Day 19 Compose UI Animation I (Rotation)
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Compose UI 上 的 animation rotation 可以怎麽实作。
今天稍微翻了一下 animation 的相关技术文章, 发现动画其实可以做得非常的细致,
考虑到我的目标是让新手都能直接开始写 Compose UI,
所以我会以最简单的几种动画来分享,
难的交给其他更资深的开发者分享罗~
参考资料也都会放在最下面,供大家点进去看看。
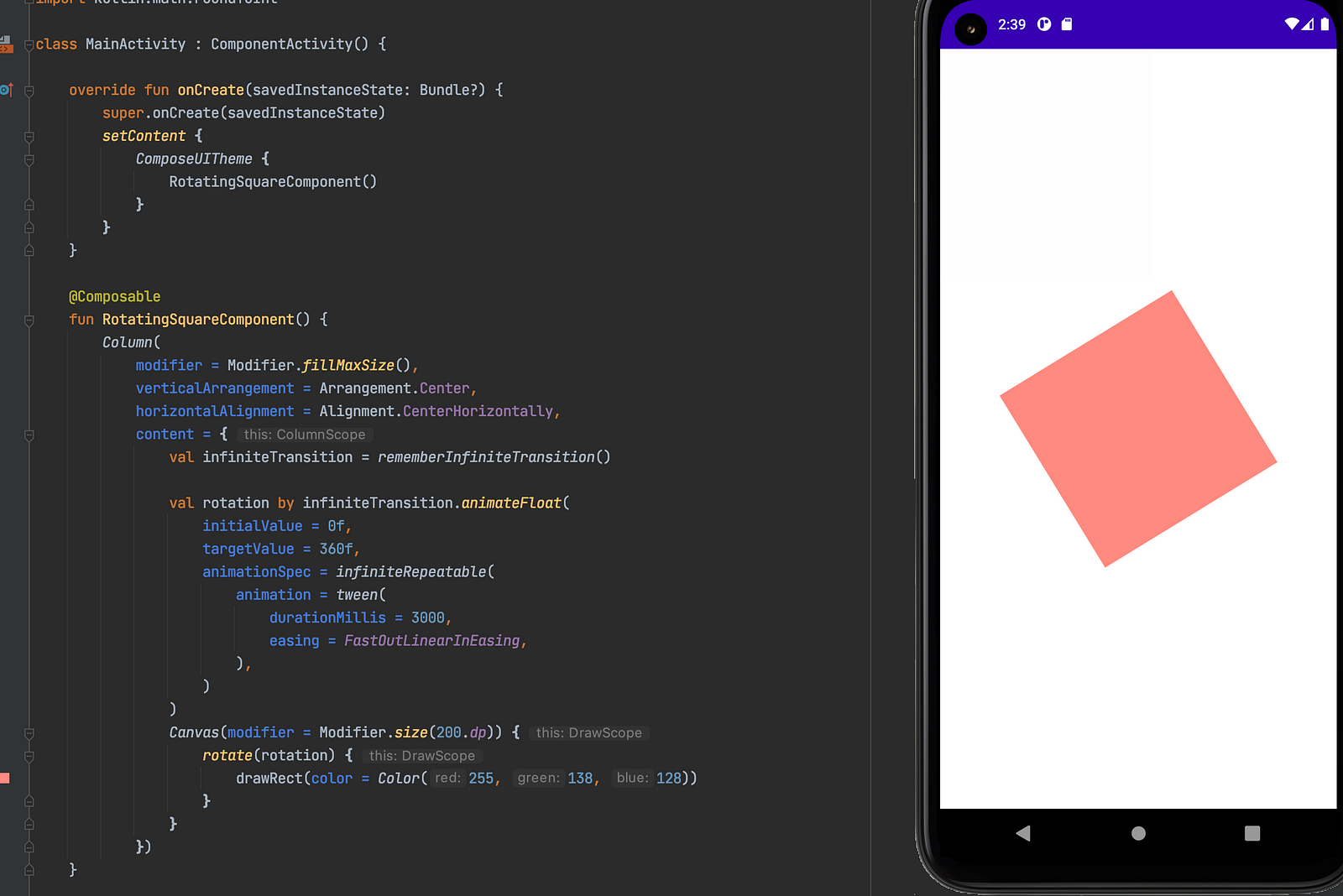
下面是今天分享的程序码,运行後可以看到一个自我旋转的纷红色方形。

@Composable
fun RotatingSquareComponent() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
content = {
val infiniteTransition = rememberInfiniteTransition()
// InfiniteTransition 是针对animation 记忆的变数,
// 使用rememberInfiniteTransition() 即可宣告
val rotation by infiniteTransition.animateFloat(
initialValue = 0f, // 初始数值
targetValue = 360f, // 动画最後数值
(因为360度 相当於0度)
animationSpec = infiniteRepeatable(
animation = tween( // 两个动画间隔间的函式
durationMillis = 3000, // 变化时间
easing = FastOutLinearInEasing, // 变化的方式
),
)
)
// rotaion 这个变数在这里是用来宣告这个动画的 变化方式
Canvas(modifier = Modifier.size(200.dp)) {
rotate(rotation) { // rotate 描述
drawRect(color = Color(255, 138, 128)) // 粉红色方框
}
}
// 宣告画布,跟粉红色方框,然後加上rotate 的描述即可罗!
})
}
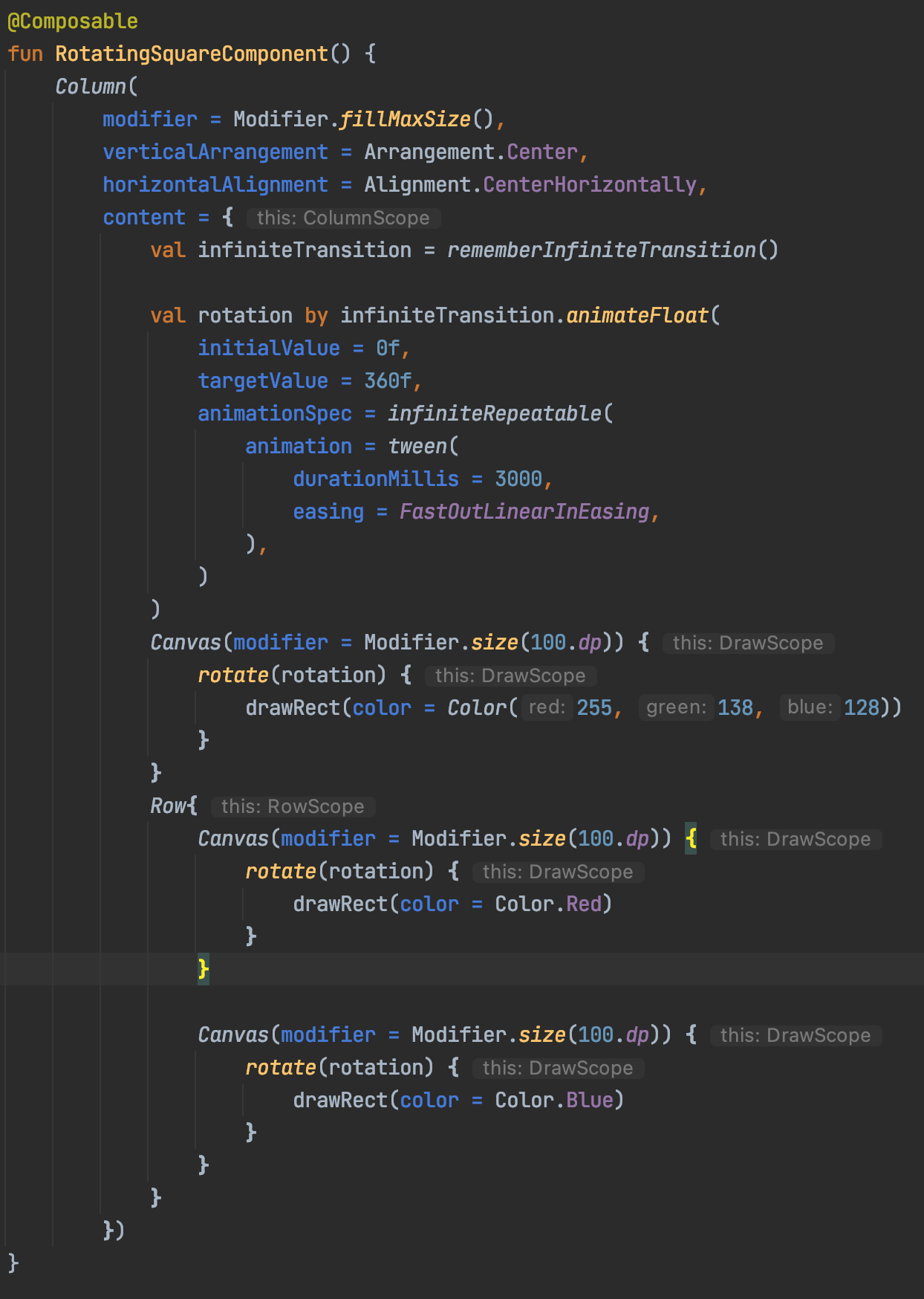
rotation的使用方式就这样,最後出个题目,如果程序改写成这样的话,会显示什麽样子呢?

搞懂了就就明天见罗!
参考资料:
https://developer.android.com/jetpack/compose/animation
https://github.com/vinaygaba/Learn-Jetpack-Compose-By-Example/tree/master/app/src/main/java/com/example/jetpackcompose/animation
本文同步发表在 Medium 上: 文章连结
<<: Spring Framework X Kotlin Day 19 Reactive Repository
>>: Swift 新手-後端基础 PHP + MySQL & Laravel
视觉化当日趋势图(3)-取得python api方法
今天我们要来撰写取得python api资料的方法, 首先先打开ShioajiServiceImpl...
背景图/免费图库大全(2021年更新) - 38个高质+免费的图库网站
当要制作Powerpoint汇报、或写网页时,你们也会从Google搜集图片素材吧! 然而,当你转载...
Kotlin Android 第29天,从 0 到 ML - TensorFlow Lite - 艺术风格转换(Style Transfer)
前言: (维基)神经风格迁移( NST ) 是指一类软件算法,它们操纵数字图像或视频,以采用另一幅图...
ASP.NET MVC 从入门到放弃(Day2) -Visual Studio 2019 专案建立
接下来讲讲後续说明会用到的专案建立方式 主控台建立 (Framework4.7.2) 1.开启Vis...
[Day 14 - 小试身手] 用HTML、CSS、JS打造个人网站 (1)
所有的网站大概可以分成两类:静态网页、动态网页,静态网页顾名思义就是静止的网页,不会去太频繁的更新内...