Day21 javascript 阵列方法(完)
今天继续来讲阵列,想说都剩没多少,不如就一次介绍完呗,这样以後翻笔记才不会翻半天还找不到东西(大家应该都有经验吧?),那咱们直接切入正题,今天主要针对如何对阵列内的元素去应用,废话不多说,咱们开始罗~
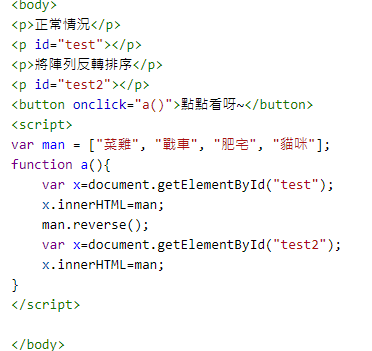
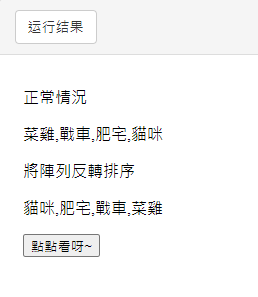
1.reverse() 方法用於颠倒阵列中元素的顺序,例如:


2.sort() 方法用於对阵列的元素进行排序,排序的顺序可以是字母或数字,并按昇幂或降幂,顺道一提预设排序顺序为按字母昇幂喔(P.S.当数位是按字母顺序排列时"40"将排在"5"前面),使用数字排序,则必须通过一个函数作为参数来调用,藉由函数指定数字是按照昇幂还是降幂排列,这些看起来可能很难懂,所以我贴心的准备了例子,例如:


P.S.这种方法会改变原始阵列喔!
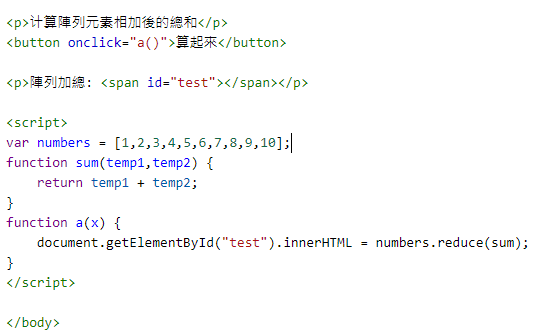
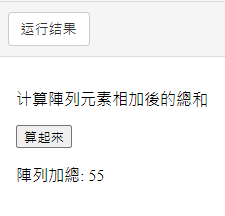
3.reduce() 方法接收一个函数作为累加器,阵列中的每个值(从左到右)开始缩减,最终计算为一个值,其中reduceRight() 方法的功能和 reduce() 的功能是一样的,不同的是 reduceRight() 从阵列的末尾向前将阵列中的阵列项做累加,需要特别注意的是reduce() 对於空阵列是不会执行回呼函数的,例如:


4.valueOf() 方法返回 Array 物件的原始值,该原始值由 Array 物件派生的所有物件继承,通常valueOf() 方法由 JavaScript 在後台自动调用,并不显式地出现在代码中,且valueOf() 方法不会改变原阵列,因此不太需要记得,知道就好,例如:


以上就是今天的笔记,阵列的笔记差不多就到这,至於明天要研究啥,你们明天就知道了XD~
前端工程学习日记第23天
绝对定位设计优惠价 https://codepen.io/pwbzvqja/pen/GRjodBK ...
[Day10] [笔记]React Hooks-useMemo、useCallback
前言 我们昨天介绍了 Hooks 中比较常用的 UseState 跟 UseEffect,那我们今天...
IT铁人第30天 Elasticsearch 使用python查询资料 Aggregations:Scripted Metric
今天要介绍的是我另外一个也经常用的聚合方式,是Metrics底下的Scripted Metric 今...
新零售行销模式案例,全通路时代来临该如何布局
新零售行销模式案例,全通路时代来临该如何布局,一直以来都在担任辅导顾问为中小企业解决网路行销问题但都...
Day05,滑水的一天
正文 今天要来产出一个简单的画面,目的是串接昨天的API,虽说预计是很简单的画面,但我对前端也不怎麽...