Day 13多子元素元件Multi-child
多子元素元件包含Scaffold、AppBar、Row、Column、Stack、IndexedStack、ListView、GridView、Flow、Table、Flex、Wrap、CustomScrollView及CustomMultiChildLayout,以下会分成两天介绍一些常见的元件。
Scaffold脚手架元件
(一) 介绍
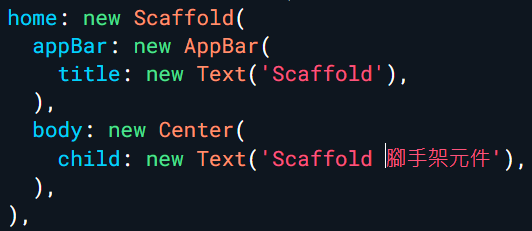
Scaffold是Flutter中最常使用到的类别,提供标准化的版面配置容器,整合了AppBar、floatingActionButton、BottomBar,、Drawer、FAB等等。
(二) 属性
appbar:显示一个AppBar。
body:显示主要内容。
floatingActionButton:在Material Design中定义一个按钮。
persistentFooterButtons:固定按钮。
drawer:侧边栏元件。
bottomNavigationBar:显示导航栏按钮。
backgroundColor:背景颜色。
resizeToAvoidBottomPadding:控制介面内容是否重新布局,预设值为true。

AppBar导航
(一)介绍
分为两种,分别是AppBar和SilveAppBar,AppBa即App的顶部导览列,用於控制App的路由、显示标题列及显示右侧操作栏;SilveAppBar则可以跟随内容滚动。
(二)属性
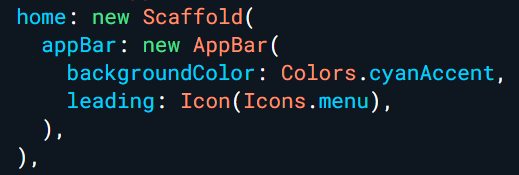
leading:在标题前显示的元件。
title:标题名。
actions:Widget列表。
flexibleSpace:显示在AppBar下方的元件,可实现特殊效果。
bottom:在标题栏下显示一个Tab导航栏。
elevation:元件的Z座标顺序。
backgroundColor:背景色。
brightness:AppBar的亮度,分为黑色及白色。
iconTheme:AppBar上图示的颜色、透明度及尺寸资讯。
textTheme:AppBar上的文字样式。

Row
(一)介绍
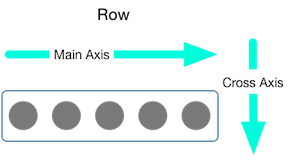
在水平方向上放置、显示及排列子元件。
主轴是水平方向,纵轴是垂直方向。

(二)属性
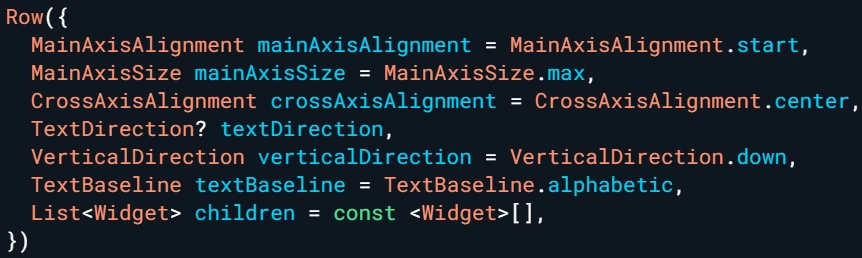
children:传入子元件阵列。
crossAxisAlignment:子元件在纵轴的对齐方式。
mainAxisAlignment:子元件在水平方向的对齐方式。
textDirection:水平方向的版面配置顺序。
mainAxisSize:在水平方向占用的空间。

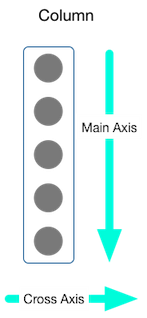
Column
(一)介绍
在垂直方向放置及排列多个元件。
主轴是垂直方向,纵轴是水平方向。


今天先介绍这四个元件,明天会继续介绍,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业3.3节
https://medium.com/flutter-taipei/%E4%BE%86%E5%90%A7-flutter-6-%EF%BD%97idget%E7%9A%84%E9%AA%A8%E6%9E%B6-scaffold%E9%A1%9E%E5%88%A5-c8bc382c5b53
https://www.itread01.com/content/1565887802.html
https://iter01.com/588571.html
http://tw-hkt.blogspot.com/2019/08/flutter-row-column.html
TypeScript 能手养成之旅 Day 16 类别(Class)
前言 在 ES6 中新增了 Class(类别),可以视为建构函式的语法糖,究竟是裹上怎样的糖衣呢?让...
[Day20] Google Map 评论爬虫详细教学
前一篇有提到url的连结不是Google店家页面的连结,需要透过Chrome的开发者工具才能找到~ ...
[Day 13] SCSS 结合 Bootstrap 网页制作
前言 非常感谢六角学院在今年疫情最严重的5、6月份,提供了一系列的线上体验学习课程,能够从课程中,再...
Vue.js 从零开始:v-for
v-for 列表渲染 透过v-for指令,将资料里的阵列或是物件重复渲染在画面上。 遍历物件资料: ...