Swift 新手-App Launch Screen 设计&程序码互动
设计 Launch Screen 会需要用到两个档案,分别是:
- Main.storyboard(用途:设计使用者介面)
- ViewController.swift(用途:撰写程序码)
由於程序码与使用者介面是分开的,需要连动两个档案才能让 idea 顺利在模拟器上展示
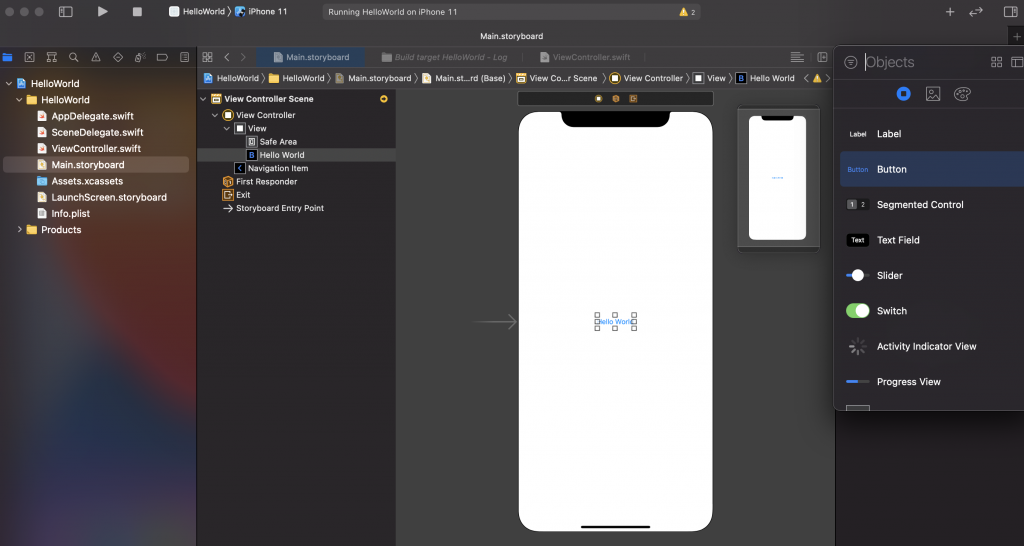
Main.storyboard
Xcode 12 版本的元件库(Object library )
透过点击下图视窗右上方+按钮,即可显示浮动视窗,选择想要设计的介面元素

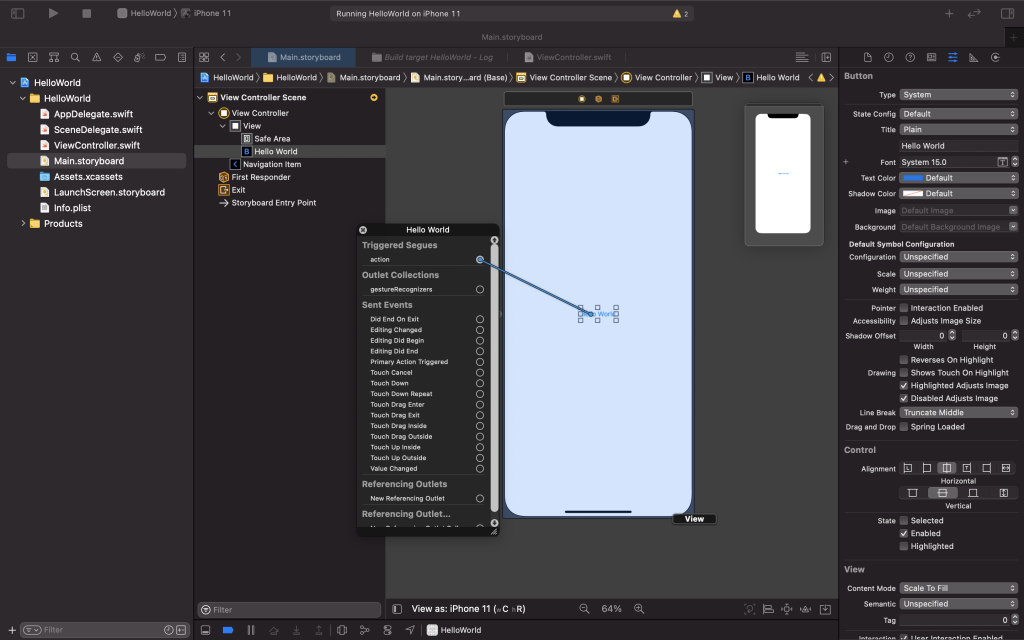
ViewController.swift
从元件库中选择 Button 元件,为按钮加上程序码
点选按钮的时候,同步按键盘+空白键,即可显示浮动视窗,选择想要的互动效果,拖曳至按钮位置即可

测试 App
熟悉这两个档案的介面功能,反覆修正、测试,即能达到心目中理想的视觉、互动效果!
<<: Day 20:非 GUI 类工具之 juce::Analytics
>>: 20. React Hooks 想改善的问题 ( + 简单实作 useState)
Day 22 - Ajax
Ajax ( Asynchronous JavaScript and XML ) 网页不用重新整理,...
[Day29] Flutter - Presentation Click Game Screen (part13)
前言 Hi, 我是鱼板伯爵今天要来创建一个CountBloc,然後就可以开始制作我们的CountBu...
【修正模型】4-4 完赛,但我们才正要开始
今年仍然一如以往的疯狂赶稿 XD,几乎每天下班就开始准备隔天的内容,最後经过了三十多天的铁人赛今天告...
[Day17] Sorting Band Names without articles
[Day17] Sorting Band Names without articles 文字顺序排列...
Day 9. 来Build游戏看看
哈哈,游戏什麽都没有,只有一个蓝天,一个会移动的视角,WASD也不能动...但我们还是来Build试...