Day 17 Compose Gestures partI
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Compose UI 上 的 Gestures 是怎麽作用的。
今天要研究的部分是手势,也是 Android 开发上很常会遇到的问题,
手势基本上就分成按、压、滑、拖、多点触控。
我今天就依照Android developer里面的 Gestures 来进行实作跟分享,
首先是Click与 Press。
点击事件
@Composable fun ClickableSample() {
val count = remember { mutableStateOf(0) }
// content that you want to make clickable
Text( text = count.value.toString(),
modifier = Modifier.clickable
{ count.value += 1 })
}

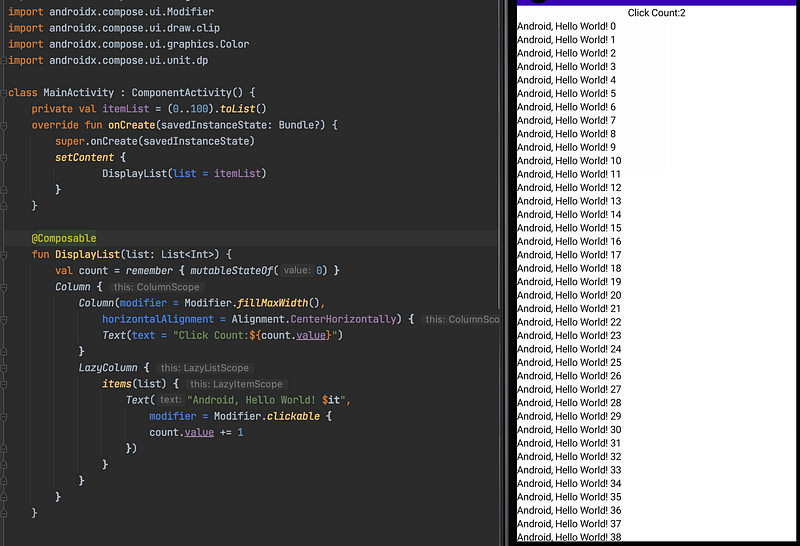
点击事件: 试着实作了LazyColumn 的 click event按压事件
Modifier.pointerInput(Unit) {
detectTapGestures(
onPress = { /* Called when the gesture starts */ },
onDoubleTap = { /* Called on Double Tap */ },
onLongPress = { /* Called on Long Press */ },
onTap = { /* Called on Tap */ } ) }
触碰事件
@Composable fun TapDemo() {
val count =remember{mutableStateOf(0)}
Column{ Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally){
Text(text = "Click Count:${count.value}") }
Column(modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center){
Text("Android, Hello World!",
modifier = Modifier.pointerInput(Unit){
detectTapGestures(
onPress ={ count.value++ },
onDoubleTap = {
Toast.makeText(applicationContext,
"Double Tap",Toast.LENGTH_SHORT).show()},
onLongPress ={
Toast.makeText(applicationContext,
"Long Press", Toast.LENGTH_SHORT).show()},
onTap ={
Toast.makeText(applicationContext, "Tap",
Toast.LENGTH_SHORT).show()}
) }) } } }
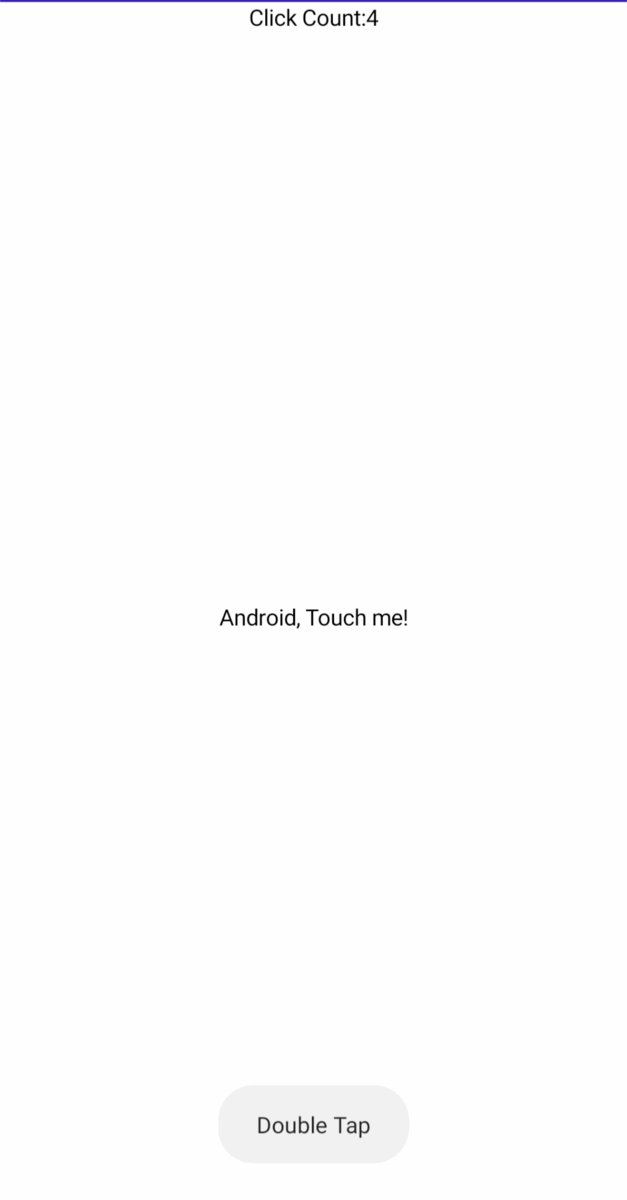
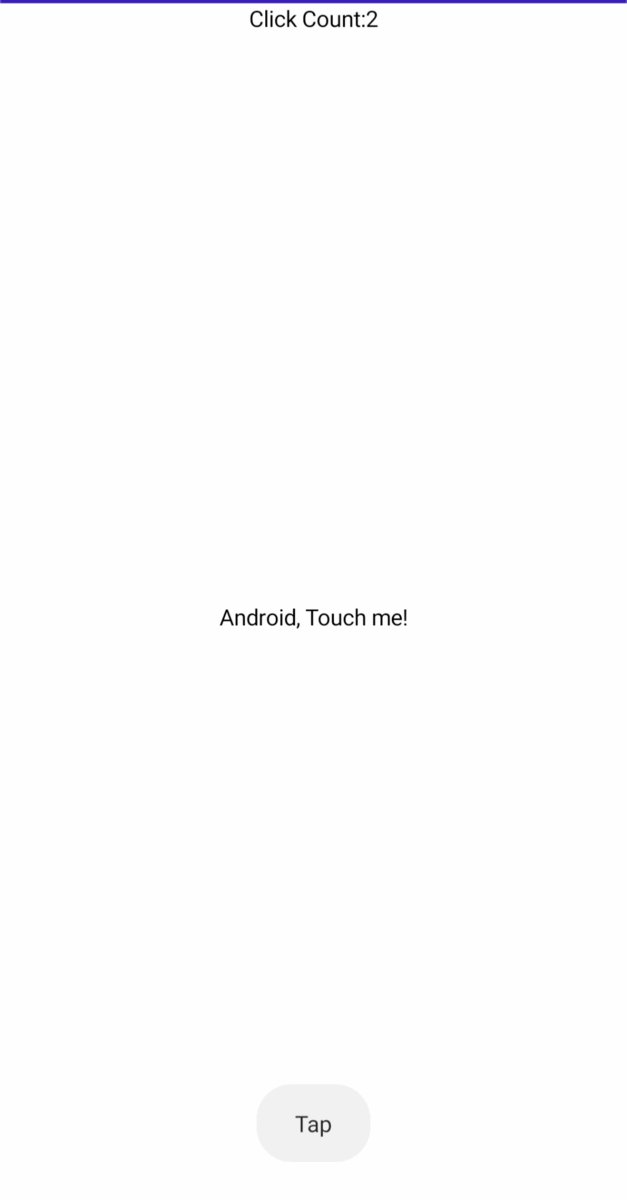
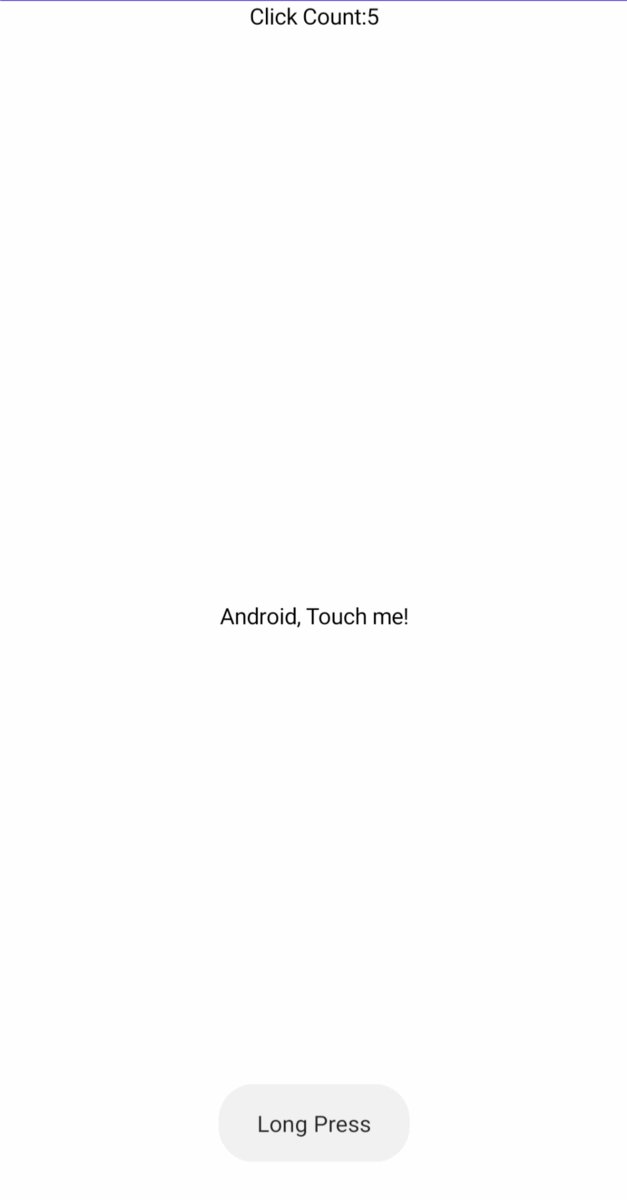
将程序码都实作在同一个画面的执行画面

接着是滑动的部分。
@Composable
fun ScrollBoxes() {
Column(
modifier = Modifier
.background(Color.LightGray)
.size(100.dp)
.verticalScroll(rememberScrollState())
// 记住目前滑动的状态
){
repeat(10){
Text("Item $it", modifier = Modifier.padding(2.dp))
}
}
}
我们利用范例来解释滑动的部分,可以看到只要透过 verticalScroll 就可以让 Column 实作滑动的效果。

本来想一篇结束手势,但是发现篇幅有点长了,今天就到这~
剩下的手势明天讲解:)
参考资料:
https://developer.android.com/jetpack/compose/gestures
本文同步发表在 Medium 上 文章连结
当你没有意识到,下次就该意识到
今天去做大肠镜,实际上不是个很好的经历。 前几天跟同事聊到这件事的时候,就发现原来大肠镜有无痛这个选...
JavaScript. 浅拷贝与深拷贝
前阵子刚写完 JavaScript,差不多可以开始进行 Vue 的时候,突然想起在 Vue 开发的时...
Day 26 - XSS 与防范输入相关攻击的方式
倒数五天!倒数五天!倒数五天! 出於书本 Chapter 14. Web sites and Ap...
Day30-结赛感言之 This is not the end
就是今天!!想不到写着写着三十天就这样过去了~回顾这三十天的旅成还是觉得有点不可思议,真的只能用我同...
Day25 切版的时候,该注意图片的设定。
大家好,我是乌木白,今天要和大家介绍图片经常会出错的地方~ img 和 background-im...