自动化测试,让你上班拥有一杯咖啡的时间 | Day 9 - 如何上传图片
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
在 E2E 测试中,不仅有选取元素,点选按钮,常常我们也需要上传档案或图片。今天要教大家在测试脚本中如何上传图片。
动手写程序
-
输入
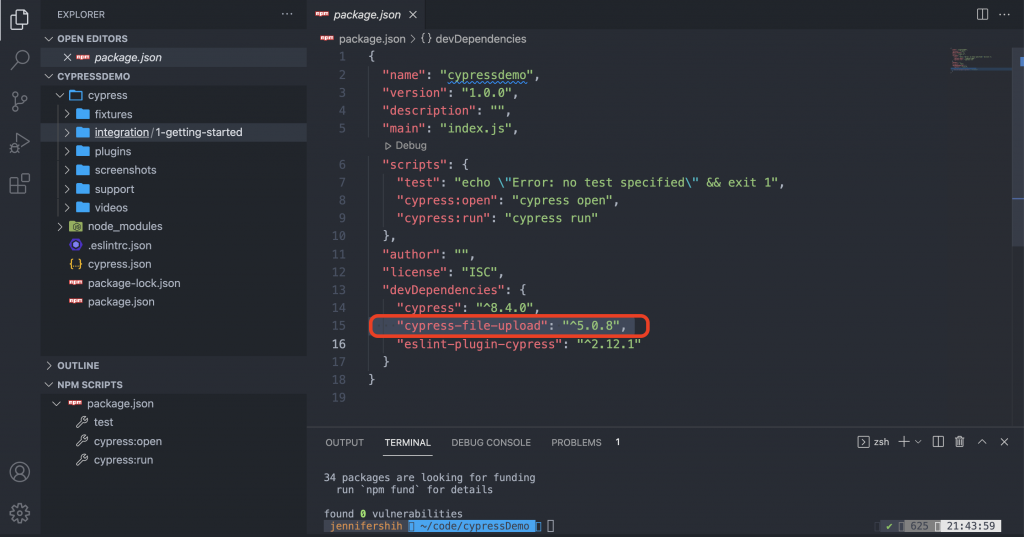
npm install --save-dev cypress-file-upload後,在 package.json 档可以看到 cypress-file-upload

-
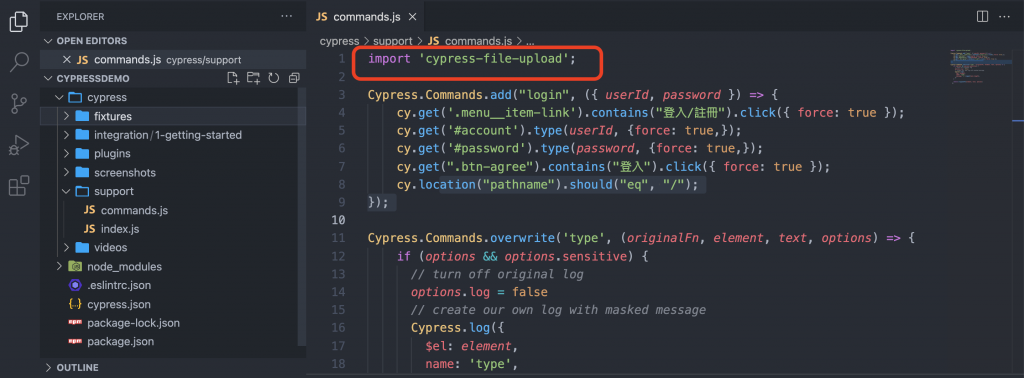
在 cypress/command.js 中加上
import 'cypress-file-upload';

-
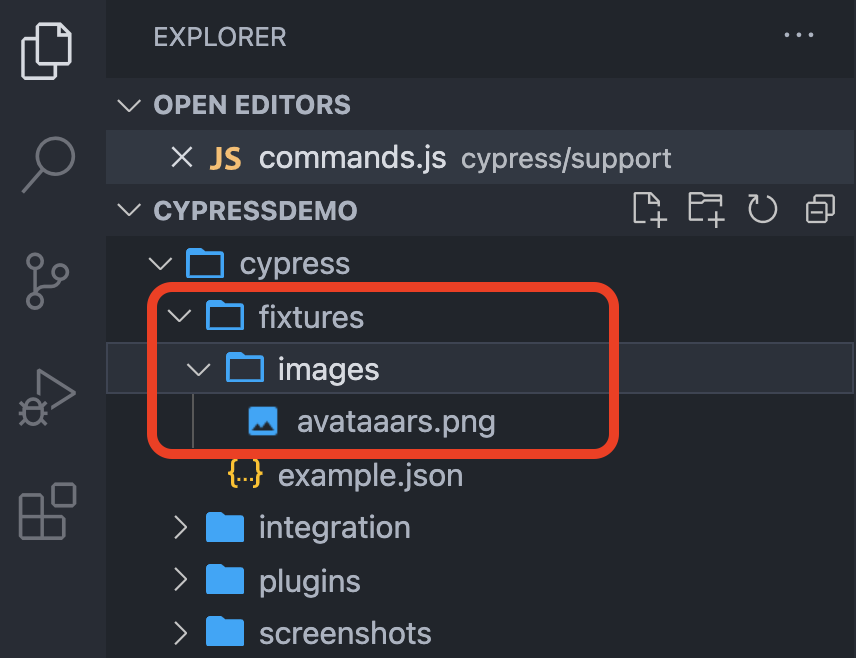
cypress 会从 fixtures 中找测试图片,因此在 fixtures/images 放要上传的图片

-
在测试脚本主要要写上
const filepath = 'images/avataaars.png' //定义照片路径 cy.get('#uploadButton').attachFile(filepath) //上传档案 cy.get('#InsertImg').click() //点选插入图片完整程序码
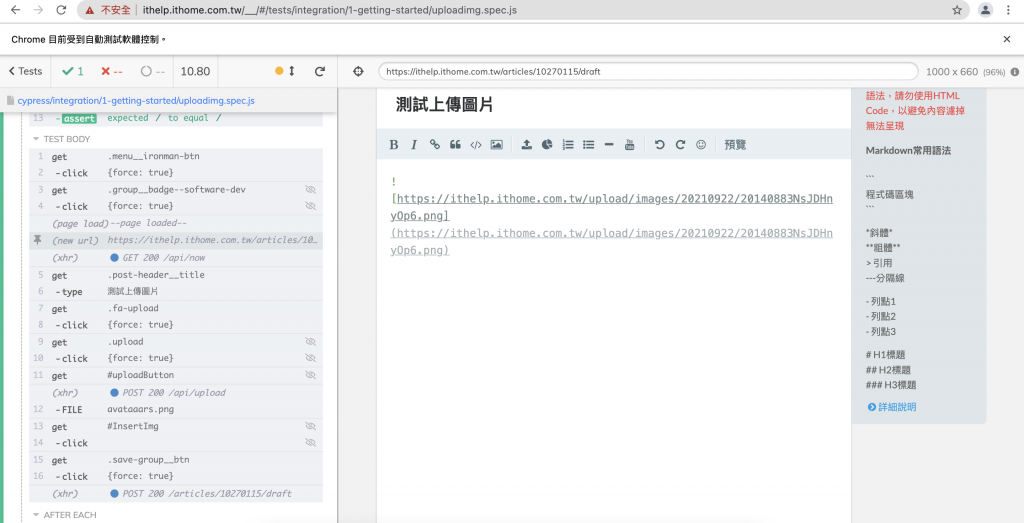
describe("测试铁人赛上传图片", function () { beforeEach(()=>{ cy.visit("https://ithelp.ithome.com.tw/"); cy.login({ userId: "account", password: "password" }); }) afterEach(()=>{ cy.get('li > a').contains("登出").click({force: true,}); //点选登出 }) it("点选铁人赛发文後,应该要可以上传图片", function () { cy.get('.menu__ironman-btn').click({force: true,}); //点选铁人赛发文 cy.get('.group__badge--software-dev').click({force: true,}); //点选主题 cy.get('.post-header__title').type("测试上传图片"); //输入标题 cy.get('.fa-upload').click({force: true,}); //点选上传图片icon cy.get('.upload').click({force: true,}); //点选上传图片 const filepath = 'images/avataaars.png' //定义照片路径 cy.get('#uploadButton').attachFile(filepath) //上传档案 cy.get('#InsertImg').click() //点选插入图片 cy.get('.save-group__btn').click({force: true,}); //点选储存草稿 }) })

参考资料
我的 QA 道路之你怎麽又被炒了
嗨各位~ 今天是今年的最後一天, 这篇想来分享一下我自身QA的经历, 我知道你们想看的是到底为甚麽会...
认识网页元素 HTML、CSS
看完了前几天制作网页,所需要的素材、使用编辑器及制作网站的流程後後,今天要来介绍HTML、CSS的基...
[ Day 06 ] Function Component
今天要跟大家介绍的是 React Component 中的 Function Component ...
Day 9 : PHP - 如何宣告阵列?又该如何印出它?
这篇想和大家介绍一下PHP的阵列有哪些宣告方式,还有该如何印出它 会想分享是因为,我当初在学这里的时...
如何透过SEO搜寻优化布局全球市场
在辅导客户中多数都是外销公司的辅导顾问案件,尤於外销市场不同於内销市场在操作 业务开发 的确有难度。...