Day21 密室逃脱之藏宝图
- PivotTable.js Modification
承续昨天的自我对话,今天就继续来实行昨天的方案一,但我们发现的它的data structure也是非常复杂,所以我们打算先从它产生table的地方下手,我们先来比较结果:
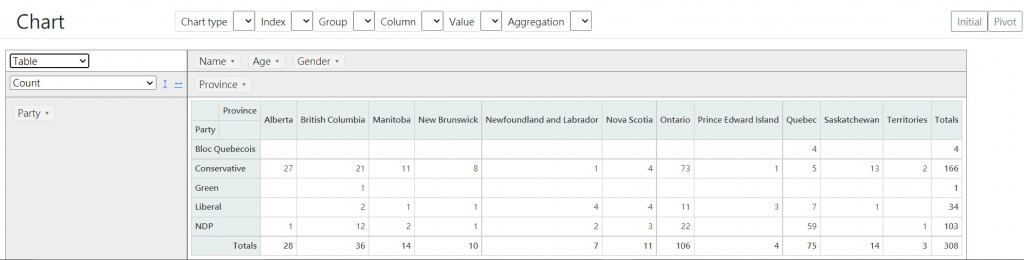
修改前:

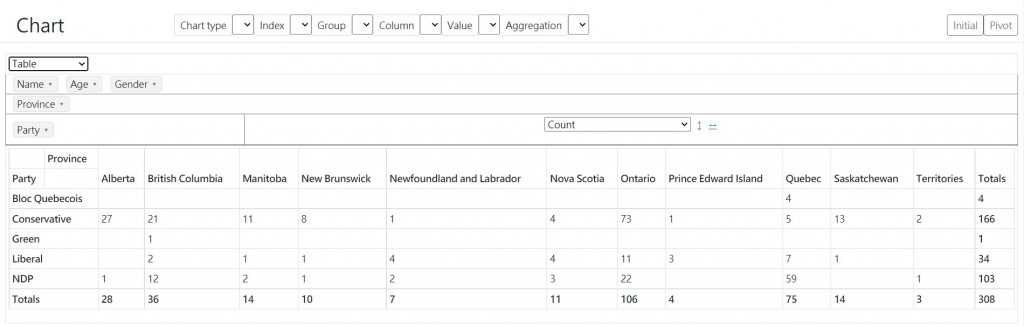
修改後:

好,如果大家觉得不满意就可以关掉了,先等一下,这只是妆画到一半,而且修改的部分并不多,我们用的方法是day18 所提到它在里面有用到自己的css,所以只要搜寻这些class的关键字就可以找到它产生表格的code的区域,我们将资料表格的class原本是pvtTable换成了一般所用的Bootstrap的表格table table-bordered table-sm,然後将外面的使用者介面这个表格的class原本是pvtUi换成table table-sm,然後再将排列调整(这比较主观看个人需求应用,我们是将资料区域留到最大的整页宽度),而这段code在pivotUI的function区域。
後续调整会让资料表格标题列和标题栏再清楚一点,以及使用者介面按钮的风格调整一致,以及aggregation选单靠左对齐,敬请期待。
[Day25]程序菜鸟自学C++资料结构演算法 – 快速排序法(Quick Sort)
前言:讲解完了基础的排序法後,接着要来讲解比较高等的排序法,今天和明天要介绍的都是始於分割资料的排序...
第26天:this(1)
JavaScript的物件在本质上,像是特性的集合体,是由特性所组成的,而函式是一级值,所以可以将函...
[自然语言处理基础] Regular Expression (I): 「Ctrl + F」立马找出关键字
关键字搜寻与自然语言处理的关联 在正式介绍标题所提到的regular expression之前,我们...
Day21:开发自己的 APP 的前置步骤
前言 之後几天会拿来做一个 app~ 在查了一些资料之後, 整理了 开发 APP 的步骤。 开发步骤...
【Day27】为爬虫加上通知 - 透过 POSTMAN 了解 LINE Notify 如何使用
爬虫完成後没发出通知,就像是黯然销魂饭少了洋葱 为什麽通知很重要? 在爬虫的运作完全自动化的状态下...