Day8. 使用 Invision 搭建低精度互动原型
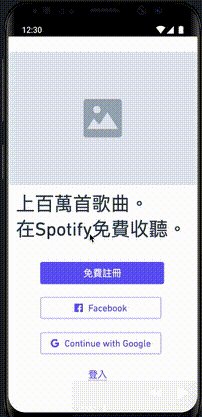
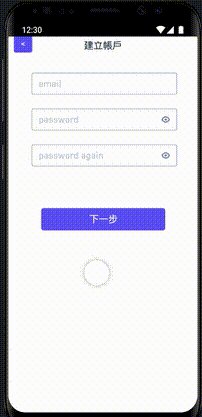
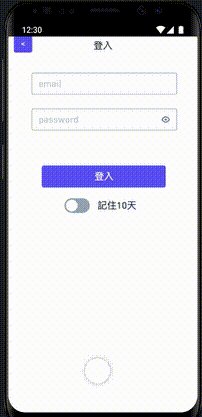
今天我们来练习制作一个可互动的 Spotify Sign-in 低精度原型吧!
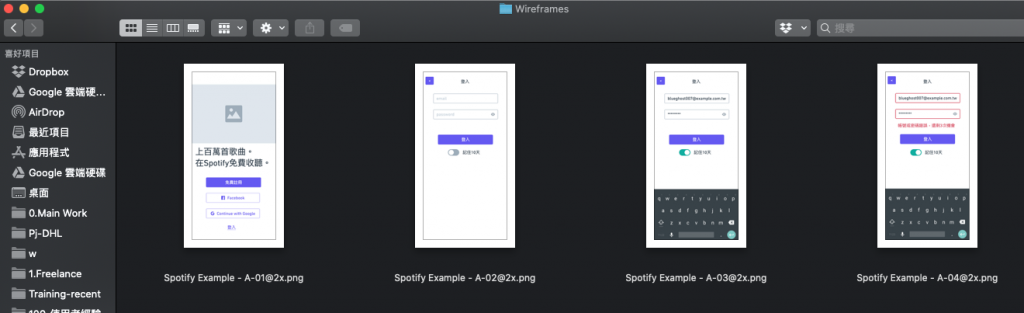
首先,用昨天教学的 Whimsical,做好会用到每一张 Wireframe 并输出。

动态互动的部份,使用 Invision 工具 来制作,到 Invision 网站注册一个帐号并登入。


(1) 右下方的问号按钮可查看教学
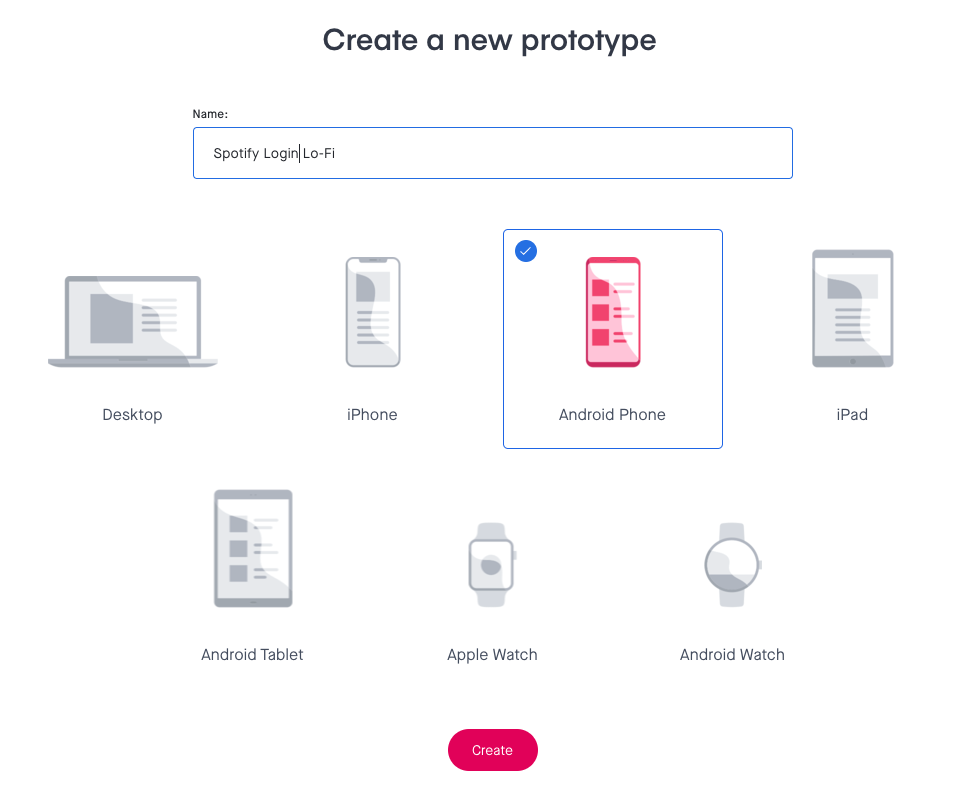
(2) 点击右上方的 +,新增一个专案
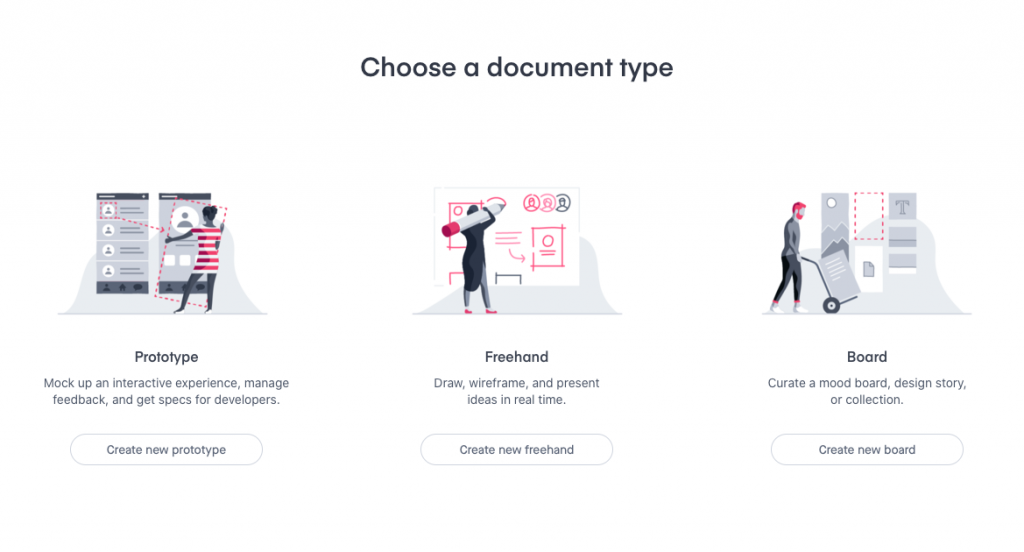
选择 Prototype, 媒介选择 Android Phone


Invision 的原型制作逻辑
I. 汇入要用到的平面图档 → II.设定点击范围 (热点) → III. 指定目的页面及设定 Transition
让我们一步步说明於下。
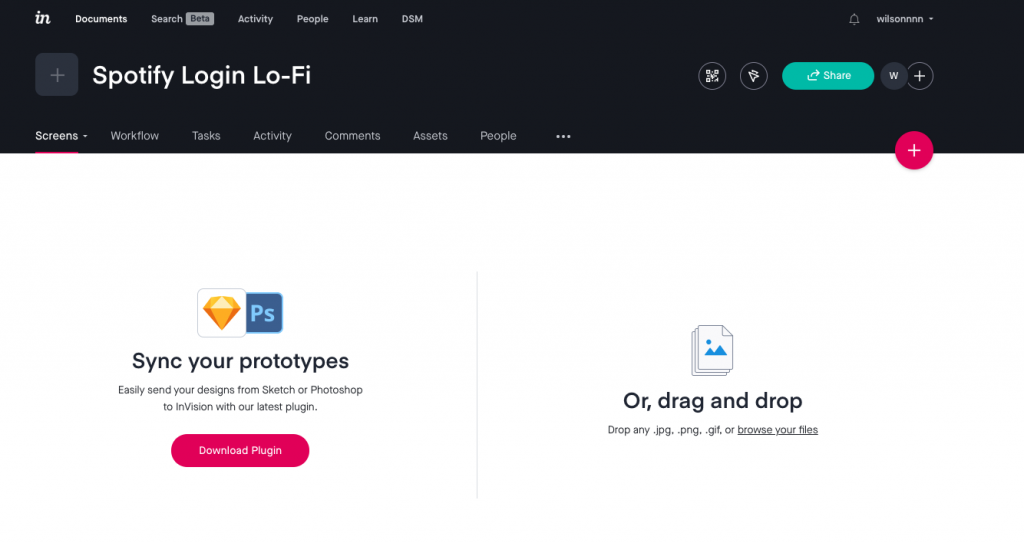
I. 汇入要用到的平面图档
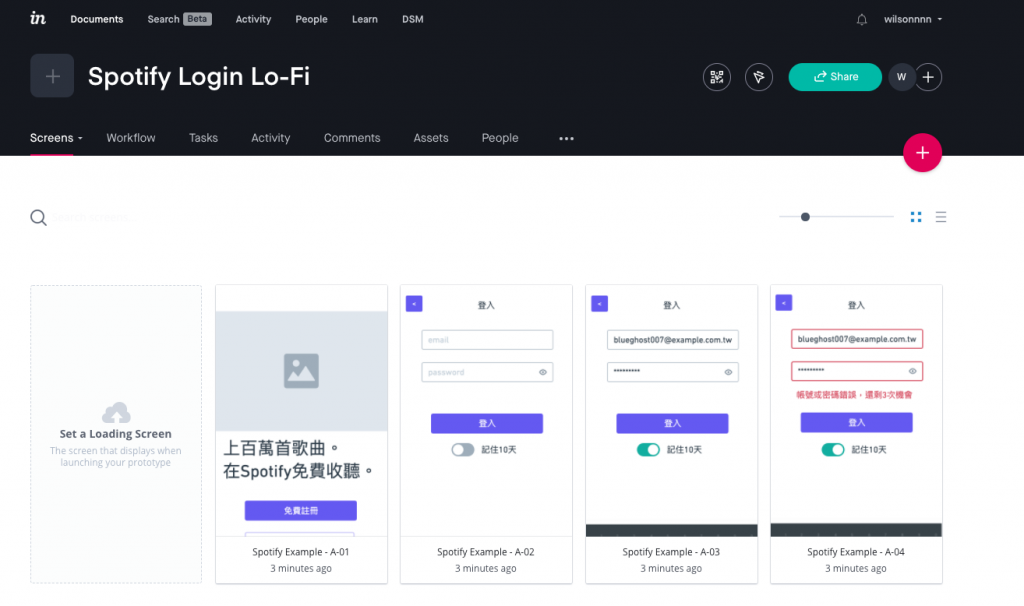
直接将用 Whimsical 或任何软件制作好的 wireframe 全部拖拽进此 Invision 专案中 (就算是手绘草稿的拍照也行)


注: 此处可任意拉动排序,方便後续指定目的地时辨别
II. 设定点击范围 (热点) & III. 指定目的页面及设定过场渐变
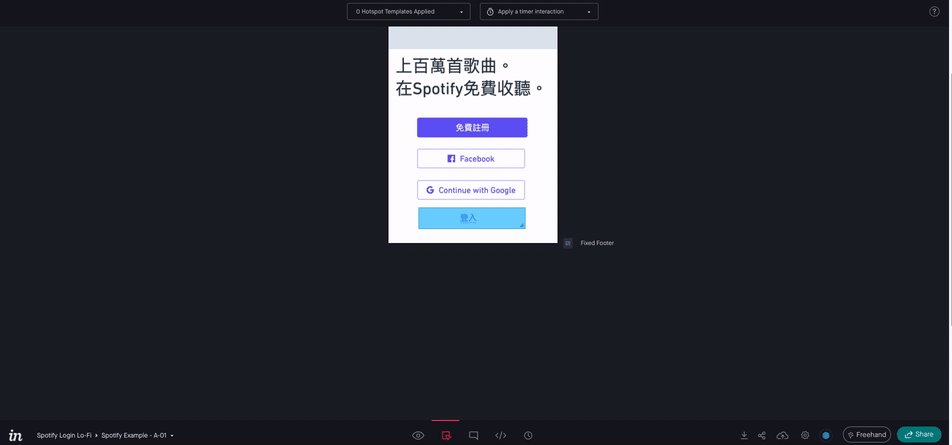
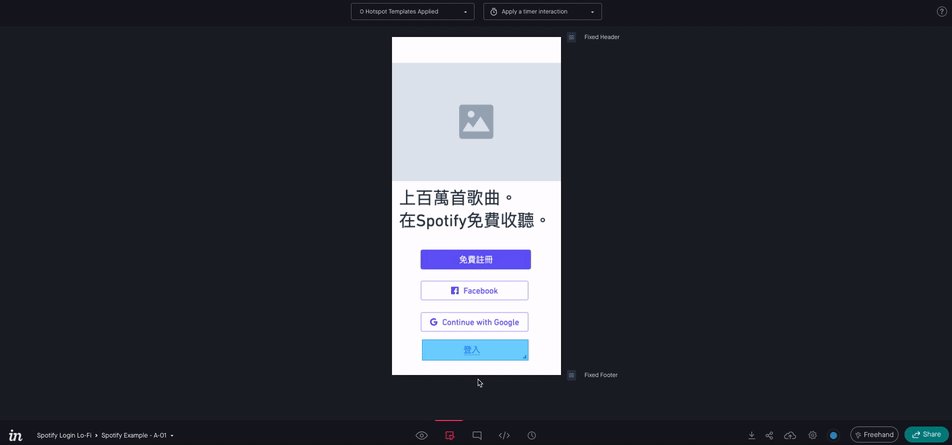
点选要当首页起始的页面 (例如 Spotify Example - A-01),进入热点设定介面。

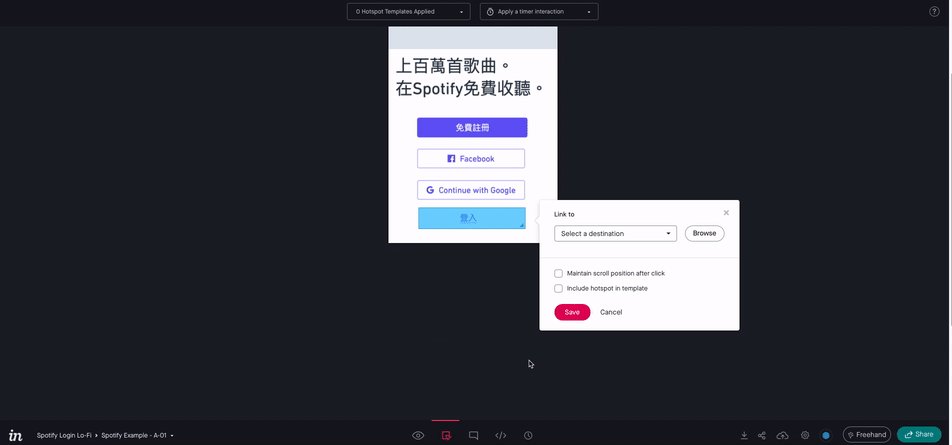
点击下方第二个 icon (build mode, 快速键 B ) → 拉框决定热点范围 → 指定目的地页面

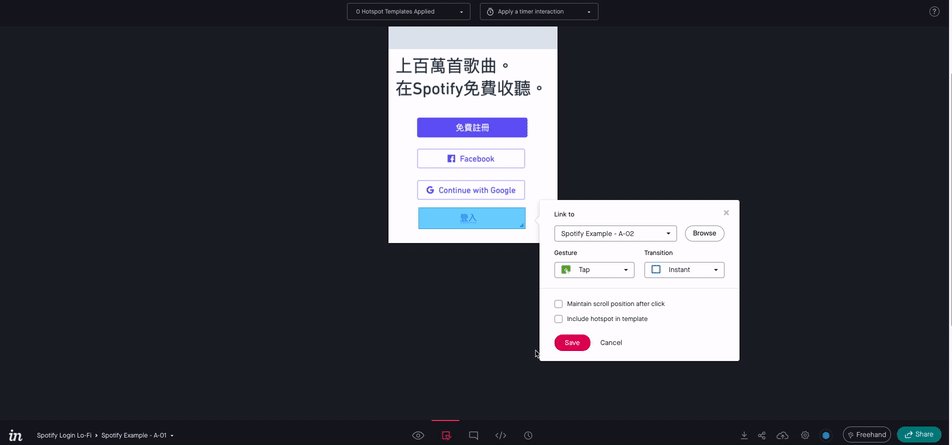
此处可以设定 (1) 目的地页面、 (2) 动作触发、 (3) 转场方式

(1) 目的地页面可用当初汇入的档名指定,或点选 [ Browse ] 以缩图选择 (後者较方便直觉)
(2) 常见的动作已有许多内建,例如: 点击、双击、向上/下/左/右滑动
(3) 转场方式也都可指定为常见的一些过场流动方式,例如:Dissolve, Push R/L , Slide R/L/T/D, Flip R/L。当然,也有 自内向外的 pop-up 过场。将滑鼠悬於其上也看的到动画提示,相当容易让人预先理解套用的过场将会长什麽样子。
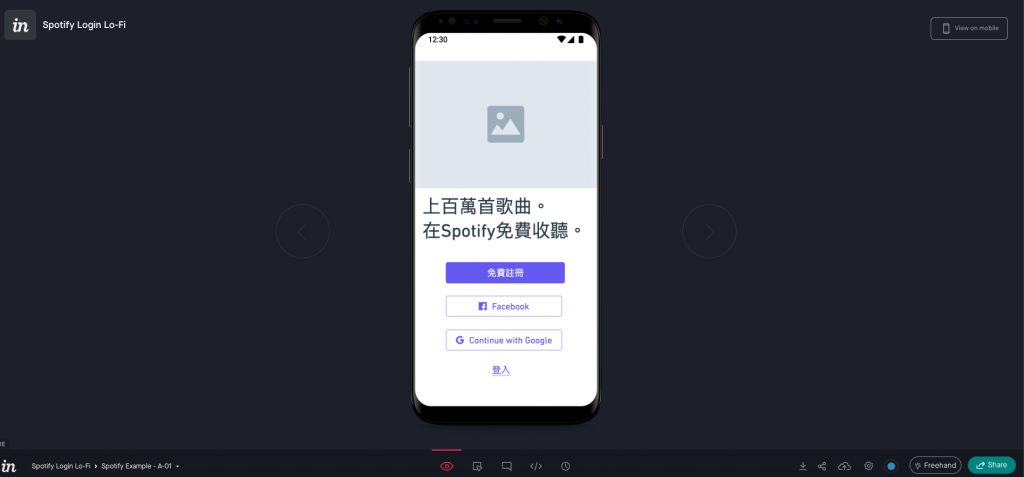
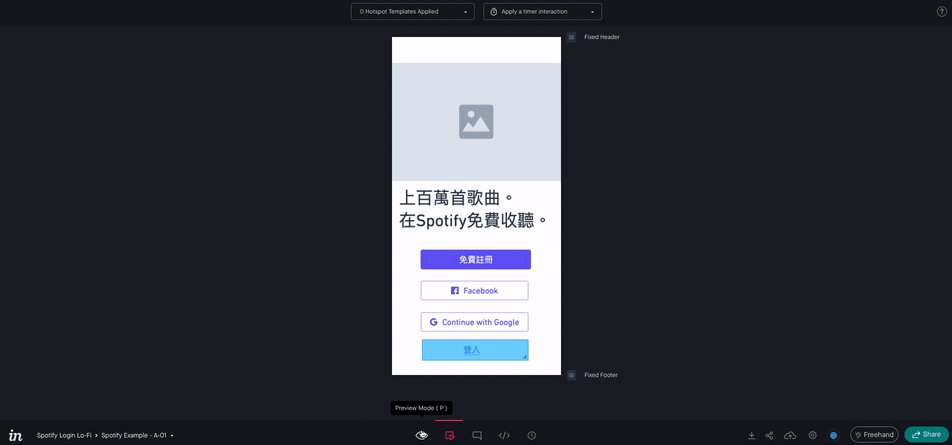
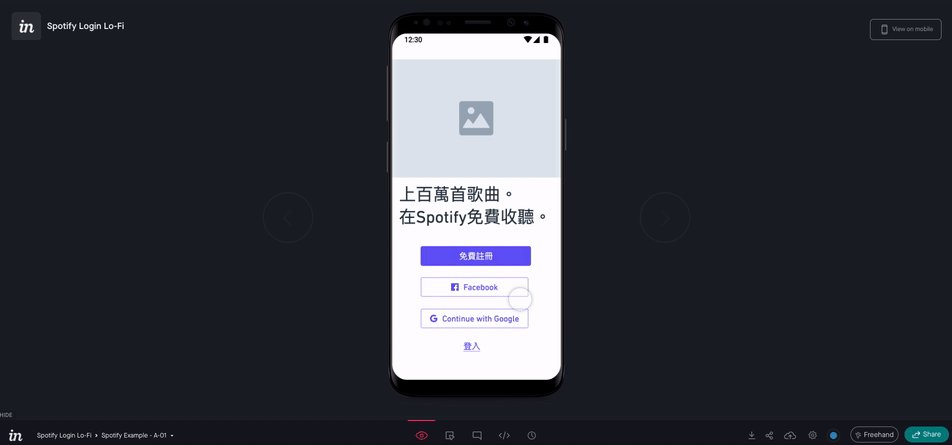
点击下方第一个 icon (Preview Mode,快速键 P ),可执行刚刚做好的原型查看。

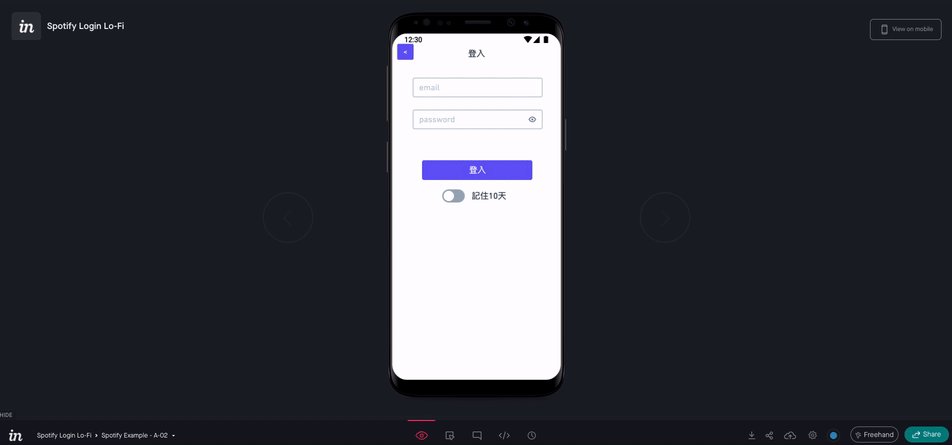
制作返回
有二种方式可以制作,一种作法是如同上述方式,直接指定目的地,这在制作小型原的时候没问题,但若原型稍大些,可能会遇到 A 与 B 二个页面都会到 C,那麽 C 的返回键该要指定 A 还是 B 呢?是不是有点窘?所以这种方式并不适合。
第二种方式是将目的地指定为连结到上一页 (Link Back),也就是 invision会记住是怎麽到来到这一页的,透过设定的方式就能依据原型当下的操作状态,聪明地自己回到对的页面。 (面包屑的概念)

以此类推,继续把其他相关页面也都串接设定完成。

太好了!现在我们已掌握了 Invision 的基本使用方式,搭配前一篇的 Whimsical 绘制 Wireframe教学一起服用,用数位工具制作低精度原型的技能你已经Get了!
HTML笔记(03)-什麽是HTML?
HTML(Hyper Text Markup Language): →就是有一堆Elements(元...
Day 25:独立贩售的音乐类软件外挂
不讳言,C++ 初学者面对 JUCE 这个坑,以主流软件开发趋势(Web stack)来看,要找到跳...
@Day11 | C# WixToolset + WPF 帅到不行的安装包 [分离Product.wxs]
我们在Product.wxs 程序码就有500多行, 尤其如果用Heat.exe 产出资料,还有时候...
IT 铁人赛 k8s 入门30天 -- day22 k8s 资源管理工具 kustomize
前言 文件参考来源: https://kubernetes.io/docs/tasks/manage...
Day 16 Matcher 介绍 (上)
该文章同步发布於:我的部落格 今天进入介绍 Matcher 的第一天! 会介绍一些常用,也有可能不...