Day13 vue.js实现简单的注册功能ep1
延续昨日
今天先把注册的页面也做成和登入一样
让想坏坏的人不能透过router进入

再来就是让注册页能够成功新增资料
首先我们要做的是记得在终端机下指令
json-server --watch db.json
这样资料库才能使用
再来打开postman之前没有介绍postman 今天来介绍一下
(参考文章 https://tw.alphacamp.co/blog/postman-api-tutorial-for-beginners)
简单来讲postman的其中一个功能是可以让我们快速的测试这个api的各项功能(get put delete post等等)
那我们就来测试看看我们的api
如果你们下的指令跟我一样你们的api网址应该也是长这样http://localhost:3000
在来接上参数users
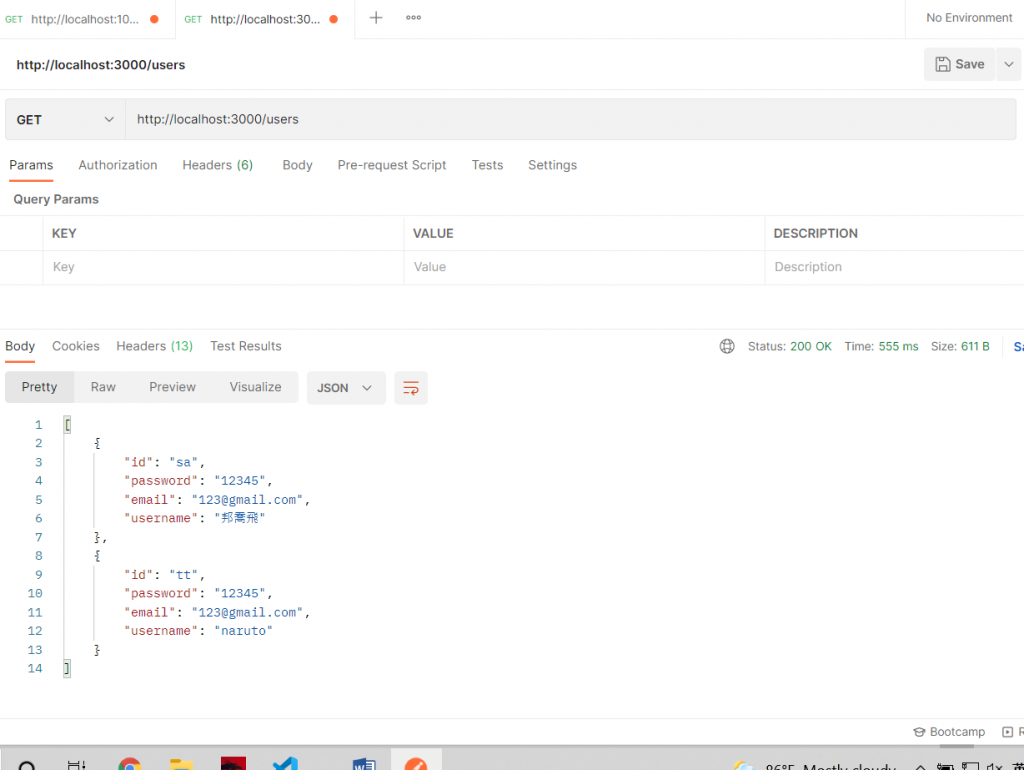
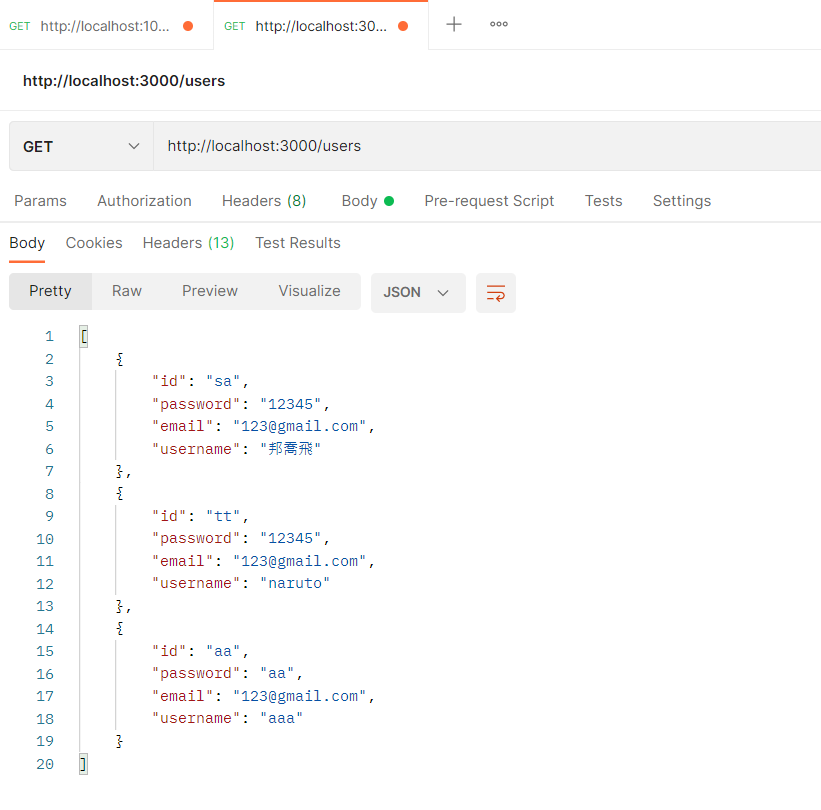
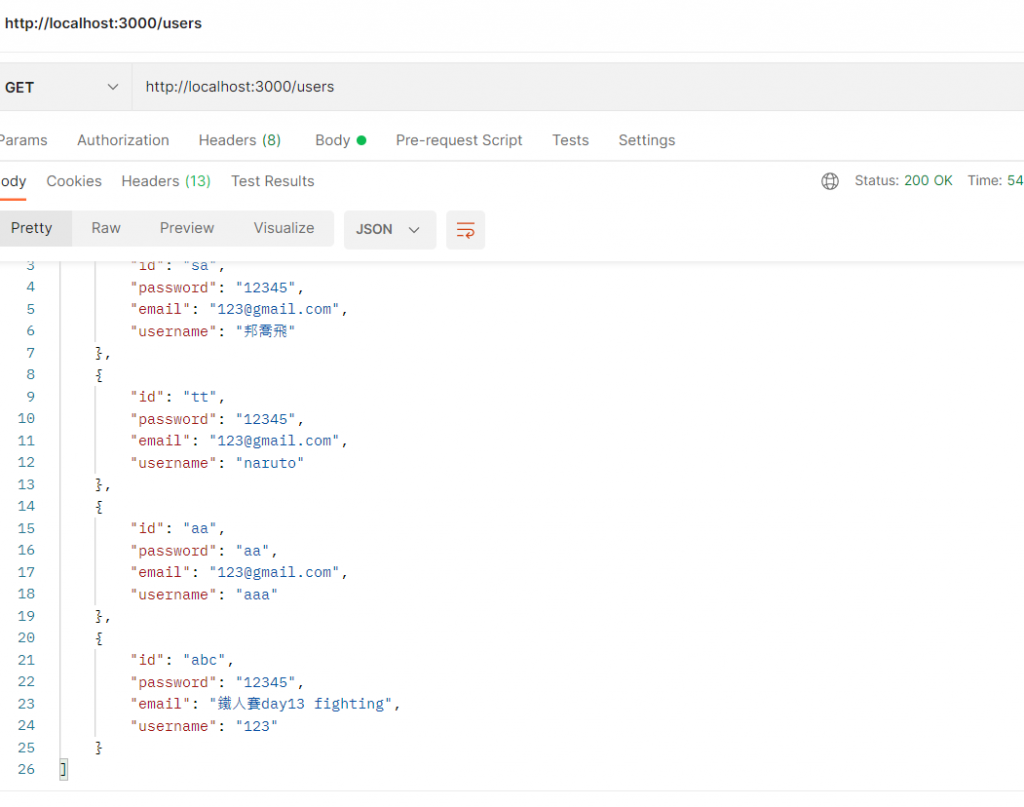
http://localhost:3000/users
可以看到

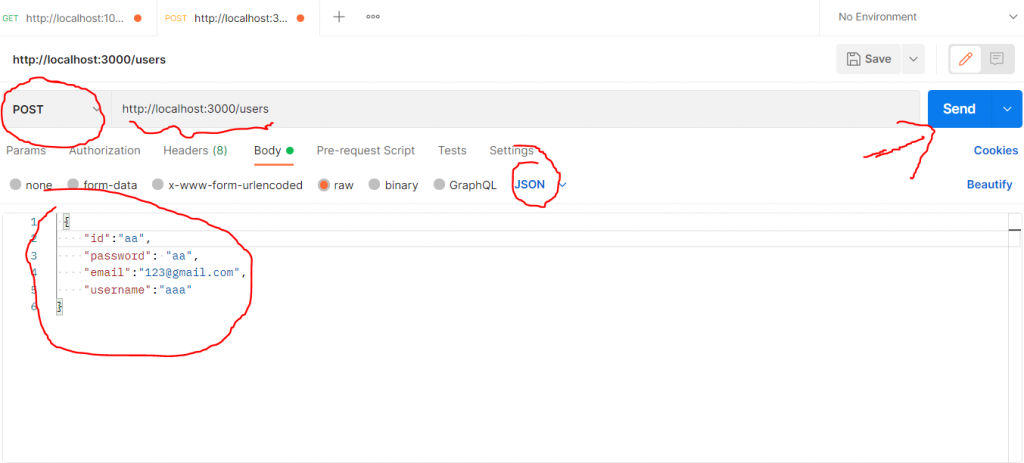
再来把选项get改成post(因为我们要新增资料上去)
然後在body 输入要赋予的 值 将资料型别改成json格式 然後按下send
值 将资料型别改成json格式 然後按下send

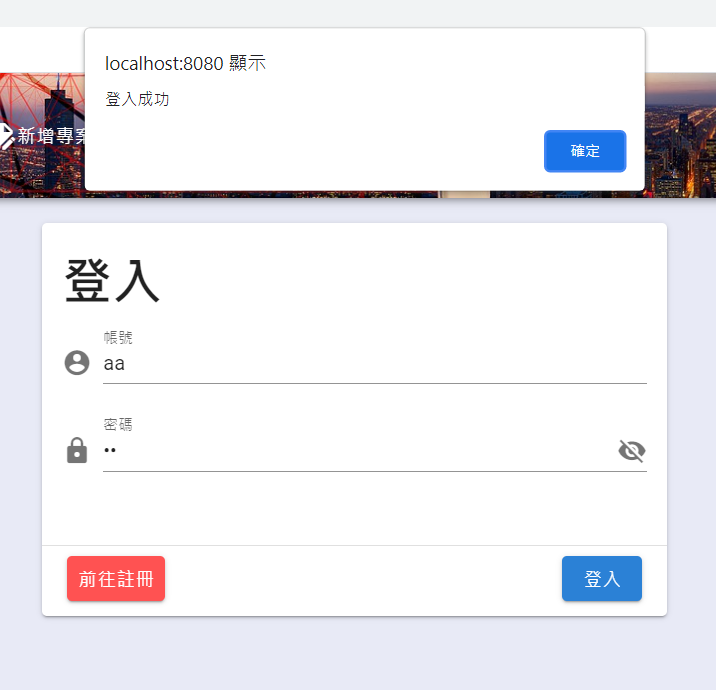
重新get後发现 嘟嘟噜 成功新增资料了马上回网页测试


(不过名字变成大写了 之後来研究一下为什麽变成大写)
再来就是把注册给搞定
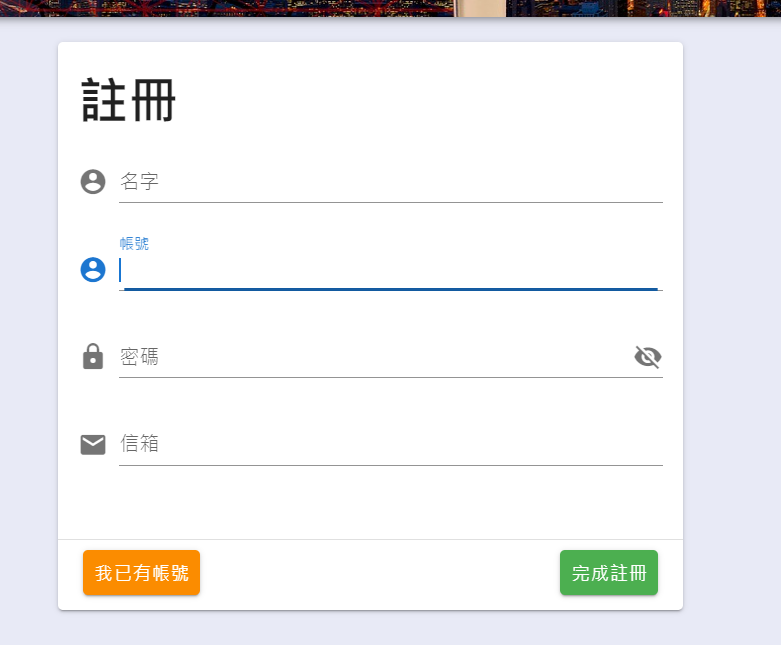
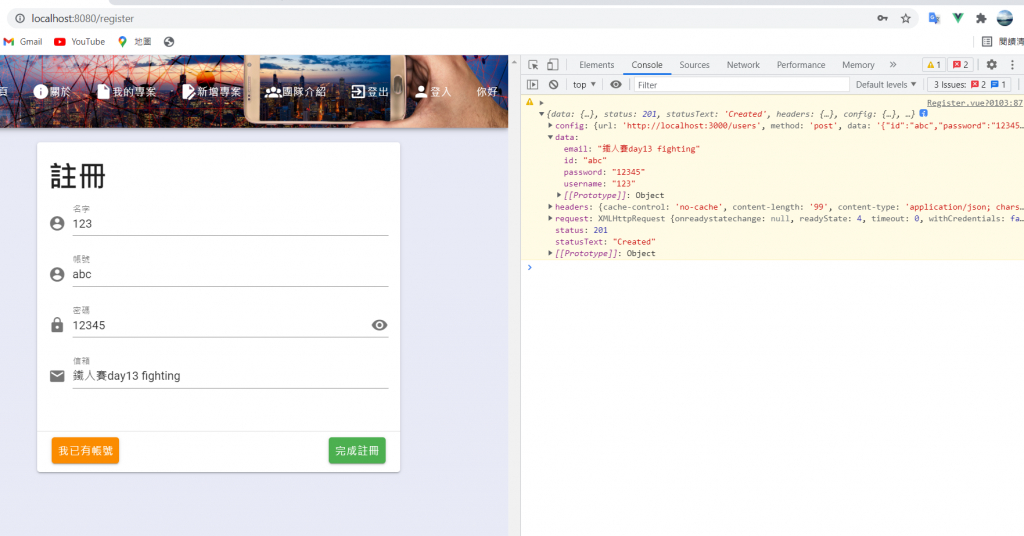
这是我们目前的注册页(记得要先清除session才可以看到不然网页会判定你已经登入)
p.s.点选网页右键检查 application session 点选clear all 就可以清除 不然关掉网站重开也可以XD

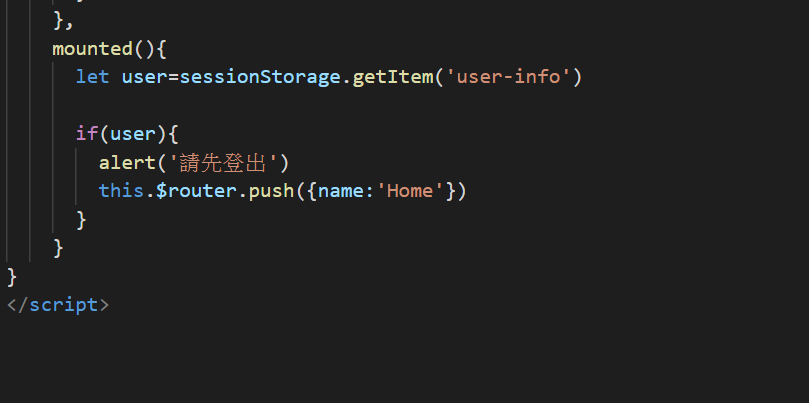
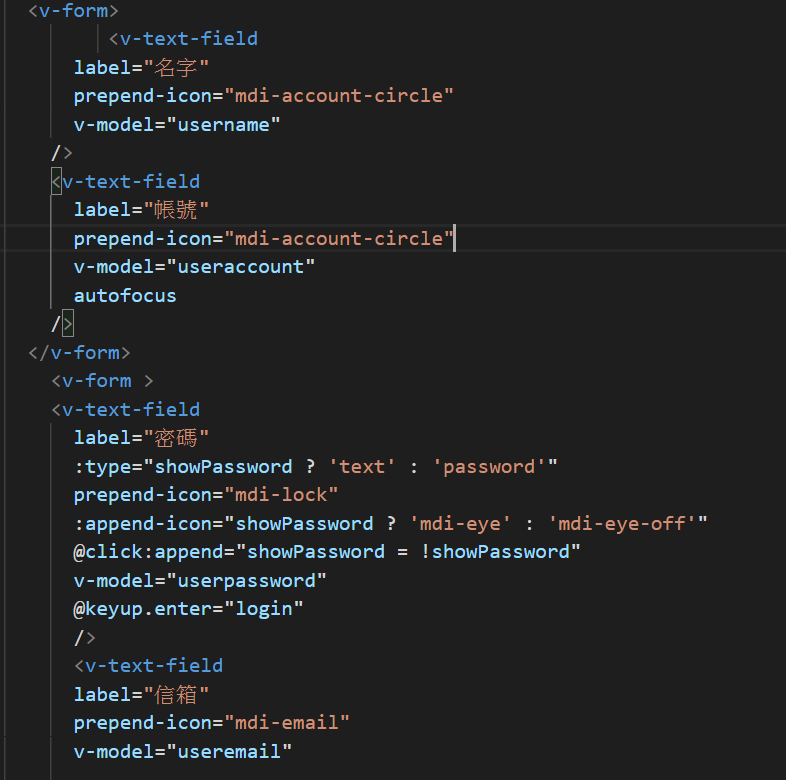
这是我们注册页的code 

在data里面新增资料(这些资料被注册的v-model绑住 所以接的到值)
export default {
data(){
return{
showPassword:false,
useraccount:'',
userpassword:'',
username:'',
useremail:'',
}
},
在function 里面新增一个叫signup的function
async signup(){
let result = await axios.post("http://localhost:3000/users",{
id:this.useraccount,
password:this.userpassword,
email:this.useremail,
username:this.username
})
console.warn(result);
}
再来就是回到网页测试并看一下console.log

成功post 上去了 再来看一下postman
也成功 看来今天就到这边ORZ
今天已经很棒了
明天预计把注册功能完善
我们明天见!
>>: Day10-为了让表单资料不要太过自大,给予其正确的绝望-Validation(III)
纵深防御(Defense in depth)
-NIST SP 800-160 V1和ISO 15288 NIST SP 800-160 V1强...
Day23 探讨MiddleWare
大家还记得我们前几天在介绍settings里面的一些功能时,有先跟各位卖个关子,要把middlewa...
Day1-先来説说为什麽要介绍JDK的工具
前言 想参加铁人赛这件事情想了三年,总算在今年鼓起勇气报名参加了。 因为不擅长写文章,更别说要写技术...
子元件向父元件传值与讯息
人类沟通需要技巧,程序语言靠的是方法。 我们除了可以透过 Props 来让父元件传值给子元件外,也...
iOS APP 开发 OC 第十六天,初始化器概述
tags: OC 30 day 创建对象,类名 *指针名 = [类名 new]; new实际上是一个...