Day 10 Template message in Messaging API
因为我这边群组团购机器人会用到的一些模板,所以在这篇文章介绍一下Template message,本篇中的Action(动作)在本篇先不介绍
Template message
Template message(模板讯息)是LINE官方提供的预设排版模板,使用者可以不用输入文字,只要透过点击按钮就能完成特定的动作。
Template message由於是预设排版模板排版是无法变更的,其中可嵌入文字、图片及按钮。
Template message分为四种
- Buttons - 按钮模板
- Confirm - 确认模板
- Carousel - 幻灯片模板
- Image carousel - 图片幻灯片模板
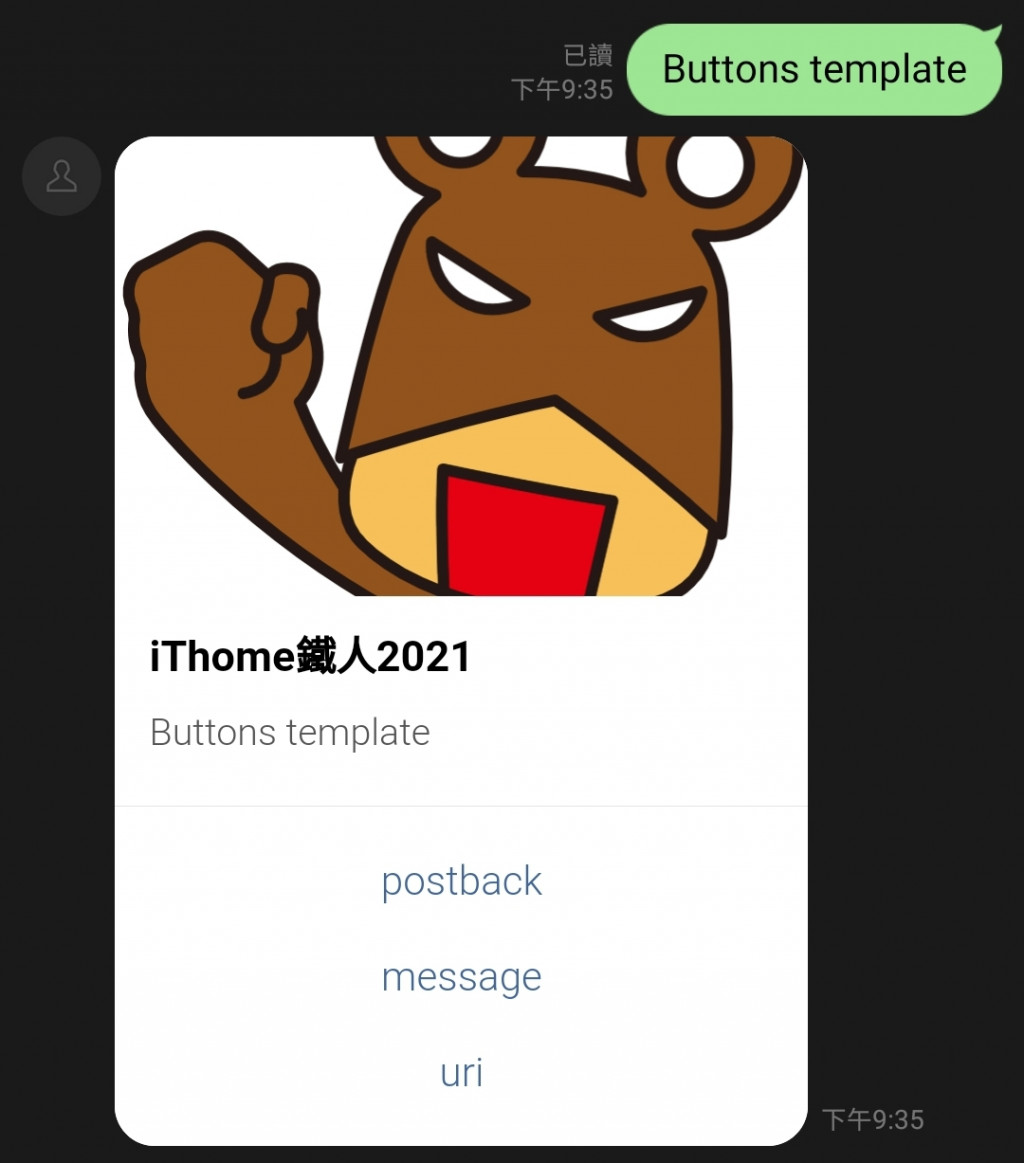
Buttons template
可以发送一个一个包含标题、内文、图片及按钮的模板。
我在python sdk范例程序中加上全部参数
buttons_template_message = TemplateSendMessage(
alt_text='This is a buttons template',
template=ButtonsTemplate(
thumbnail_image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
imageAspectRatio='rectangle',
imageSize= 'cover',
imageBackgroundColor= '#FFFFFF',
title='iThome铁人2021',
text='Buttons template',
defaultAction=[
type='uri',
label='View detail',
uri='http://example.com/page/123'
],
actions=[
PostbackAction(
label='postback',
display_text='postback text',
data='action=buy&itemid=1'
),
MessageAction(
label='message',
text='message text'
),
URIAction(
label='uri',
uri='http://example.com/'
)
]
)
)
- alt_text(必要):替代文字,接收到的讯息通知文字,和未点开讯息时看到的讯息文字
- thumbnailImageUrl:图片连结
- imageAspectRatio:图片长宽比,提供了两种格式,预设是rectangle
-rectangle: 1.51:1
-square: 1:1 - imageSizeimageSize:图片大小,预设是cover
-cover:填满整个图片区域,图片可能无法全部显示
-contain:在图片区域显示整个图片,可能不会覆盖所有区域 - imageBackgroundColor:图片背景颜色,必须为RGB数值,预设为白色(#FFFFFF)
- title:文字标题
- text(必要):文字内容
- defaultAction:预设动作,点击图片、标题或文字任意一个触发
- actions(必要):按钮文字击点击按钮後的动作

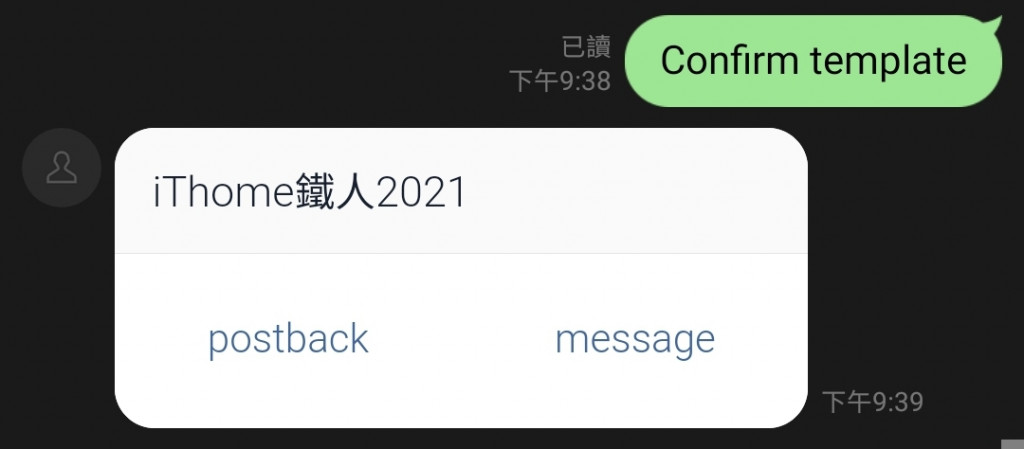
Confirm template
可以用来确定是或否,是一个只有2个按钮的模板
confirm_template_message = TemplateSendMessage(
alt_text='Confirm template',
template=ConfirmTemplate(
text='iThome铁人2021',
actions=[
PostbackAction(
label='postback',
display_text='postback text',
data='action=buy&itemid=1'
),
MessageAction(
label='message',
text='message text'
)
]
)
)
- alt_text(必要):替代文字,接收到的讯息通知文字,和未点开讯息时看到的讯息文字
- text(必要):文字内容
- actions(必要):按钮文字及点击按钮後的动作

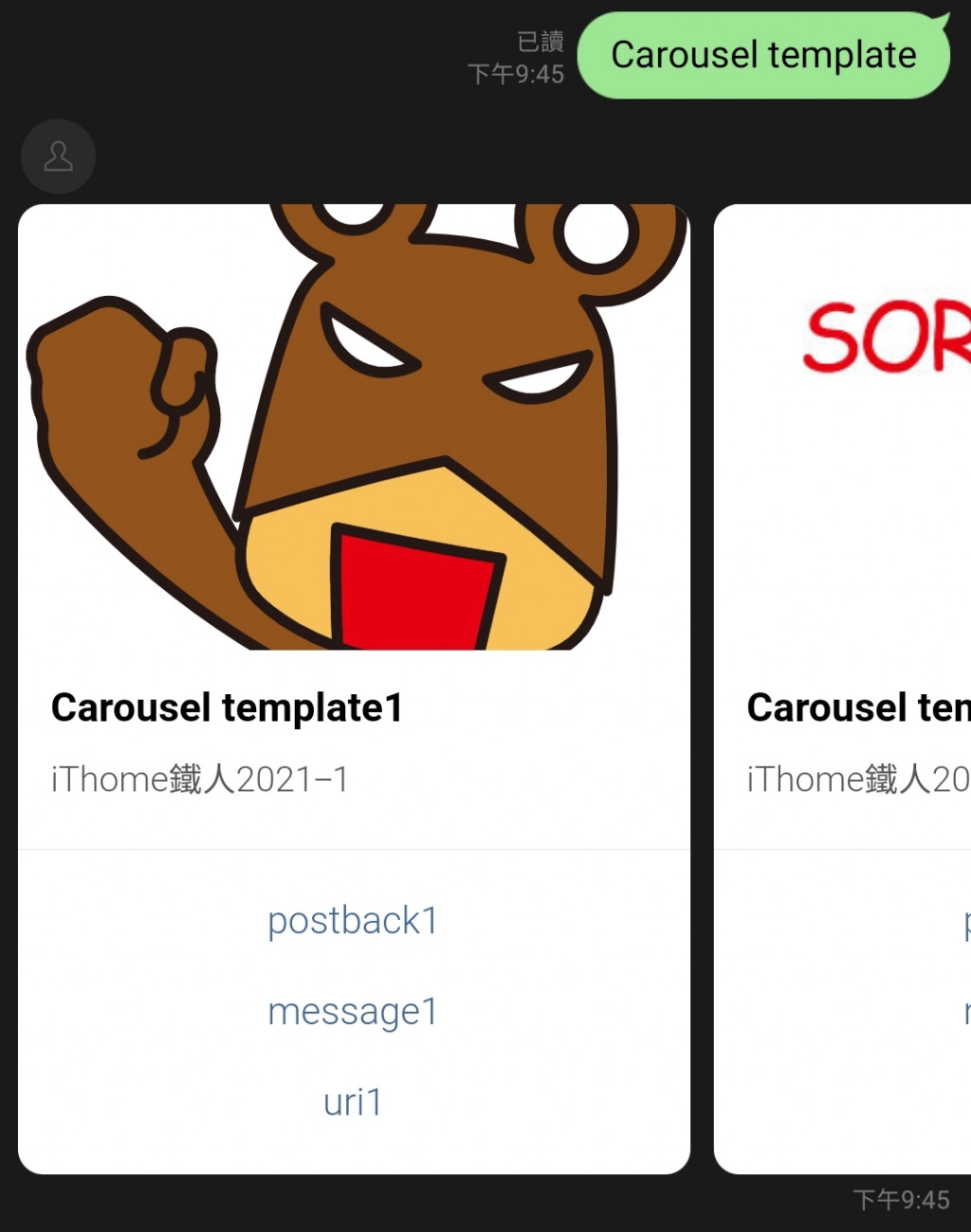
Carousel template
为多个Buttons template组合的幻灯片模板,可以左右滑动
carousel_template_message = TemplateSendMessage(
alt_text='Carousel template',
template=CarouselTemplate(
columns=[
CarouselColumn(
thumbnail_image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
title='Carousel template1',
text='iThome铁人2021-1',
actions=[
PostbackAction(
label='postback1',
display_text='postback text1',
data='action=buy&itemid=1'
),
MessageAction(
label='message1',
text='message text1'
),
URIAction(
label='uri1',
uri='http://example.com/1'
)
]
),
CarouselColumn(
thumbnail_image_url='https://ithelp.ithome.com.tw/404/bear404.jpg',
title='Carousel template2',
text='iThome铁人2021-2',
actions=[
PostbackAction(
label='postback2',
display_text='postback text2',
data='action=buy&itemid=2'
),
MessageAction(
label='message2',
text='message text2'
),
URIAction(
label='uri2',
uri='http://example.com/2'
)
]
)
]
)
)
- columns(必要):多个CarouselColumn阵列,CarouselColumn参数和Buttons template一样
- imageAspectRatio:图片长宽比,提供了两种格式,预设是rectangle
-rectangle: 1.51:1
-square: 1:1 - imageSizeimageSize:图片大小,预设是cover
-cover:填满整个图片区域,图片可能无法全部显示
-contain:在图片区域显示整个图片,可能不会覆盖所有区域

Image carousel template
大面积图片区域的幻灯片模板,可以左右滑动,只有一个按钮可以触发动作
image_carousel_template_message = TemplateSendMessage(
alt_text='ImageCarousel template',
template=ImageCarouselTemplate(
columns=[
ImageCarouselColumn(
image_url='https://ithelp.ithome.com.tw/storage/image/fight.svg',
action=PostbackAction(
label='postback1',
display_text='postback text1',
data='action=buy&itemid=1'
)
),
ImageCarouselColumn(
image_url='https://ithelp.ithome.com.tw/404/bear404.jpg',
action=PostbackAction(
label='postback2',
display_text='postback text2',
data='action=buy&itemid=2'
)
)
]
)
)
- columns(必要):多个ImageCarouselColumn阵列
-imageUrl:图片连结
-action:按钮文字及点击按钮後的动作

参考:
https://github.com/line/line-bot-sdk-python
https://developers.line.biz/en/docs/messaging-api/message-types
https://developers.line.biz/en/reference/messaging-api
>>: Day06【JS】「...」展开运算符 & 其余运算符
[Day 23] JS - 阵列 (Array) 常用方法介绍
前言 JS的基础观念介绍告一段落,接下来将会有一些JS的基础语法介绍、还会有过去线上学习实作专案分享...
用Stack 制作Queue
记录学习内容。 以下内容和截图大多引用文章。 还不了解,内容可能有错误。 Queue 可以用 Sta...
04 - Uptime - 掌握系统的生命徵象 (2/4) - 使用 Heartbeat 收集系统生命徵象数据
Uptime - 掌握系统的生命徵象 系列文章 (1/4) - 我们要观测的生命徵象是什麽? (2/...
Batch Processing (2) - MapReduce Job Execution
MapReduce and Distributed Filesystems MapReduce 有点...
Day 5 - 条件渲染与列表渲染
v-if 条件渲染 Vue 之中还有一个相当实用的功能就是条件渲染了,条件渲染类似於使用 if el...