Day24 javascript计时-2
今天我们接着昨天的笔记继续下去,咱们换来谈谈setTimeout() 方法,setTimeout()语法是:
a = window.setTimeout(“ ”,” ”);
其中setTimeout() 方法会返回某个值;在上面的语句中,值被储存在名为 a 的变数中,假如我们希望取消这个 setTimeout(),咱们可以使用这个变数名来指定它,setTimeout() 的第一个参数是含有 JavaScript 语句的字串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,第二个参数指示从当前起多少毫秒後执行第一个参数,例如:


P.S.再说一次,1000 毫秒等於一秒喔。
接下来我们同样要来看一下如何停止执行,我们使clearTimeout() 方法用於停止执行setTimeout()方法的函数代码,他的语法是:
Window.clearTimeout();
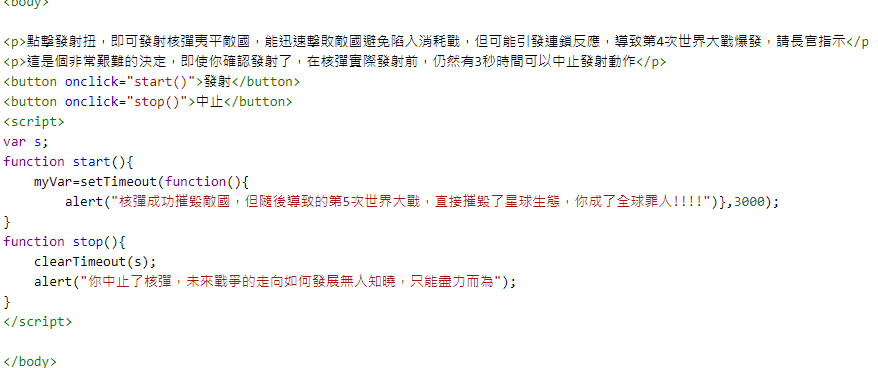
其中window.clearTimeout() 方法可以不使用window 首码,但是如果我们要使用clearTimeout() 方法, 咱们必须在创建超时方法中(setTimeout)使用全域变数:
a = setTimeout(“ ”,” ”);
如果函数还未被执行,我们可以使用 clearTimeout() 方法来停止执行函数代码,直接看例子:



以上就是今天的笔记,例子什麽的内容不是重点不要太在意XD~不知不觉就要30天了,真的是光阴似箭呢~
<<: [2021铁人赛 Day09] General Skills 06
[Day10] TS:什麽!Conditional Types 中还能建立型别?使用 infer 来实作 ReturnType 和 Parameters
今天会来说明 TypeScript 中内建 ReturnType 和 Parameters 的原始...
StockAPI-错误讯息处理 (Day32)
先前我们建立的StockAPI在解析token字串时,并没有针对解析错误的情况去做错误处理,所以如果...
Day30 -- Countdown Clock
目标 今天要来做的是倒数计时器 Step1 let countdown; function time...
Day 01 - Hi, Functional Programming
Alert: 以下会将 Functinoal Programming 简称 FP. 关於我 yo!...
Day4 Sideproject(作品集) from 0 to 1 -题目决定过程
我们当初是先决定题目才开始想要用什麽技术做的 最开始其实有想了两三个 有关於区块链的 ai的等等一些...