第9车厢-使用content:attr()实现tableRWD应用篇
本篇介绍使用content:attr()来抓table的th资料,实现让小萤幕的table内容阅读体验更棒棒!
还记的我们在第5篇有提到::before须搭配content属性
而content属性中可以使用文字,还能使用什麽?
最常用的大概是
- String // 字串
- Counter // 数值
- Attr // HTML属性的值
今天来做透过用attr来搭配tableRWD实例吧!GO
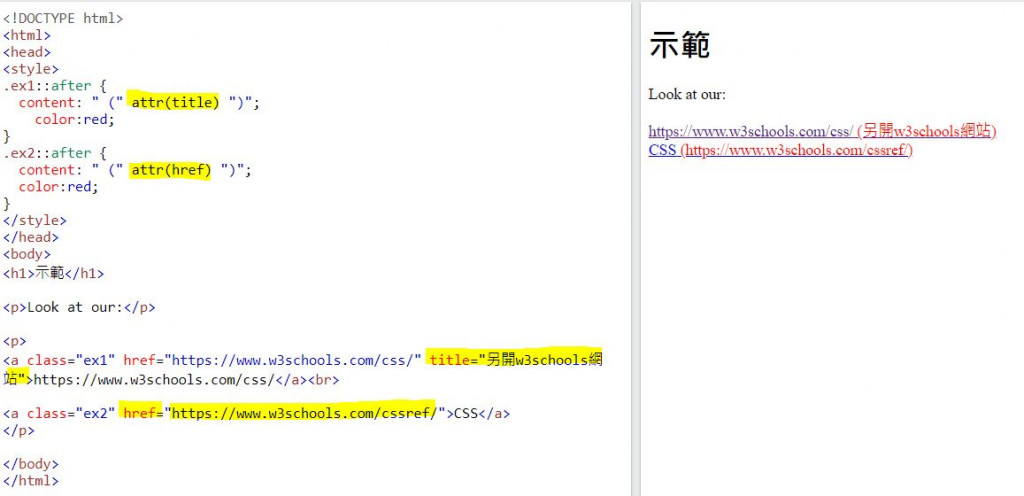
首先先来看看content:attr(XXX)用法,XXX里面可以放html的属性,像是(url、title..等)

详细可看MDNattr()概要
一般table
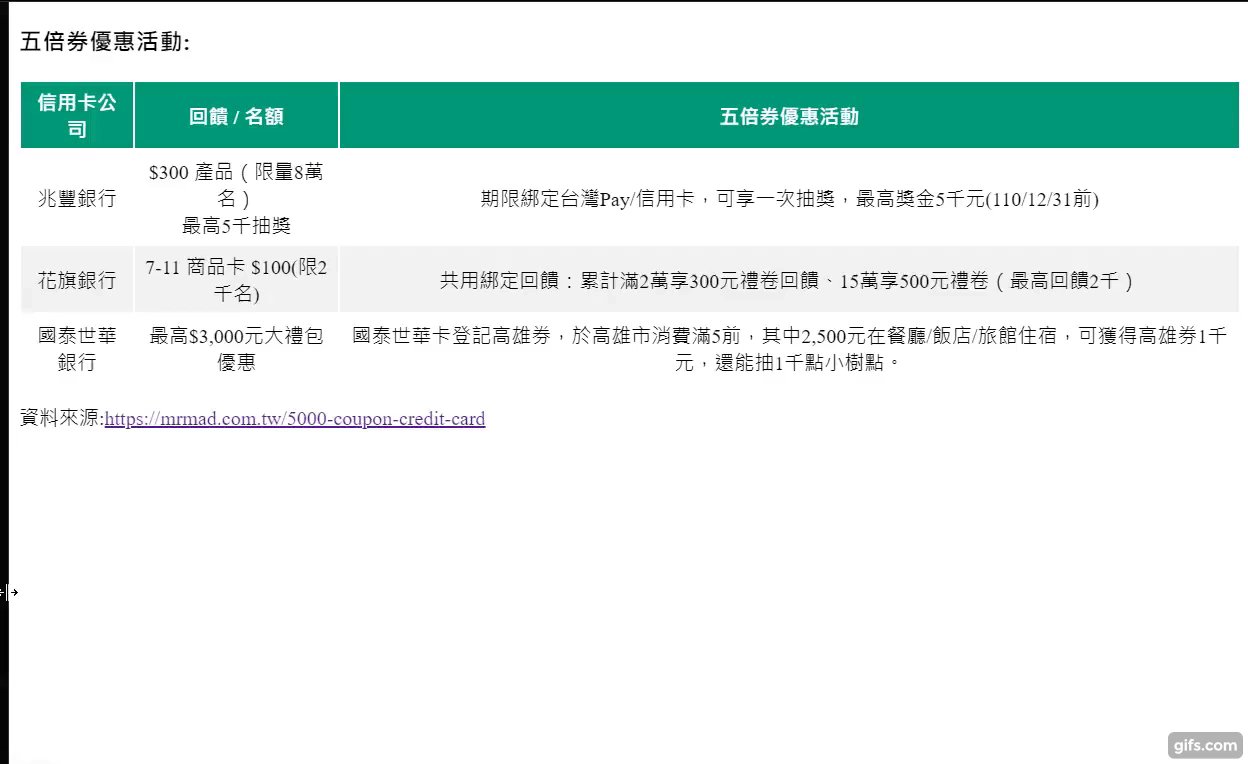
再来看看一般table方式,如下

一般我们在做table RWD时,可能是将外层加width:100%,table就会自动随着萤幕宽缩放,
但是!
小萤幕时,内容比较多,或者栏位比较多时,就会显得非常难阅读!
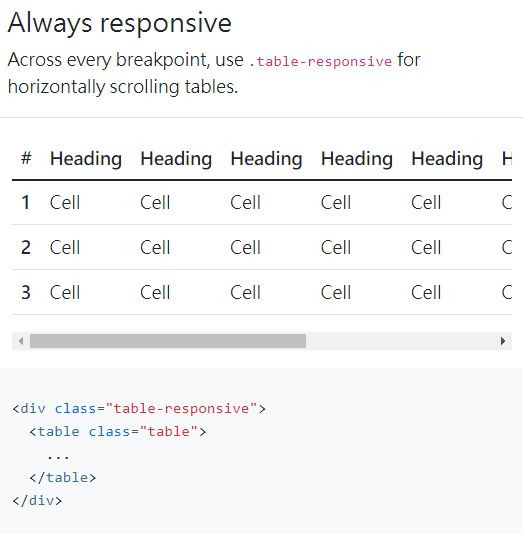
或者你可能会做成这样,

参考bootstrap5
表格太长时会有卷轴可以拉取,但是有时候手机需求就是不希望有卷轴出现!
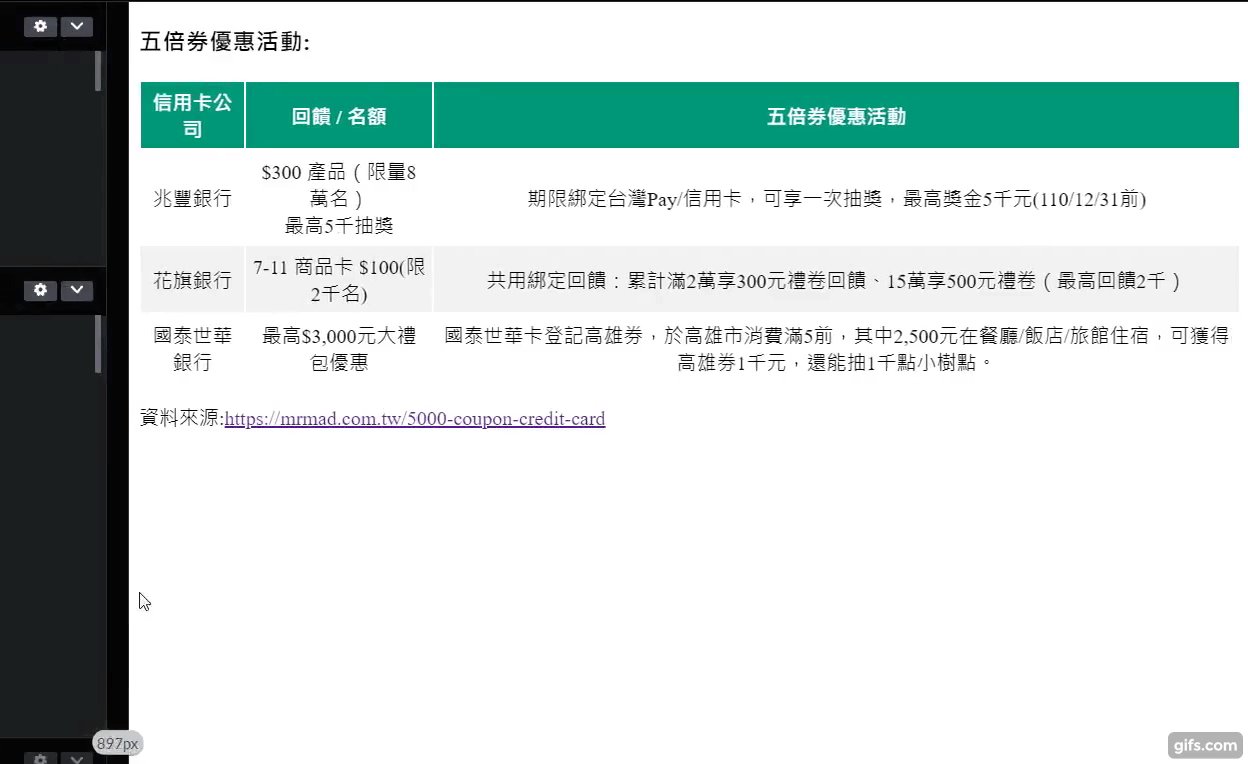
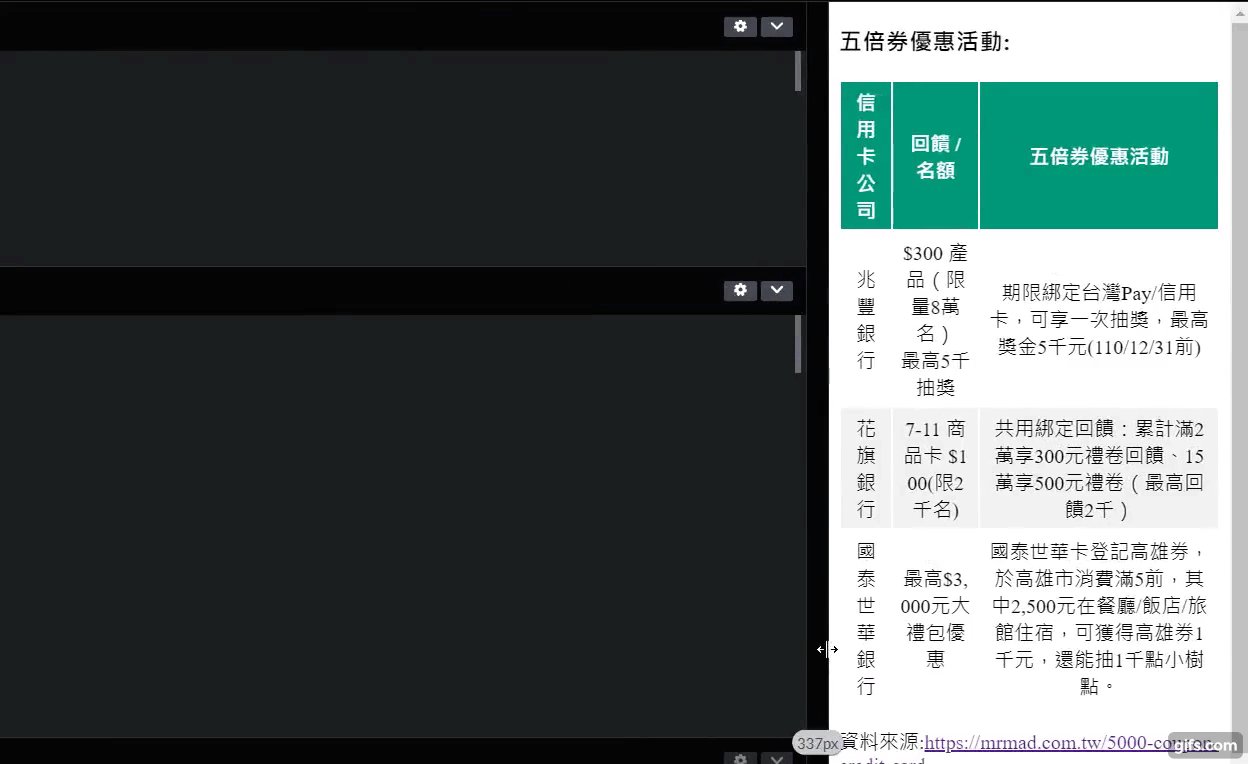
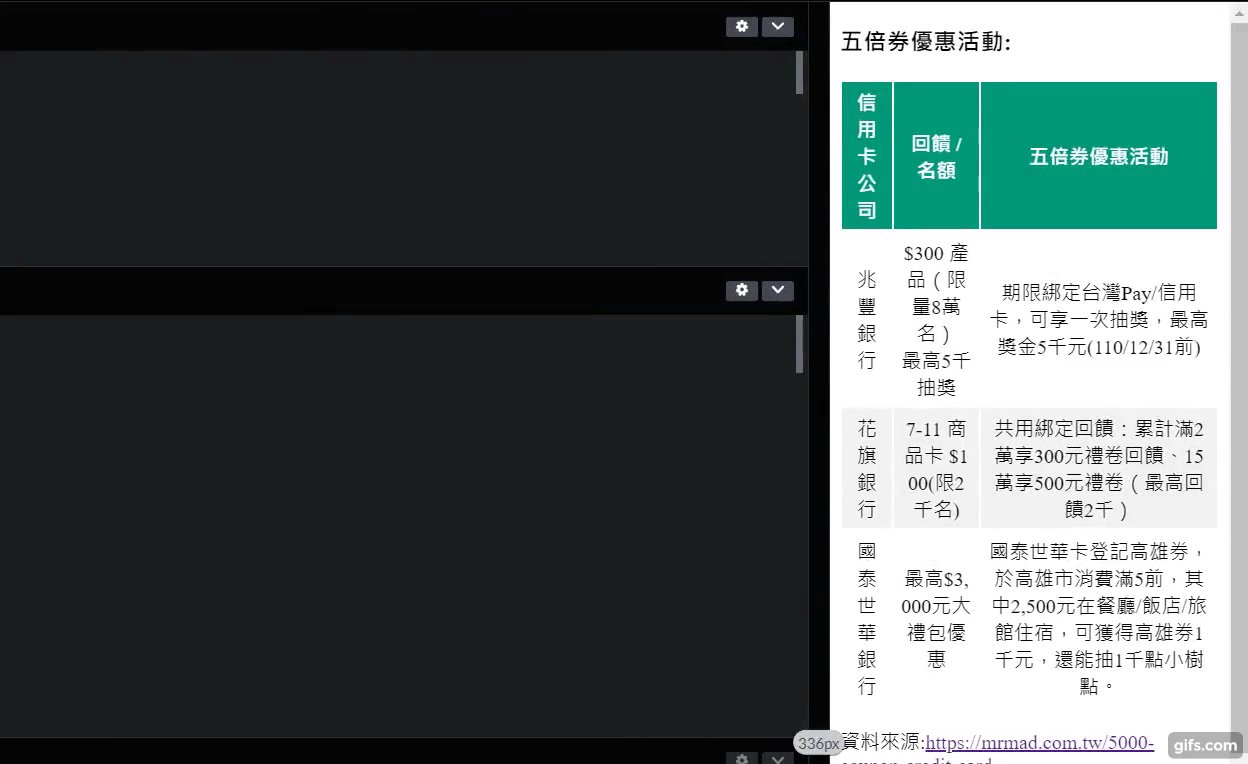
所以本篇要分享的是像下图,於萤幕小於768px,将资料变成一行一行的,较易阅读
范例

主要是靠
1.於<tbody>的<tr>的<td>中加入data属性,我命名为th,并先将对应该栏位的名称写入
HTML5才有的,data-*为构成一组,称作自订 data 属性的属性。它能令 HTML 与其 DOM 拥有给脚本用的交换资讯。
*可自行命名
/*html*/
<h3>五倍券优惠活动:</h3>
<table id=""
class="table_change">
<thead>
<tr>
<th>信用卡公司</th>
<th>回馈 / 名额</th>
<th>五倍券优惠活动</th>
</tr>
</thead>
<tbody>
<tr>
<td data-th="信用卡公司">兆丰银行</td>
<td data-th="回馈 / 名额">$300 产品(限量8万名)<br>最高5千抽奖</td>
<td data-th="五倍券优惠活动">期限绑定台湾Pay/信用卡,可享一次抽奖,最高奖金5千元(110/12/31前)</td>
</tr>
<tr>
<td data-th="信用卡公司">花旗银行</td>
<td data-th="回馈 / 名额">7-11 商品卡 $100(限2千名)</td>
<td>共用绑定回馈:累计满2万享300元礼卷回馈、15万享500元礼卷(最高回馈2千)</td>
</tr>
<tr>
<td data-th="信用卡公司">国泰世华银行</td>
<td data-th="回馈 / 名额">最高$3,000元大礼包优惠</td>
<td data-th="五倍券优惠活动">国泰世华卡登记高雄券,於高雄市消费满5前,其中2,500元在餐厅/饭店/旅馆住宿,可获得高雄券1千元,还能抽1千点小树点。</td>
</tr>
</tbody>
</table>
2.於萤幕<=768px时,@media only screen and (max-width: 768px) 将
-(1)<thead>隐藏
-(2)<tr>及<td>原始的dispaly属性改为block(列)
-(3)并透过td:before,content属性为抓取data-th的值
-(4)且设定为block(列)属性
.table_change {
/*table格式*/
text-align: center;
margin: auto;
width: 100%;
margin: 1rem 0;
th,
td {
padding: 5px 5px;
@media only screen and (min-width: 769px) {
border: 1px solid #fff;
}
}
thead {
background-color: #01977a;
th {
color: #fff;
font-weight: bold;
}
}
tbody {
@media only screen and (min-width: 769px) {
tr {
&:nth-child(odd) {
background-color: #ffffff;
}
&:nth-child(even) {
background-color: #f2f2f2;
}
}
}
}
@media only screen and (max-width: 768px) {
thead {
display: none;
}
tbody {
tr {
display: block;
border: 1px solid #01977a;
margin: 10px 0;
border-radius: 5pt;
background-color: #fff;
}
td {
display: block;
text-align: left;
padding: 5px 1rem 5px 2rem;
color: black;
}
td::before {
color: #01977a;
text-indent: -1rem;
content: attr(data-th);
font-weight: bold;
display: block;
}
}
}
}
附上完成版程序码
不过
这样虽然都不用写程序,但万一我们栏位很多时,就要手动一个一个key data-th="XXX"吗?这样不是很累?
所以不用手动key就要靠程序来判断,并写入啦!
这我们就留在下一篇在介绍吧~
本篇参考资料:
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Global_attributes/data-*
https://codepen.io/irisLife/pen/opGMVE
Day04常用的基本标签(HTML)
常用的标签 先来介绍一些常用的标签 h1、h2、h3、h4、h5、h6 ← 这六个是依序由大到小的标...
Day27 :【TypeScript 学起来】Module 模组
在ES6前, 常用的模组概念是 CommonJS , require 引入模组与 exports ...
Material UI in React [ Day 28 ] Customization Component 自订组件 (part1)
由於组件可以在不同的context中使用,有几种方法可以解决这个问题,官方连结。 1.一次性情况的特...
SQL injection
SQL注入 当程序员连接字符串以汇编SQL指令时,就会发生SQL注入。字符串是纯数据,而SQL指令是...
资安学习
Day 1 看到许多统计,提到现在很多企业最需要的就是保障公司的资讯安全,其实个人的资讯也是一样都是...