Day09 - 网站开发从Django开始
昨天我们完成了虚拟环境安装,而为了让後续的挑战更具连贯性,对於後面几个主题的顺序有稍作挑整,故从今天开始我们会先开始网站开发的部分。
而这次我将使用Django框架进行开发。
为什麽使用框架
-
提升开发效率:网站开发框架大部分会提供许多一般网站开发会使用的工具和函式库,节省自己另外安装的时间。
-
提升程序码品质与方便後续维护:相较於由一个没什麽经验的工程师土法炼钢,网站开发框架提供了一个专案样板,帮助开发团队实现标准化。
事实上在网路上随便搜寻,都可以查到一堆使用框架的优缺点分析,以上所列只是我感受最深的部分。
安装Django
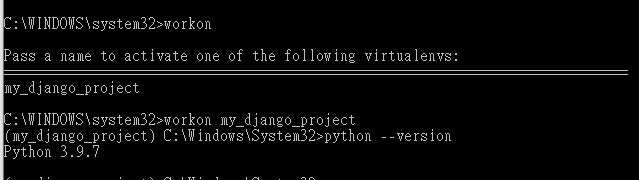
- 打开「命令提示字元」,启动昨天我们建立的虚拟环境。
workon my_django_project

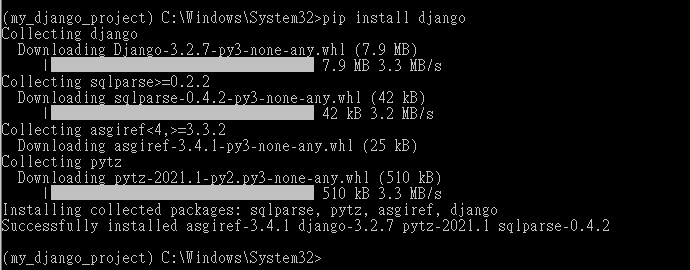
- 使用pip安装Django。
pip install django

使用Django建立测试网站
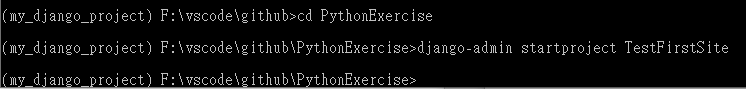
- 以「命令提示字元」,建立范本专案。
django-admin startproject TestFirstSite

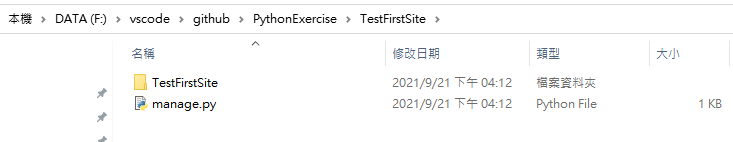
- 建立完成後,资料夹下会产生以下档案:


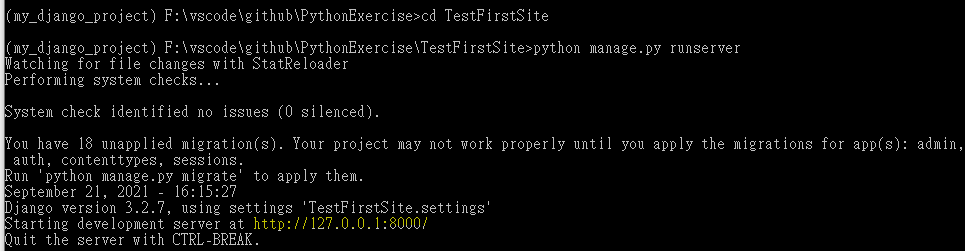
- 使用指令启动网站服务。
python manage.py runserver

系统讯息显示目前网站已运作於http://127.0.0.1:8000。
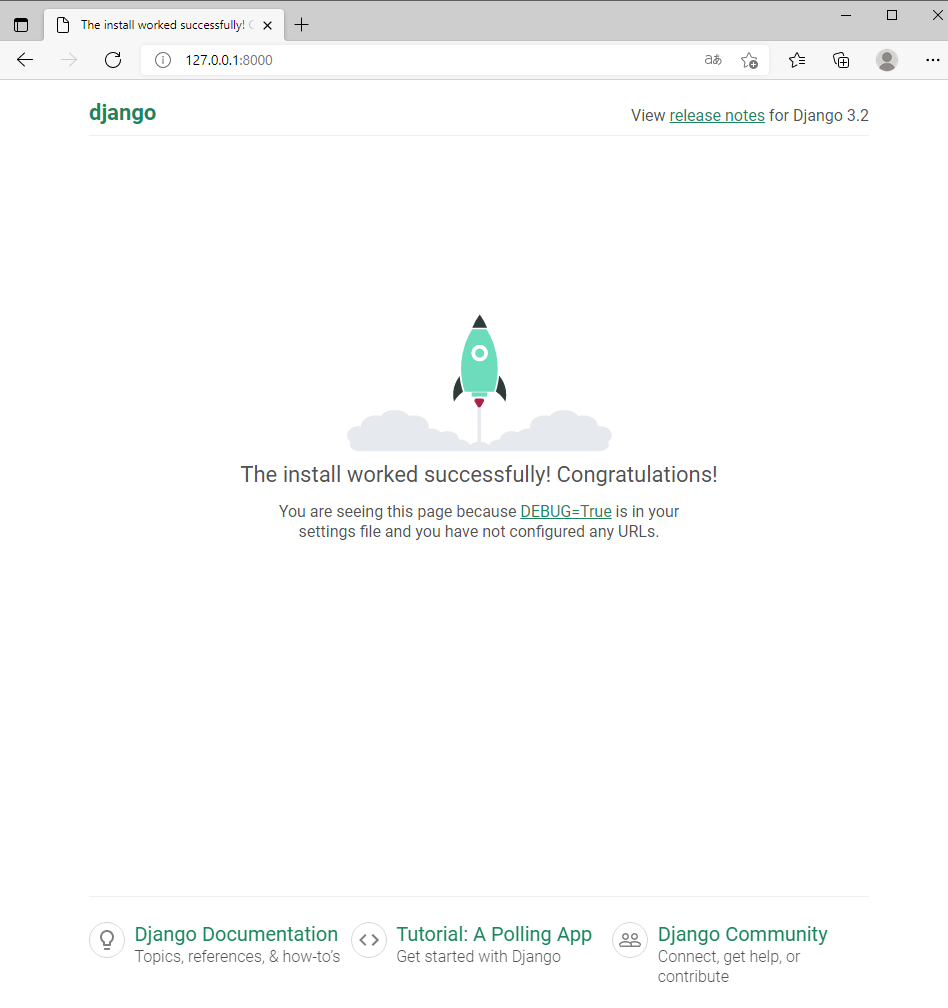
- 使用浏览器开启,可以看到Django提供的范本网站已正常运作。

<<: Day06 - 用 Next.js 做一个简易产品介绍页,使用 file-based routing
>>: [NestJS 带你飞!] DAY06 - Provider (上)
OSI 模型,教科书中的框架
今天来看看 TCP/IP 之後所提出,有着更完善架构的 OSI,到底有哪些规范吧! OSI 七层 O...
7.unity角色移动(Vector、Transform)
地图、角色都建立好之後,就要让角色移动起来啦! Vector 向量是在坐标系中有方向、大小的值。 V...
Day 10 :Longest Palindromic Substring
不知道做完 Easy版本的Valid Palindrome看到这一题 Medium版Longest ...
前言与自我回顾
欢迎大家来看我的文章,这次我挑战的主题是 Android 架构,就如同我简介中说的,关於架构方面的文...
[Day27] CH13:画出你的藏宝图——图形使用者介面
终於来到我们最後一个主题了,今天我们要介绍的是图形使用者介面(graphical user inte...