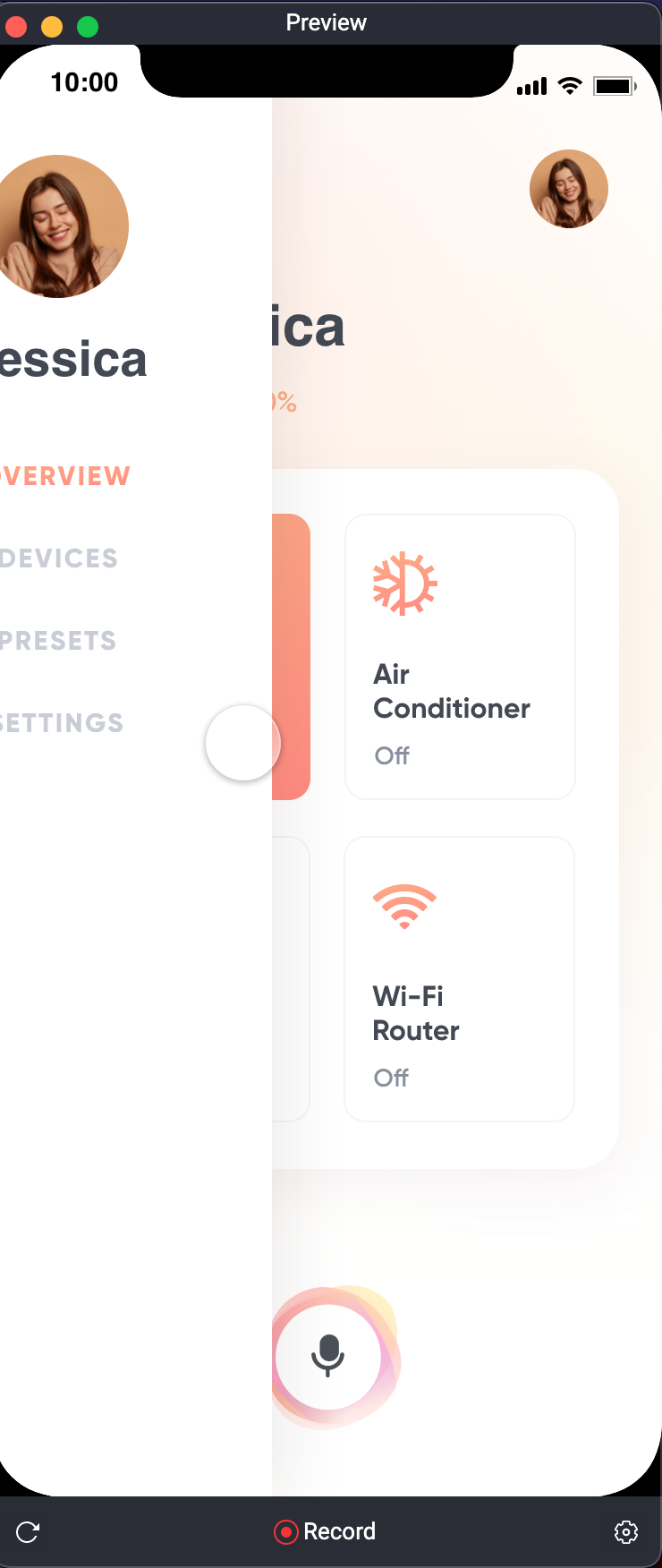
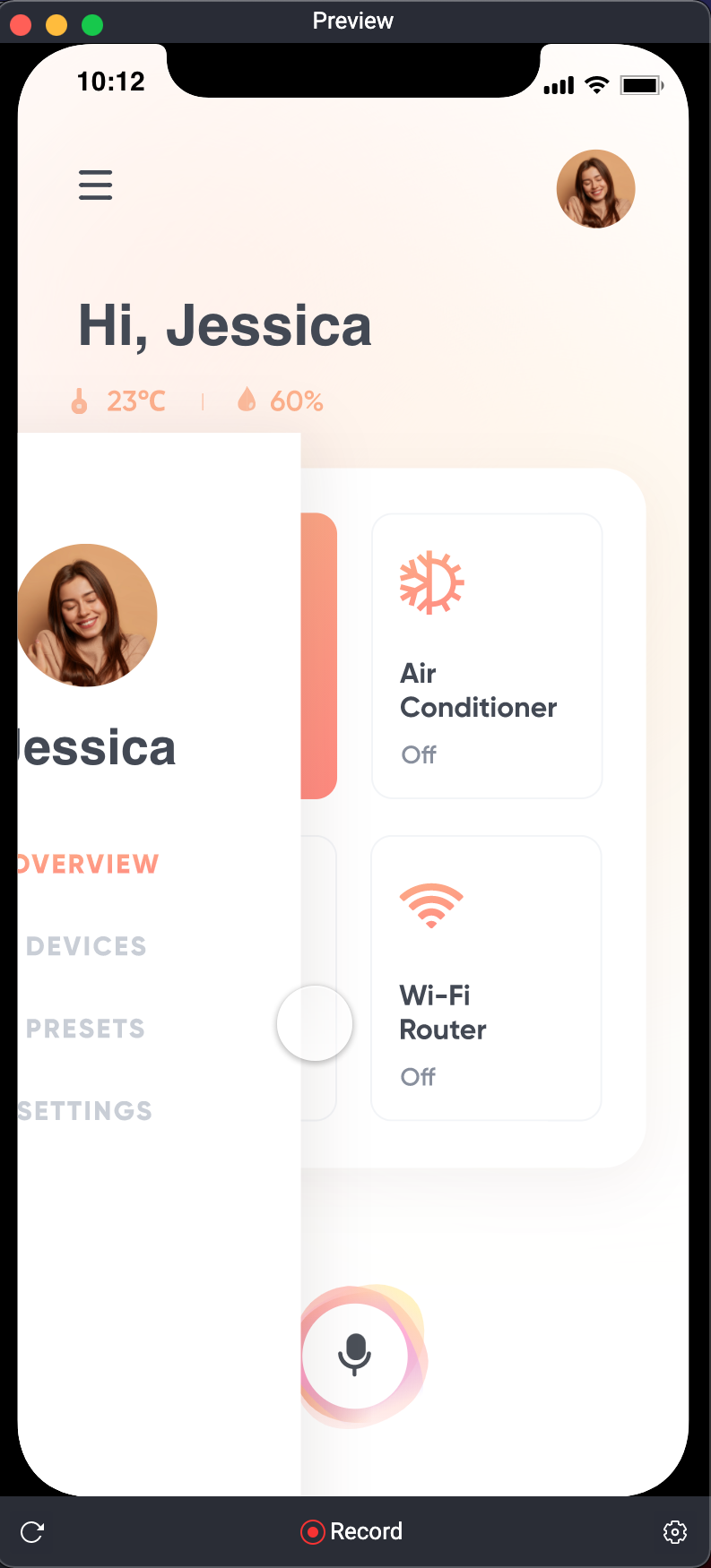
我们想要让 Side Bar 到 (0,0) 这个位置,输入之後、存档、点开 Preivew ,用手指一滑,Side Bar 就出来啦。
出来前

出来後

底下的 Duration 也可以调整看看,基本上就是你手指滑完之後,要让 Object 用多久的时间移动到新的位置。
Pull 这个 Trigger
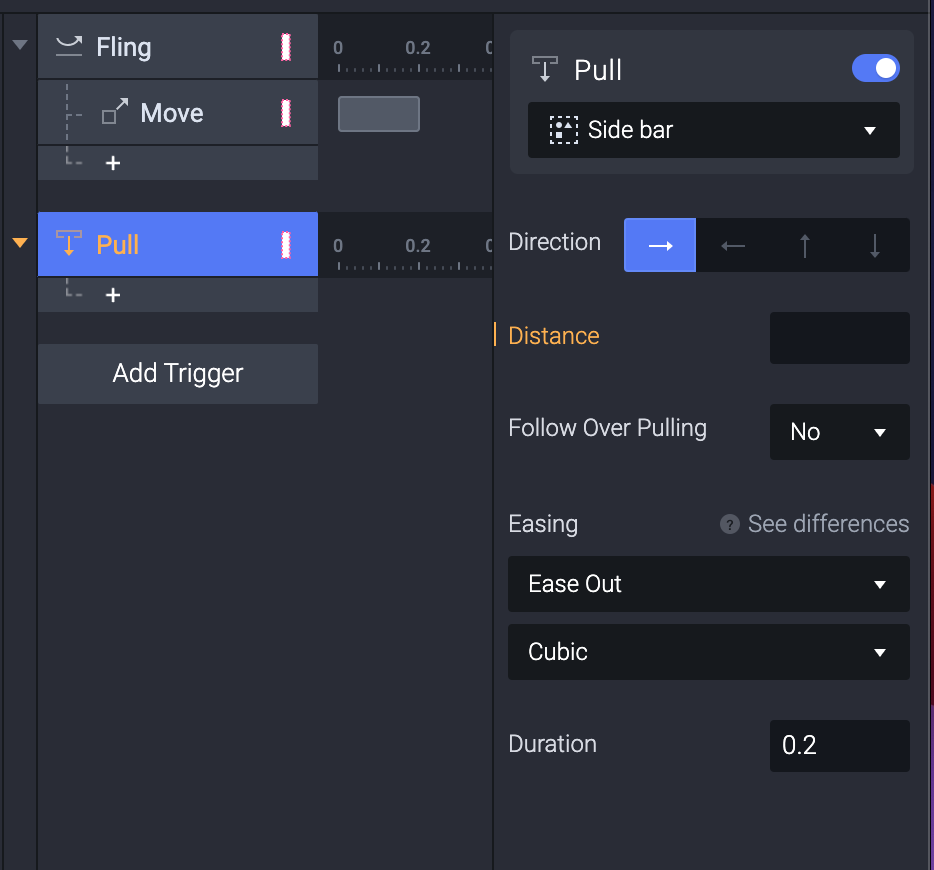
接着我们试试看 Pull 这个 Trigger ,讲者说这是 ProtoPie 很特别的 Trigger 因为不一定要搭配 Response 。

但我们必须设定 Pull 本身可以移动多少距离(黄色提醒的 Distance)。
刚刚已经知道 Side Bar 在 -240 px 的位置,因此我们就输入240。

立刻用 Preview 玩玩看,还满有趣的,基本上就是手指压着可以把 Side Bar 拉出来。

如果拉超过一半(240/2=120)就会自动移动到 240,如果没有就会缩回去。
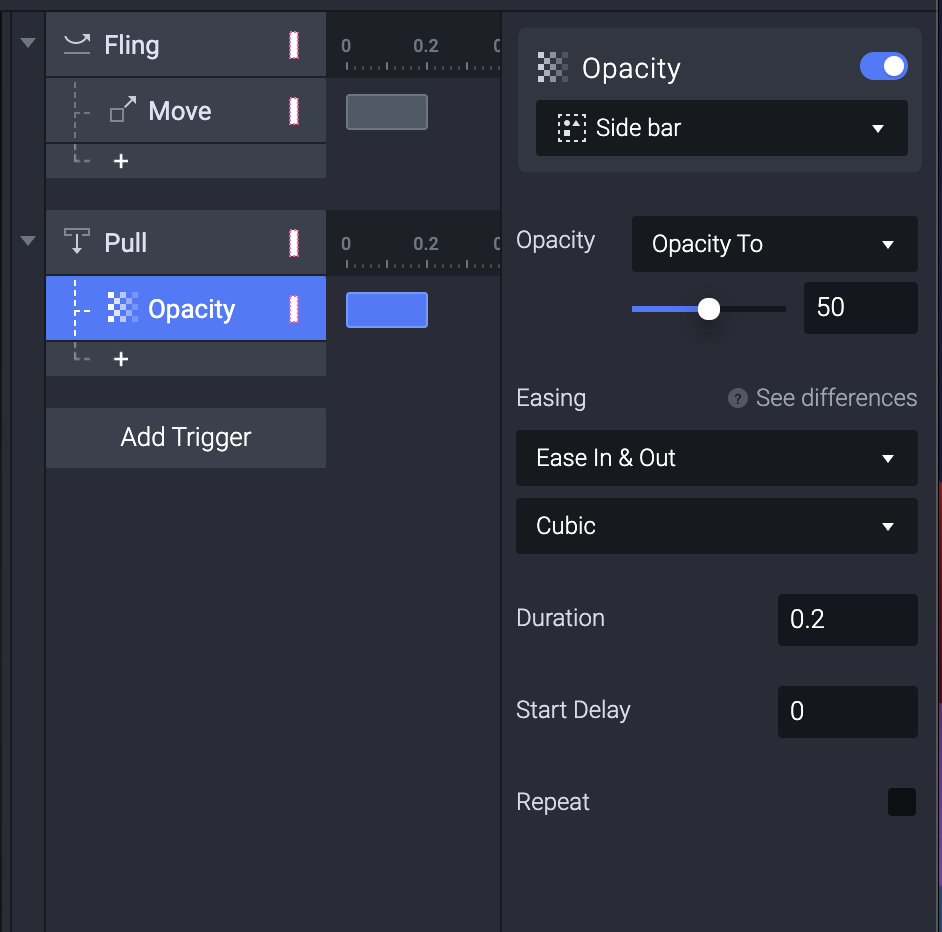
讲者也接着示范,如果 Pull 真的想要加上 Response ,例如放个 Opacity 。
他是设定 Opacity 0 但我用 50 比较好解释。

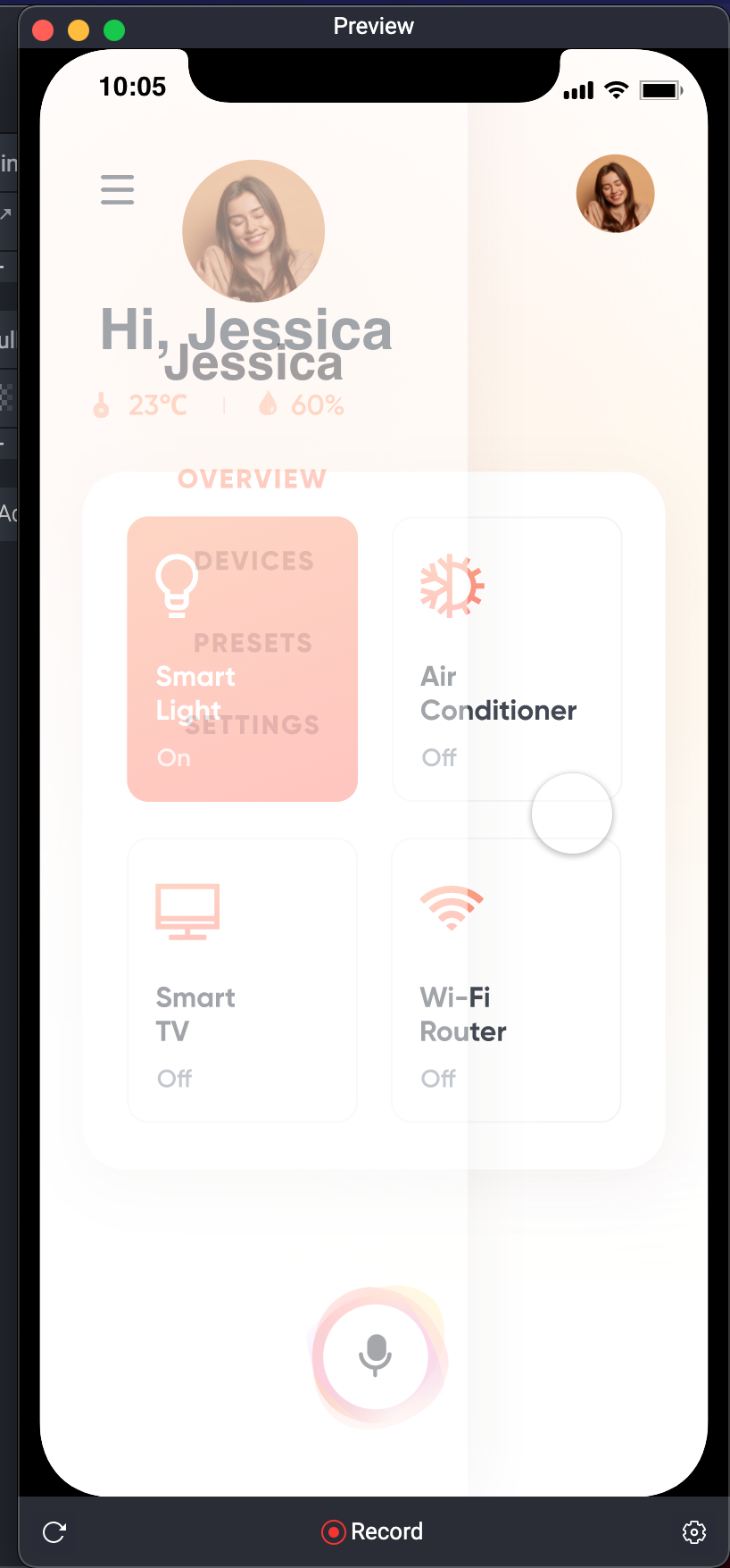
刚刚 Pull 如果拉出来,也顺利打开到 240 px 的距离,这时就会触发下一个 Response,把画面变 50 %。

大概就是这个意思罗。
那 Pull 这个 Trigger 是怎麽之侦测你的行为呢?为什麽不是会判断成 Fling (Swipe或滑)。
基本上就是看两个:使用者手指移动的速度、移动的实际距离。
原来讲者这边就解释了刚刚前面发现的现象,当我们慢慢拉不到一半,Pull 就会判断我们不打算拉到底。
接着我们试另外一个方式。(记得先把前面两个 Trigger 关掉或删掉)
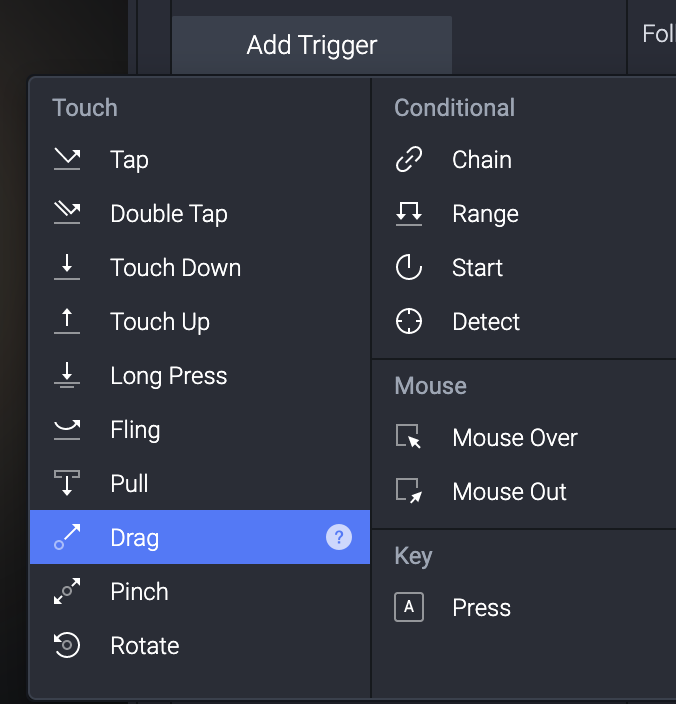
Drag 这个 Trigger
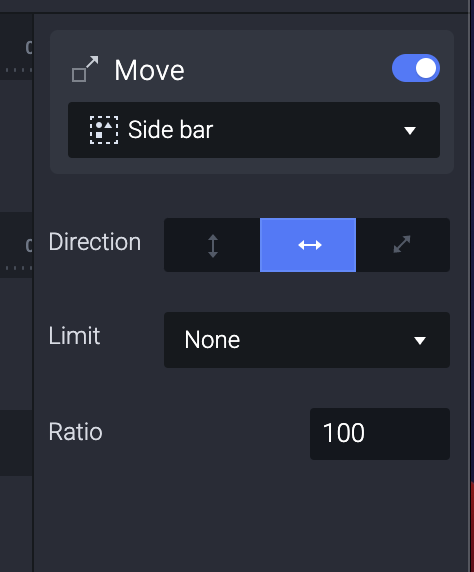
我们选择 Drag 这个 Trigger 并接上一个 Response : Move。

用 Preview 一看,哇,我把 Side Bar 拉出来之後就会到处乱跑,这不是我们要的。
(说不定是你未来要的,先记起来。)

那我们把 Move 改成左右,那反而就是整个会被拉出来,一样可以平行乱放。

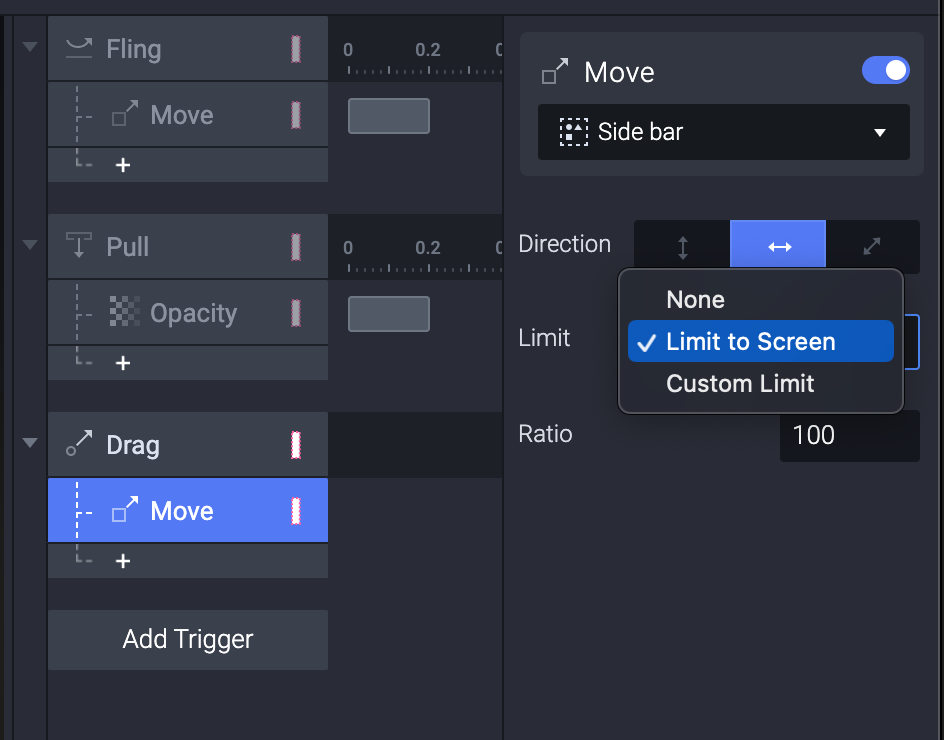
因此使用下一个选项 Limit ,选择 Limit to screen 。

这个满有趣的,基本上就是,Drag 出来的 Side Bar 就只能待在萤幕里面。
所以也会造成轻轻一拉,整个 Side Bar 会瞬间跳出来,因为被限制在萤幕内。
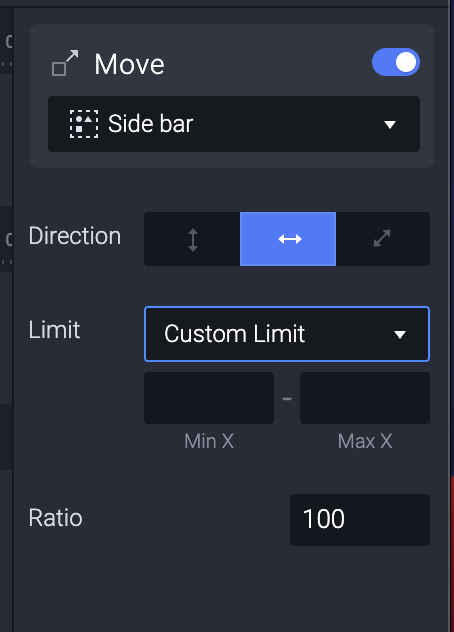
那再试试看下一个 Limit 是 Custom Limit (客制 Limit)。

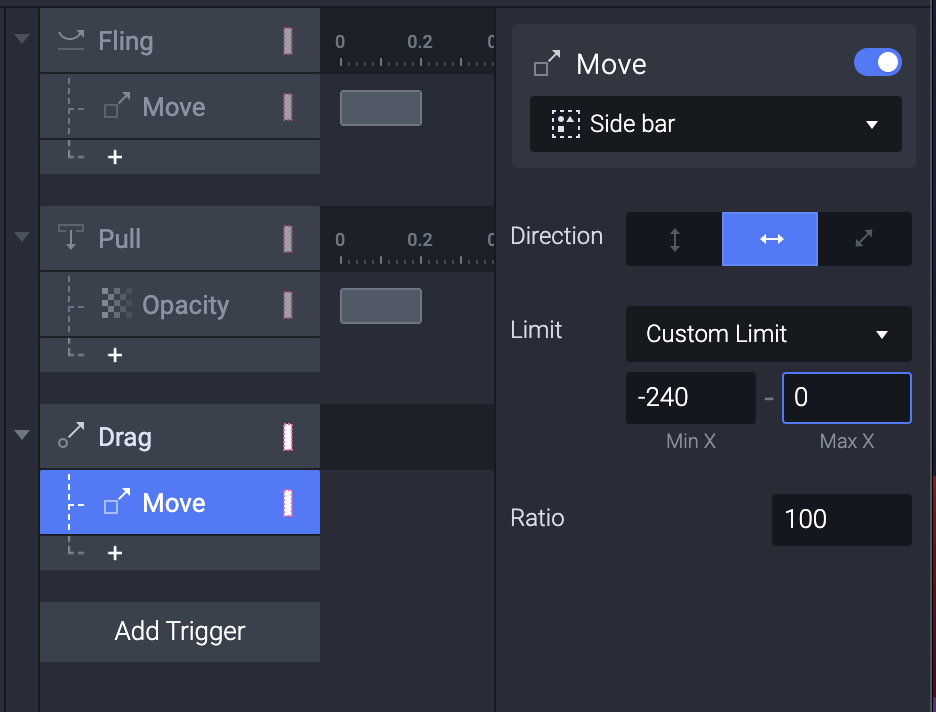
一样设定为 -240 到 0 的距离。

只是一 Preview 就发现,Drag 出来的,就会停在你手指放掉的地方。
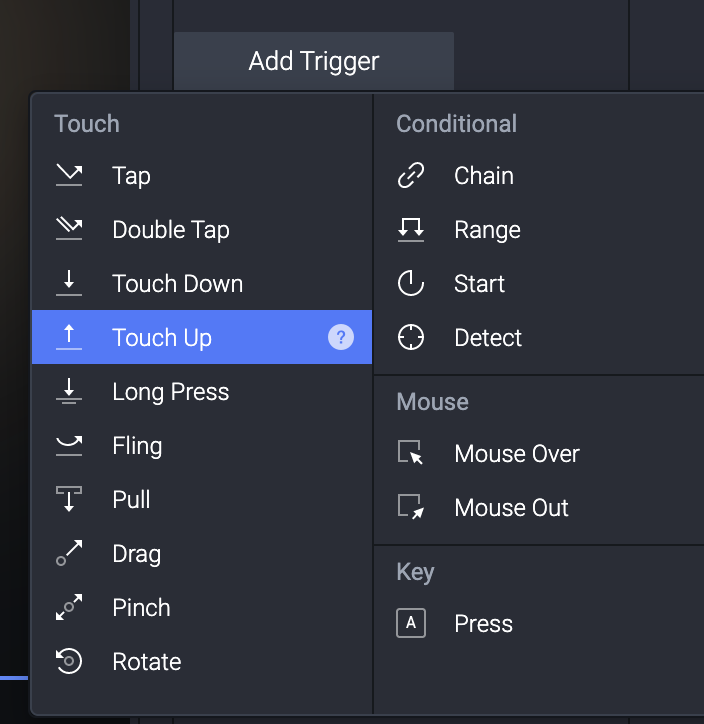
讲者说有一种解法,但是更为进阶,是使用 Condition (条件)加上 Touch Up 这个 Trigger 。
但这是之後 Advanced 的课程才会提到,所以我们只好等到下一支影片。

有时候做事就是要按部就班,虽然也不不能自己玩一下摸一摸?
刚刚一直重复听着 The Wombats 的 Greek Tragedy 。
每次听到前奏就觉得,喔喔喔要来了。
然後每次听到前奏就觉得,喔喔喔又过了三分半了。
>>: Day-10 符号Symbol 跟字串String有什麽不同?
Day 31 - Redux vs XState (英文原文改作)
本篇主要论述源自於 XState 作者本人在 stackoverflow 的解释,并辅以一点我的补充...
Day 8 - Laravel Request validation
Introduce 由於我们想防范使用我们API的使用者传入恶意的参数或传入我们预期中型态的参数,我...
Day07 - this&Object Prototypes Ch3 Objects - Contents - Immutability
今天看 Immutability(不可变),作者提供适用於不同情境的四种方法,将物件设定为不可更变的...
系统分析师的养成之路—案例分享(4)
看完前面3个案例之後,不知道大家有没有什麽感想呢?其实合格的系统分析师真的可以让所服务的公司或客户其...
# Day3--向左走?向右走?再走一次?那些替你做决定的小事
条件运算 条件运算会分成三个部分,在我目前学到的Swift语言中,我认为有三种条件运算必须要整合成一...