Material UI in React [Day 23] Data Display (part 3) 表格 & 提示
Table
这个套件其实跟原生的 table tag 没什麽太大的差异,在官方文件中有用到 Data Grid,的部分需要再安装 Lab,但我用起来还是觉得他们的 localization 做得不好(主要就是没有繁体中文啦),这边我提供一个我觉得比较值得推荐的套件 material-table,这个套件也是依赖@material-ui/core,但是基本的设定上比较好用。
所以,以下内容会以 material-table 的设定为主。
首先,先确认安装:
// npm
npm install material-table --save
npm install @material-ui/core --save
// yarn
yarn add material-table
yarn add @material-ui/core
导入後再使用的时候会有一些基本的ICON需要设定:
import { forwardRef } from 'react';
import AddBox from '@material-ui/icons/AddBox';
import ArrowDownward from '@material-ui/icons/ArrowDownward';
import Check from '@material-ui/icons/Check';
import ChevronLeft from '@material-ui/icons/ChevronLeft';
import ChevronRight from '@material-ui/icons/ChevronRight';
import Clear from '@material-ui/icons/Clear';
import DeleteOutline from '@material-ui/icons/DeleteOutline';
import Edit from '@material-ui/icons/Edit';
import FilterList from '@material-ui/icons/FilterList';
import FirstPage from '@material-ui/icons/FirstPage';
import LastPage from '@material-ui/icons/LastPage';
import Remove from '@material-ui/icons/Remove';
import SaveAlt from '@material-ui/icons/SaveAlt';
import Search from '@material-ui/icons/Search';
import ViewColumn from '@material-ui/icons/ViewColumn';
const tableIcons = {
Add: forwardRef((props, ref) => <AddBox {...props} ref={ref} />),
Check: forwardRef((props, ref) => <Check {...props} ref={ref} />),
Clear: forwardRef((props, ref) => <Clear {...props} ref={ref} />),
Delete: forwardRef((props, ref) => <DeleteOutline {...props} ref={ref} />),
DetailPanel: forwardRef((props, ref) => <ChevronRight {...props} ref={ref} />),
Edit: forwardRef((props, ref) => <Edit {...props} ref={ref} />),
Export: forwardRef((props, ref) => <SaveAlt {...props} ref={ref} />),
Filter: forwardRef((props, ref) => <FilterList {...props} ref={ref} />),
FirstPage: forwardRef((props, ref) => <FirstPage {...props} ref={ref} />),
LastPage: forwardRef((props, ref) => <LastPage {...props} ref={ref} />),
NextPage: forwardRef((props, ref) => <ChevronRight {...props} ref={ref} />),
PreviousPage: forwardRef((props, ref) => <ChevronLeft {...props} ref={ref} />),
ResetSearch: forwardRef((props, ref) => <Clear {...props} ref={ref} />),
Search: forwardRef((props, ref) => <Search {...props} ref={ref} />),
SortArrow: forwardRef((props, ref) => <ArrowDownward {...props} ref={ref} />),
ThirdStateCheck: forwardRef((props, ref) => <Remove {...props} ref={ref} />),
ViewColumn: forwardRef((props, ref) => <ViewColumn {...props} ref={ref} />)
};
<MaterialTable
icons={tableIcons}
...
/>
其中的功能都可以换成你想要用的ICONS,当然前提是你有需要用到它所提供的功能啦。
如果像我没有导入他们 ui 库的 icons 又不想那麽麻烦的话可以考虑直接导入html Link:
<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
基本的应用:
function SimpleAction() {
return (
<MaterialTable
title="Simple Action Preview"
columns={[
{ title: 'Name', field: 'name' },
{ title: 'Surname', field: 'surname' },
{ title: 'Birth Year', field: 'birthYear', type: 'numeric' },
{
title: 'Birth Place',
field: 'birthCity',
lookup: { 34: 'İstanbul', 63: 'Şanlıurfa' },
},
]}
data={[
{ name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63 },
{ name: 'Zerya Betül', surname: 'Baran', birthYear: 2017, birthCity: 34 },
]}
actions={[
{
icon: 'save',
tooltip: 'Save User',
onClick: (event, rowData) => alert("You saved " + rowData.name)
}
]}
/>
)
}
功能上来说比较全面一点,也有排序、换页、搜寻...等,整合性要比LAB得来的好,细部的应用在官方网站内都能看的到,这边我就不再细讲了,之後有机会在写这部分的应用。
Tooltip
当用户将鼠标悬停在、聚焦或点击元素上时,提示会显示信息。
<Tooltip title="删除">
<IconButton aria-label="delete">
<DeleteIcon />
</IconButton>
</Tooltip>
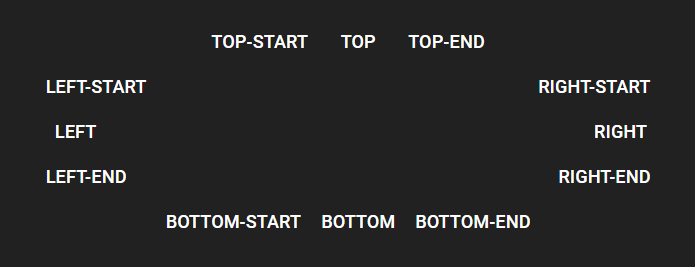
placement
提示有 12 个展示位置选择,以它们从源头组件弹出的位置为依据。

Arrow Tooltips
多给 arrow 属性可以有类似对话框的效果
<Tooltip title="Add" arrow>
<Button>Arrow</Button>
</Tooltip>
Custom child element
提示需要将 DOM 事件侦听器应用於其子元素。如果子元素是自定义的 React 元素,则需要确保它将其属性扩展到底层 DOM 元素。
const MyComponent = React.forwardRef(function MyComponent(props, ref) {
// 将 props 和监听的部分拆开
return <div {...props} ref={ref}>Bin</div>
});
// ...
<Tooltip title="Delete">
<MyComponent>
</Tooltip>
上面都是比较常用的,其他的效果可以至官方文件查询。
那麽今天的内容就到这边,明天会接续後面 Utils 部分的内容做讲解。
>>: [铁人赛 Day09] React Context(上)-单纯的用法
Day 28 - 新鲜人第一份工作的心得与重要性
今日的内容主要着重在第一份工作的心得,另外很多人都会说第一份工作很重要所以要好好慎选,确实也是这样不...
op.28 《全领域》-全域开发实战 - 居家植物盆栽 Mvt III (Mini-Server:Raspberry Pi)
op.28 属於你的避风港 无论你身在哪个时空之中,我一直是你的避风港 昨天我们完成了 NodeM...
第 07 天 不断尝试直到成功( leetcode 106 )
https://leetcode.com/problems/construct-binary-tr...
Day25 - 铁人付外挂测试验收(一) - 自动化测试
刚开始接案的时候,常常为了能赶在结案日来临之前把案子结掉,很多功能都是表面上能运作就拿去交差,心里虽...
React-router相关
当使用react-router-dom时 由於在v6版本後做了一些改变 本来在import {Has...