【Side Project】 专案初始设定
在开始画面设计之前,我们先把专案做一点更动。
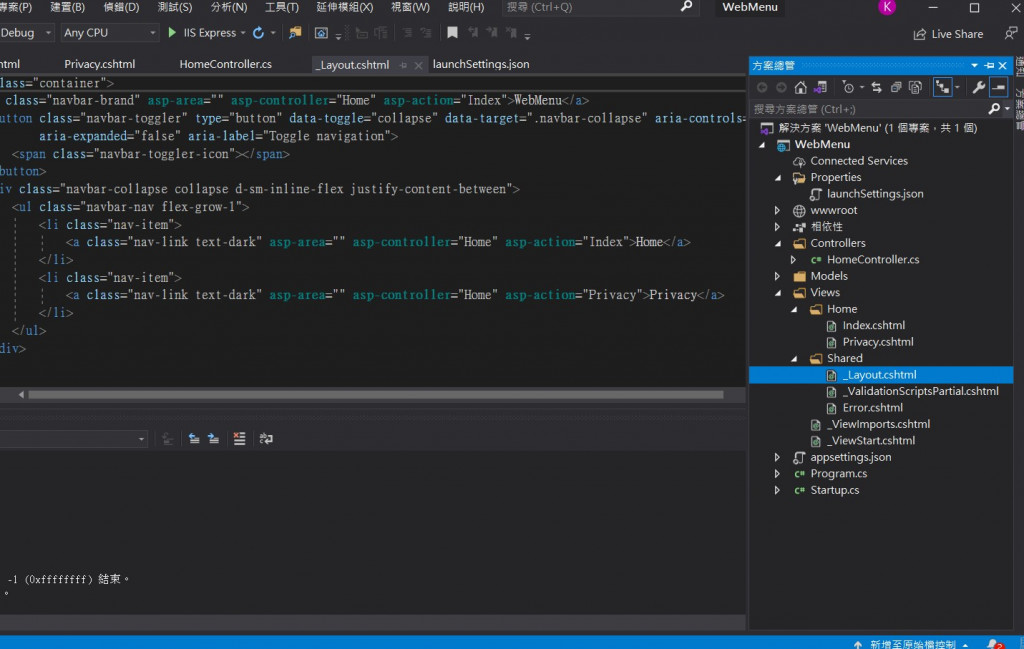
因为这个专案一开始就给我们一个还不错的样板了,
所以我们直接复制一份他给的Layout。
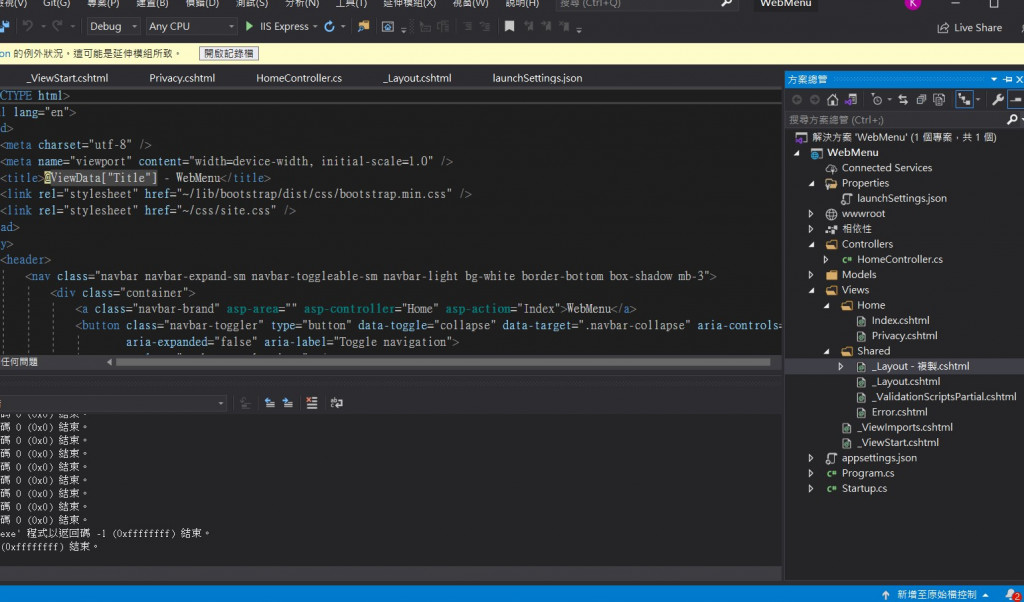
- 复制Layout


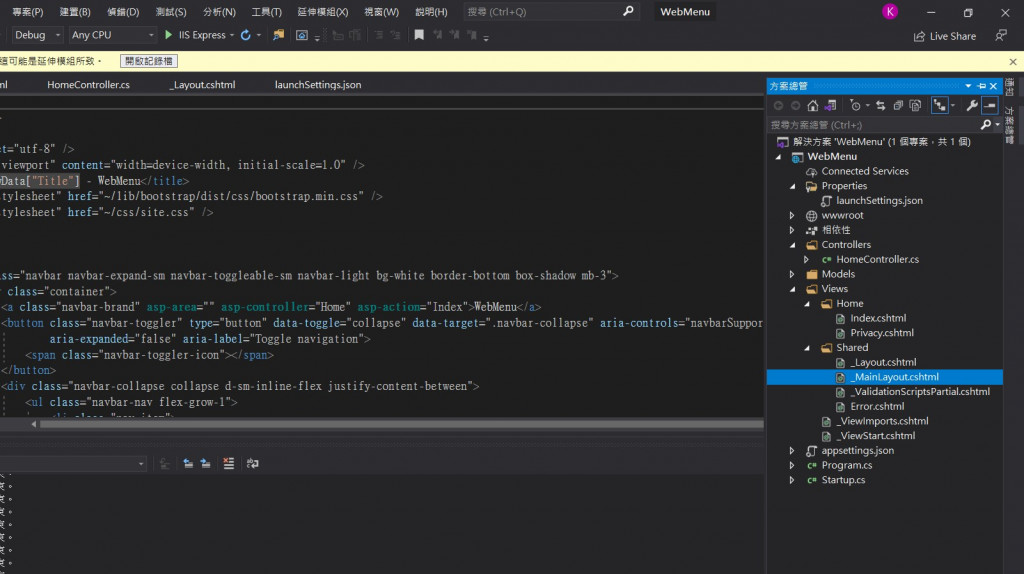
- 把复制好的Layout修改名称为**_MainLayout.cshtml**

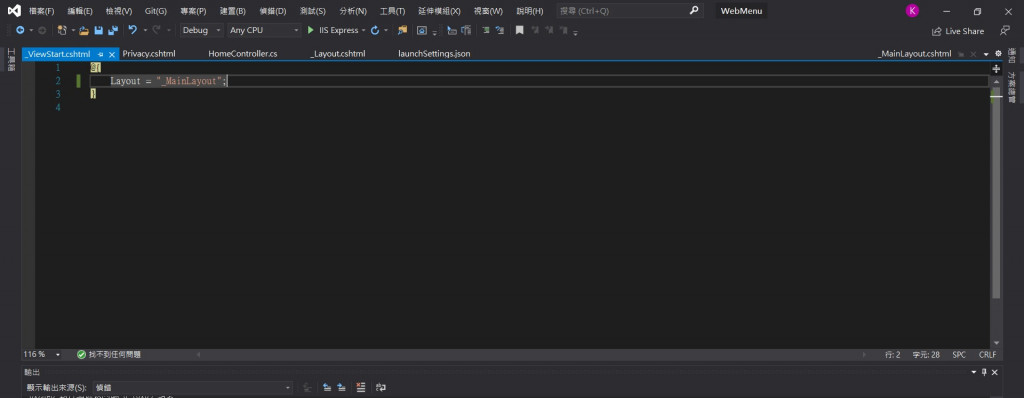
- 接下来到 _ViewStart.cshtml
修改进入点 _Layout.cshtml -> _MainLayout.cshtml

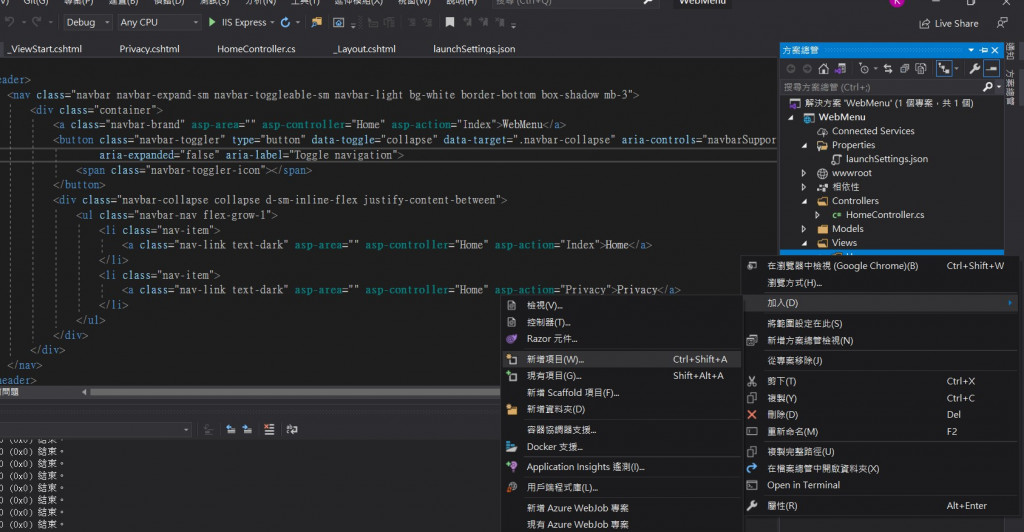
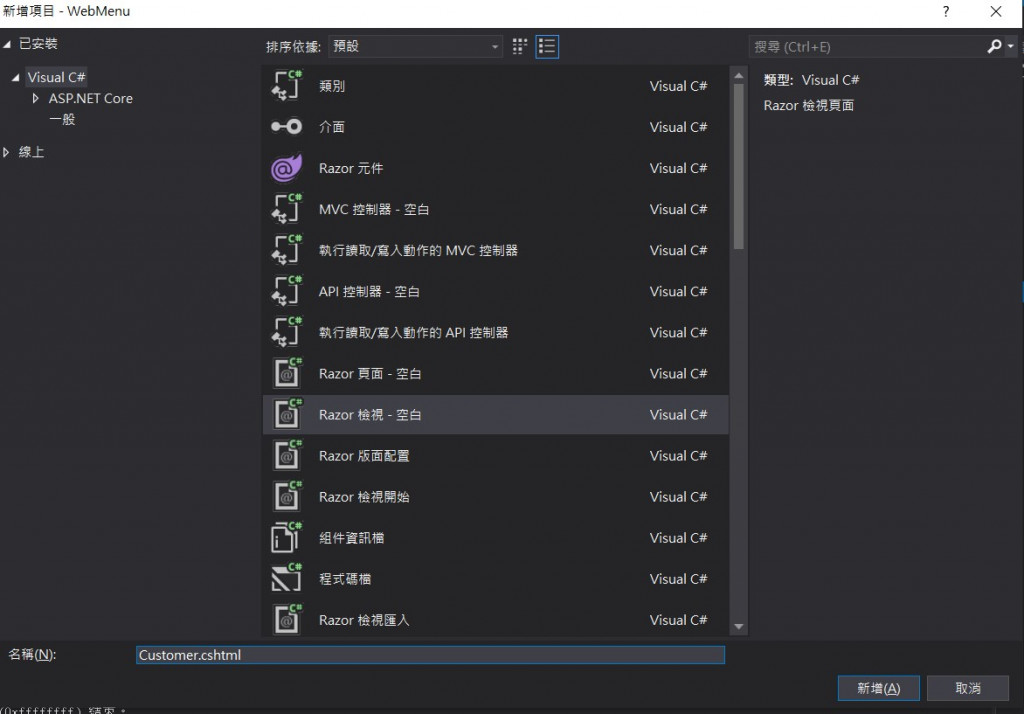
- 新增2个画面,一个用来设计顾客的点菜单(Customer.cshtml),
一个用来设计老板看到的清单(Proprietor.cshtml)
以顾客点菜单为例:


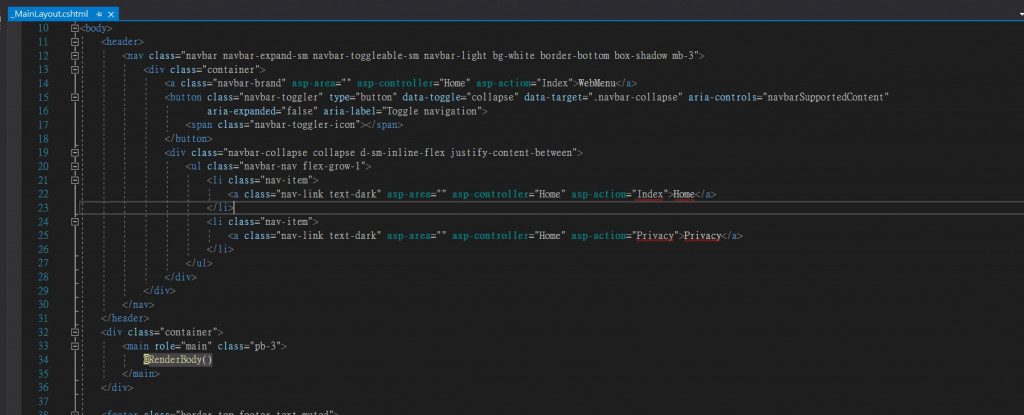
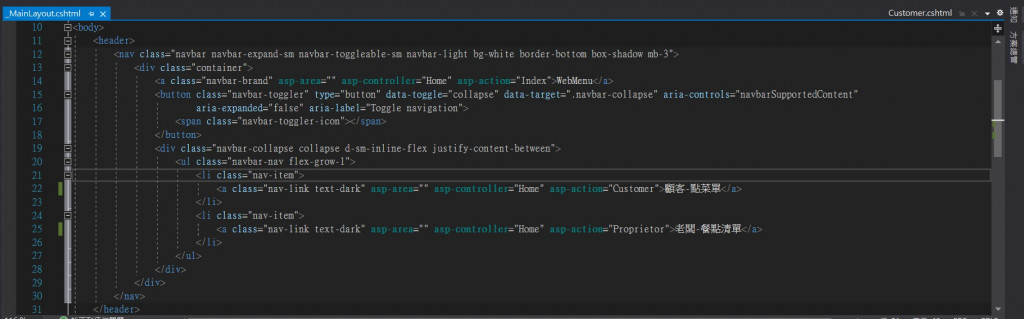
- 到 _MainLayout.cshtml 把原本的页签替换掉
Home -> Customer(顾客-点菜单)
Privacy -> Proprietor(老板-餐点清单)


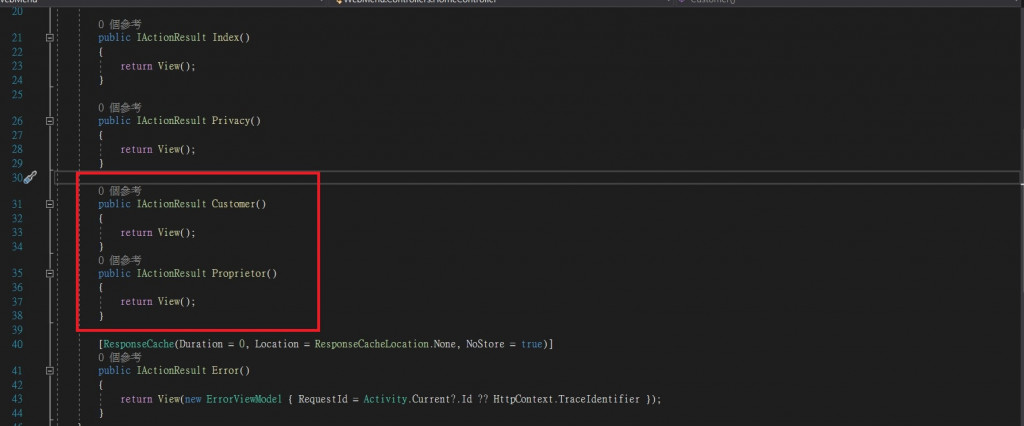
(修改到这一步,直接执行的话会找不到网页) - 到 HomeController.cs 新增程序码
public IActionResult Privacy()
{
return View();
}
public IActionResult Customer()
{
return View();
}

(到这步,就已经完成了)
7. 我们分别到 Proprietor.cshtml 和 Customer.cshtml 来加入一小段文字。
Proprietor:

Customer:

- 执行

结语
为了方便之後检视两个画面的成果,
所以利用了原本专案提供的样板进行修改。
有一些刚接触Razor写法的小夥伴可能会觉得步骤5、步骤6比较无法理解。
简单来说步骤5是指定後台哪一只程序的哪个Method()去执行,
步骤六建立的那两个Method()会对应到,我们前面所新增的 .cshmtl,
最後透过 return View()来回传画面。
>>: 【LeetCode】Dynamic Programming II
D17 - 吃一颗 Class 语法糖 (上)
前言 在 ES6 後,新增了 class 类别,一个更简洁的语法来建立物件,也是建立继承的语法糖。 ...
33岁转职者的前端笔记-DAY 11 一些网页切版技巧的小笔记-Part 2
承上篇 CSS 小笔记 渐变(淡入淡出):CSS属性 秒数 速度曲线 范例code如下: .g-10...
Java crop / cut image - 使用Java 批量剪割图片
package cutpicture; import java.awt.Image; import ...
【Day 13】Google Apps Script - API 篇 - Drive Service - 云端硬碟服务范例
Google Drive(云端硬碟) Service 使用到的 API 程序介绍 今日要点: 》D...
【领域展开 10 式】真的需要看教学文,正式启用布景主题 Soledad 与网站做绑定
购买後需详阅公开声明书 会下这标题的原因是,主题真正购买後的安装设定,真的需要参考网路文章才能少走很...