创建App-主页界面
创建App-主页界面
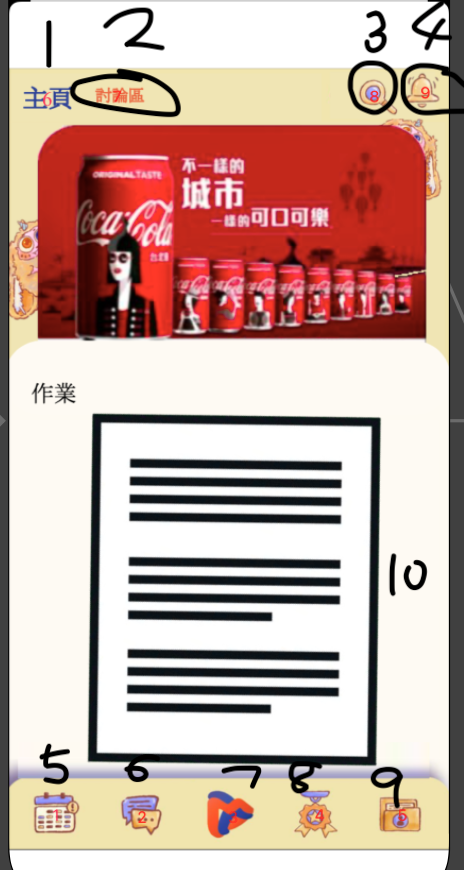
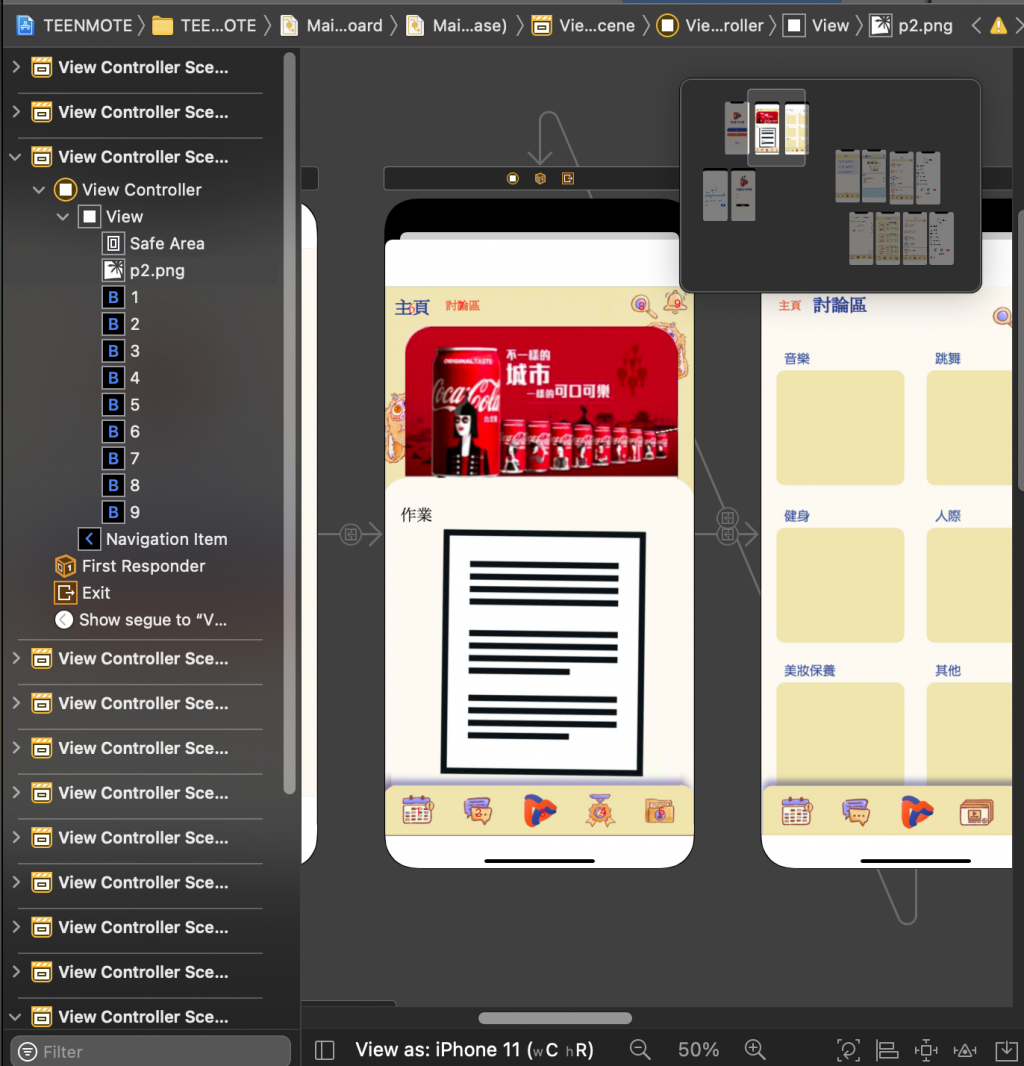
在登入页面设计、建设完成後,进入第二个页面建设啦。主页包括了广告,作业、讨论区的转换页面按键、四个功能性跳转按键与回主页的中置功能按键。搜寻、讯息提醒则以图示代替按键方法。
——————
1:主页
2:讨论区
3:搜寻
4:讯息提醒
5。6。8。9:功能性跳转按键
7:回主页的中置功能按键
10:作业


<<: Day 23-Unit Test 应用於 DateTime-2 (情境及应用-3)
[Day 2]从零开始学习 JS 的连续-30 Days---数值
学习 JS Day 2 宣告变数的资料型别 1.数值( Number ) 2.字串( String ...
Golang - Gin 上传/下载档案注意事项&Tips
工作需求每次都被上传/下载档案搞得很烦 每次用完然後每次就忘记 刚好发一篇整理起来,以後有机会可以用...
【後转前要多久】# Day16 CSS - 小物件实做(引导列、滑动按钮、同心圆、限时特价商品)
引导列 HTML <ul class="menu"> <li&...
下拉式选单更新 Day 23
今天使用 "下拉式更新"作为主题 下拉式更新被创造以来,广受欢迎 所以今天要介绍...
[Day 16] - 初探永丰银行线上收款API - 丰收款 - Sign值计算(1)
要产生sign必须要先有Nonce、HASH ID、讯息内文, Nonce、HASH ID都已经做...