【设计+切版30天实作】|Day9 - 把Bootstrap预设的Carousel新增变化
设计大纲
一个平台要成功,当然少不了图片/照片的介绍(很爱看图的懒人XD),所以接下来要设计一个区块 —— 专门轮播「使用平台的过程照片」。
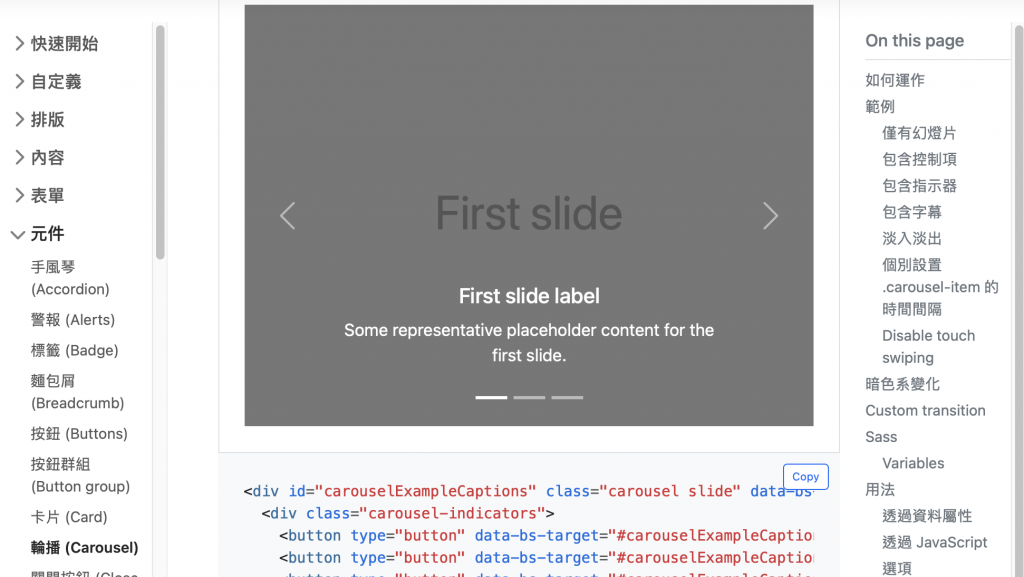
Bootstrap 5 本身是有carousel这个元件可以提供切版使用的,所以这边就会参考它的设计唷!
(下方附上Bootstrap 5 的carousel)

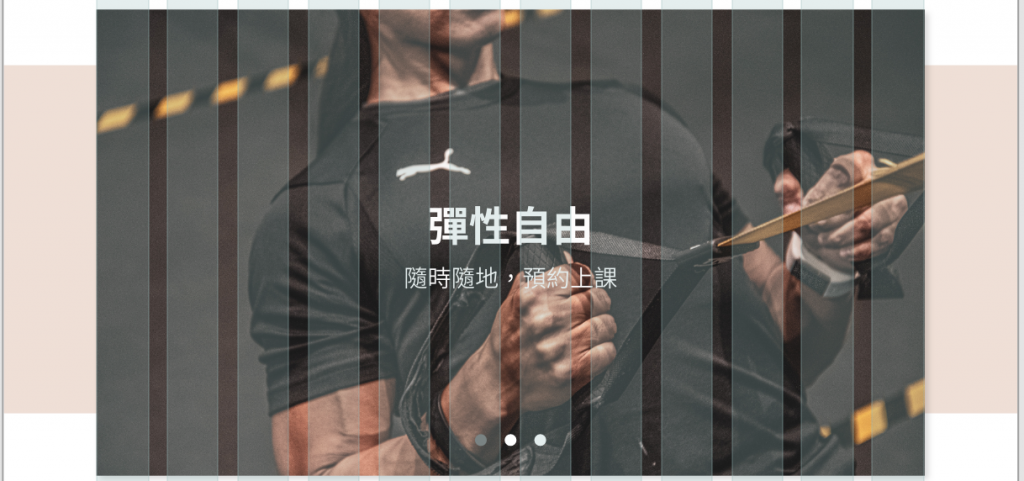
但由於它的设计不一定符合每个人的口味(对,就是不太符合我的口味-v-),所以这边会帮它做点小变化。这次会让carousel不是满版,但因为怕太单调,所以在背後加一条长方形作为小装饰!
步骤
背景条

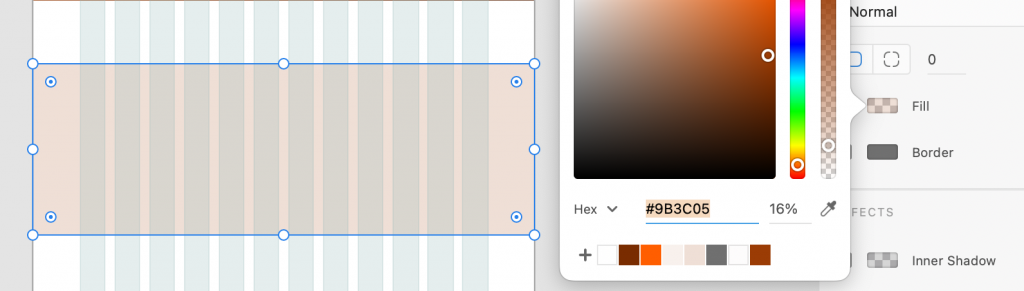
- 在画布上画出一条「满版宽」的长方形,高度先随便拉个480px(之後再微调)
- 颜色调整为Primary(#9B3C05)+透明度16%
carousel的图片

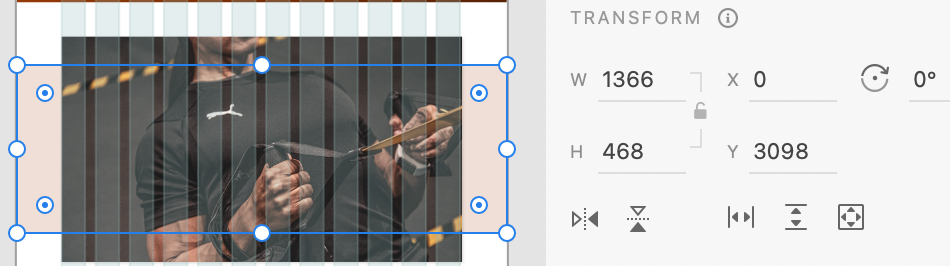
- 把carousel所需的图片,直接拉进来
- 大小拉到与container同宽
- 高度这边就不特别去改了,因为目前的图片都是一样 14:9 的比例,到时候切版直接下
w-100就可以了 - 与底下的背景条是维持垂直置中
- 再与上方区块维持96px
再度微调背景条高度

- 背景条与上方的间距是170px,但因为非8的倍数,所以把背景条的高度调整为468px
- 这时候背景条与上方区块间距为176px、与carousel图片的间距为80px
- 以上为完美的数字 ~v~
carousel的字幕
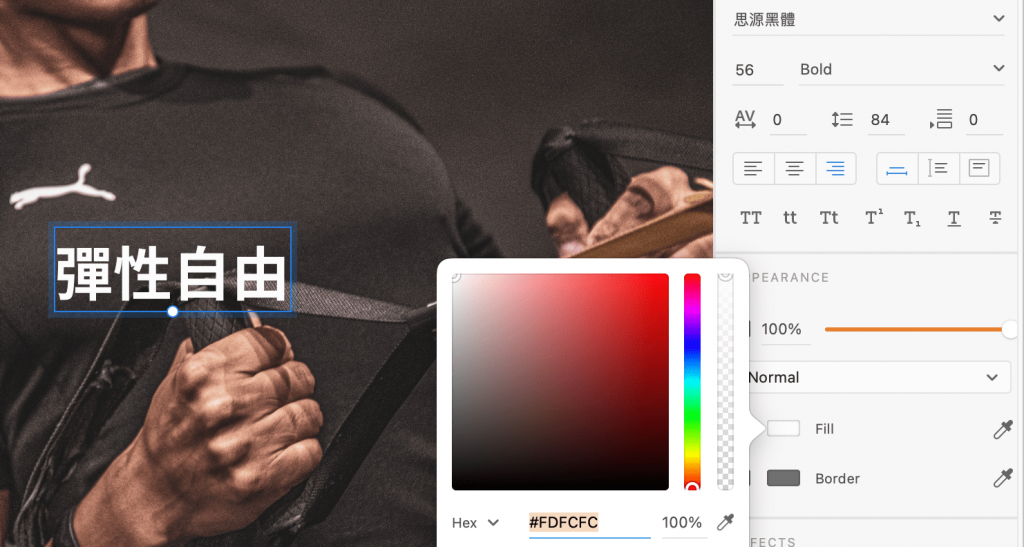
- 在照片正中央输入字幕标题文案
- 调整文字大小为56px (display-4的大小)、font-weight为Bold、颜色为secondary-color(#FDFCFC)

- 在标题下一行输入小标题文案
- 调整文字大小为32px (h2的大小)、font-weight为normal、颜色为secondary-color(#FDFCFC)

- 因为不想跟Bootstrap一样在图片的下方,所以这边会把标题和小标群组起来,再来放在水平及垂直的置中位置
carousel的btn
- 这边因为不会跟Bootstrap一样有左右的按钮,所以就不会画出来喔
- 另外,原本Bootstrap下方的三条按钮,这边会改成以「三个圆点」来呈现
- 在下方画出一个圆形,并调整大小为16px、颜色为white(#FFFFFF)

- 再另外复制两个出来
- 把排第一的圆点颜色调整为text(#707070)

- 调整彼此间距为24px,margin-bottom为40px,这样就完成了!

结论
这个区块是不是其实不难~~~ 把原本预设的carousel改成自己想要的样子,再把数值改成完美的8倍数,就可以完成了!虽然目前看起来改设计好像蛮简单,但这边还是要提醒一下大家,在切版时,毕竟有改到预设值的元件,所以到时候切版就会比较复杂了(详情见後面切版实作)。不过,我觉得是值得的哈哈哈哈,因为这样才会有独一无二的设计?!!!
那明天再来设计下一个区块吧!![]()
<<: Day8 - 条件,重复,回圈与互动 - 回圈搭配配条件判断绘图
>>: D8 - 你不知道Combo : 甜点用一杯 Mojito 解释 直译器、编译器
Day14:【TypeScript 学起来】Interfaces(介面) 笔记整理
终於来到 interface,觉得这个算是颇重要的一趴,让我们看下去。这大概是我最认真做笔记的一篇...
App 内的货币系统
最近我们在思考怎麽在我们的 App 里加入货币系统。 参考了前辈跟《货币未来》这本书,颇受启发 直播...
[Day 11] .Net Task 底层(4)
前言 今天要聊到的是 Task 把超过自己承载能力的任务放入 TP 交给别条 thread 执行的过...
Day16-Class
前言 昨日我们学习了原型与建构子函式,但这样其实有点不够直觉,尤其是对於有接触过其它物件导向程序的朋...
Day11 主动情蒐-建立练习环境 metasploitable3
因为我们之後练习需要透过 metasploitable 3 当作靶机,所以要先安装 metaspl...