AE-LED流动效果2-Day20
接续昨天的练习~
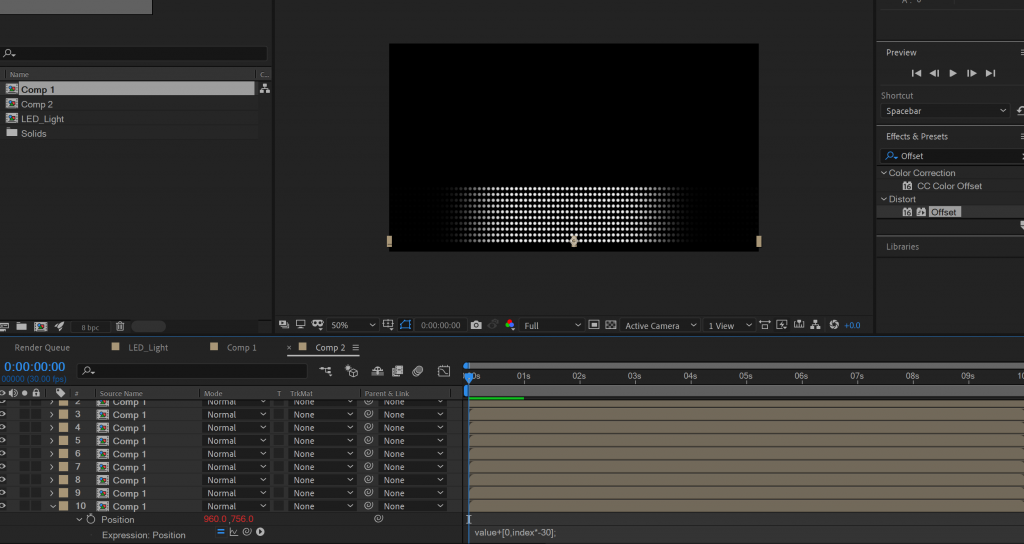
1.然後我们再新增一个Comp,这次把高度改为1080px
2.并把刚刚的Comp 1拉进Comp 2里面,把Comp 1移到画面最下方
3.按下快捷键P,叫出位移栏位,按住Alt点击小码表
并在表达式栏位中输入value+[0,index*-30];
让X数值保持,Y则让其index数值加上-30
4.如此一来,只要复制图层(Ctl+D),图层的Y数值便会依次递增
(理论是这样,第一个图层的Y数值是index+30,复制第二个便会变成index+30+30……..以此类推)

(复制看完效果後,就把复制的图层先还原回来)
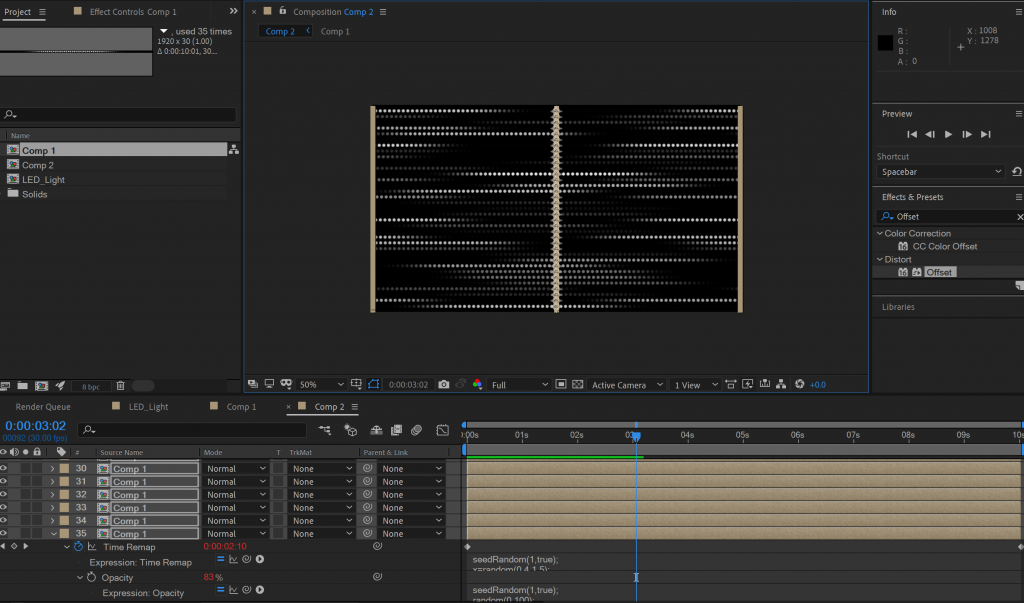
5.按下快捷键T,叫出透明度栏位,按住Alt点击小码表
并在表达式栏位中输入:
seedRandom(1,true);
random(0,100);
上面的表达式中的1表示随机变换一次
下方表达式表示让透明度在1~100之间随机挑选数字变换
6.每复制一个图层透明度都不一样(复制看完效果後,就把复制的图层先还原回来)
7.对图层按右键 → Time → Enable Time Remapping
8.对Time Remap按住Alt点击小码表并在表达式栏位中输入:
seedRandom(1,true);
x=random(0.4,1.5);
value*x
让每个图层X位移的速度以0.4~1.5的随机倍速移动

9.Ctrl+D复制出盖满整个画面的图层
10.将所有图层Pre-compose起来,取名为ball
今天先练习到这里~
<<: 你怎麽看登录档清理这回事--用WiseRegCleaner解释给你看
6. 恐惧支配到信任领导
前言 那一天,人类终於回想起了,曾经一度被他们所支配的恐怖,还有背囚禁於鸟笼中的那份屈辱那一天。 ...
GPU程序设计(5) -- Python
前言 前面我们介绍C++的使用,有些读者可能会希望使用Python撰写(包括我),因此,我们就来看看...
DAY15 服务室--JSON Server自己开
前言 我们现在有了 Nuxt.js 建立的环境、有了 Vuex 来做资料的处理,现在就差资料要从哪里...
Angular Reactive Form 响应式表单 (formControl)
昨天我们看了 一长串的表单使用范例 都是经过理解消化後所写出来的 code ,那麽今天就来聊一聊消化...
day25_如何采购 ARM 版本的 Windows 电脑呢
ARM 版本的 Windows 该怎麽买呢? 主要的产品为 Surface Pro X ,这是一款微...