Day6 Android - 元件使用(EditText->Button->TextView)
今天主要要来介绍这三个元件及彼此之间一个简单的应用,首先先来提一下EditText、textView,及彼此的一些差别。
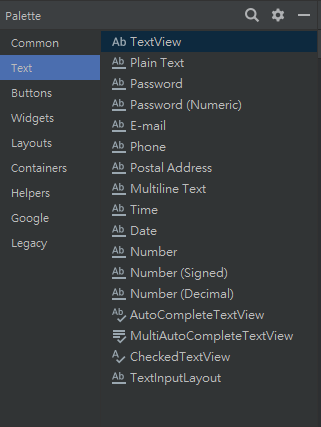
首先先附上一张元件图:

大概可以看到很多Ab及Ab包含底线的元件,Ab(无底线)也就是textView,Ab(包含底线)则是EditText,且EditText又有很多其他不同种的输入属性(Plain Text、Password...等)。
而以下是我的个人见解:
- textView:想show在萤幕上的文字(像是系统预设的Hello World!)。
- EditText:可以理解为input东西进去。
所以今天主要要来使用EditText输入东西进去,再透过button来显示出我要的textView文字,那麽就先将元件都拉入layout。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="286dp"
android:layout_height="126dp"
android:gravity="center" //元件内部置中
android:textSize="40dp" //字体大小为40dp
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.154" />
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName" //输入属性
android:hint="请输入你的名字" //灰色文字标签
android:gravity="center" //元件内部置中
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.645" />
</androidx.constraintlayout.widget.ConstraintLayout>
如果在TextView内加入:
android:text="显示的文字"
他会直接把你想显示的文字show出来。(所以通常用於不会去更动到的文字,其他通常由java档来设定)
而如果在EditText加入:
android:text="显示的文字"
他会在输入框内直接加入你想显示的文字。(通常比较少这样用,大部分比较常用到上面程序码的android:hint)
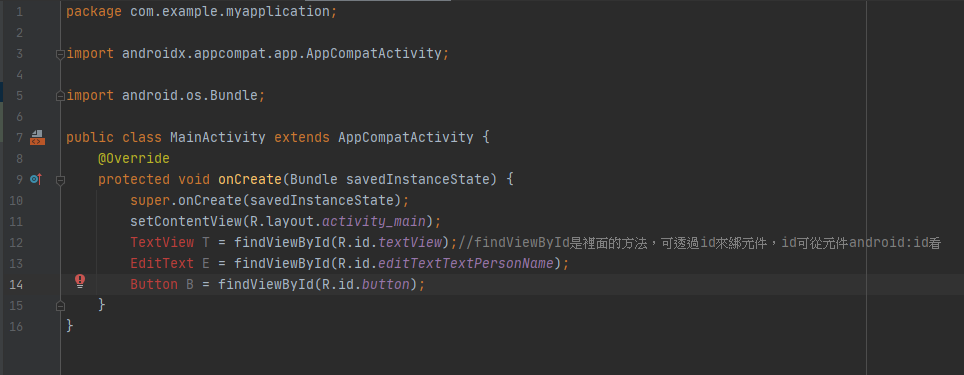
那麽接下来就开始设计java档,首先先来绑定元件。

在宣告的时候你可能会发现元件是红色的,可以透过点击红色的区块,然後按alt+enter->import class将元件import进来。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是里面的方法,可透过id来绑元件,id可从元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
}
}
或者也可以:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.*;//把widget底下的东西都import
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是里面的方法,可透过id来绑元件,id可从元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
}
}
接着首先来设定button按钮的监听(listener),首先有两个方式可以来做设定监听。
第一种:
MainActivity.java写入:
B.setOnClickListener(new View.OnClickListener() { //因为我的Button名称宣告是B,所以是监听按钮B
@Override
public void onClick(View v) {
//要做的事情
}
});
第二种:
activity_main.xml:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
android:onClick="listener" //加入onclick,可在MainActivity.java宣告的方法名称、以及设定要做的事
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.645" />
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
/*
TextView T;
EditText E;
Button B;
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是里面的方法,可透过id来绑元件,id可从元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
/*
T = findViewById(R.id.textView);
E = findViewById(R.id.editTextTextPersonName);
B = findViewById(R.id.button);
*/
}
public void listener (View v){ //写在onCreate外面
//要做的事(但是会读不到上面onCreate内所写的宣告元件(当然也拿不到绑定的东西),可以先宣告在onCreate外面,然後在oncreate进行绑定,如以上注解的部分,就能使用T、E、B这三个绑定元件做操作了)。
}
}
那麽接着来设计取得输入值及显示
B.setOnClickListener(new View.OnClickListener() { //因为我的Button名称宣告是B,所以是监听按钮B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得输入,toString()转为String型态
T.setText("你好!"+string_E); //设定textView文字
}
});
当然你也可以在里面设计条件(例子)
B.setOnClickListener(new View.OnClickListener() { //因为我的Button名称宣告是B,所以是监听按钮B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得输入,toString()转为String型态
if(!("".equals(string_E))) //如果String_E="",则不进入if
{
T.setText("你好!"+string_E); //设定textView文字
}
else
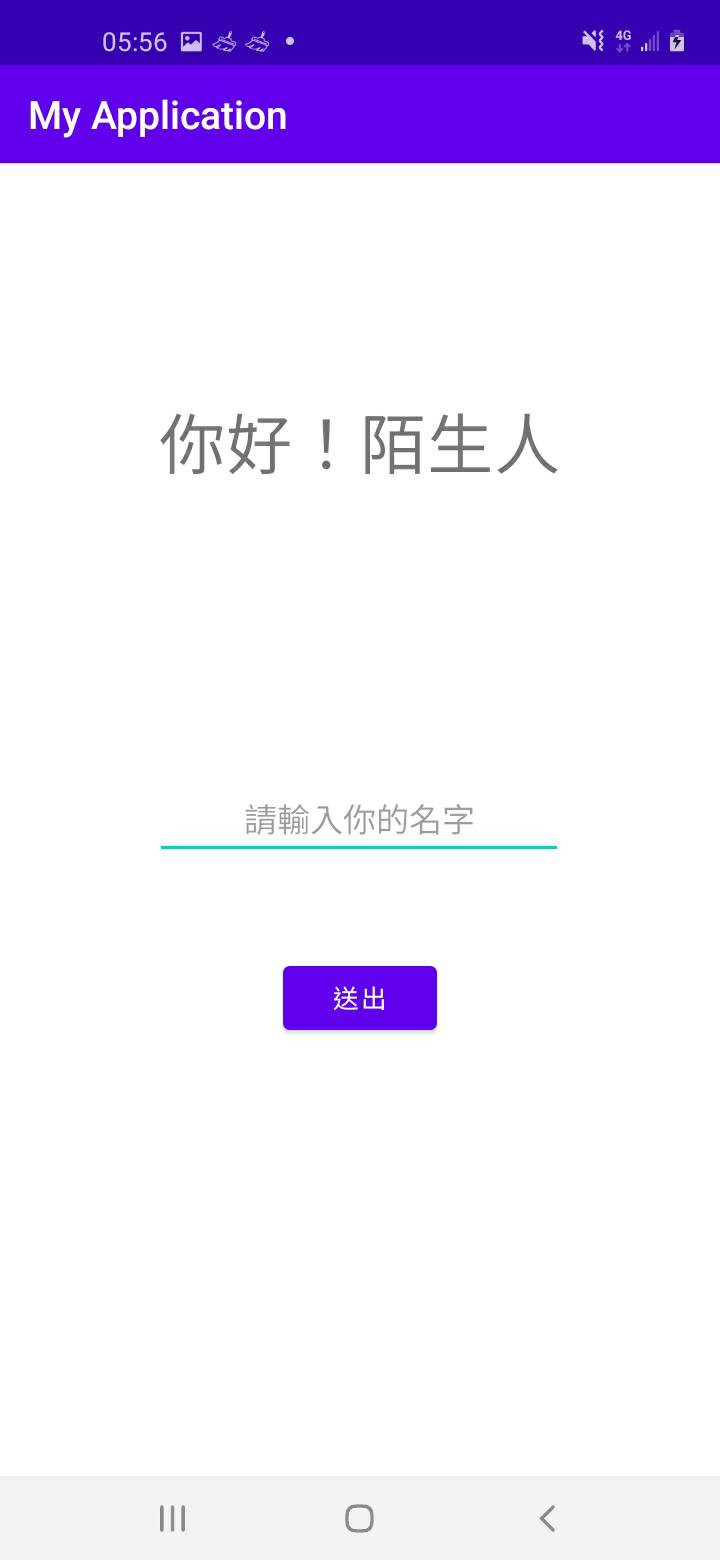
T.setText("你好!陌生人");
}
});
完整程序码
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是里面的方法,可透过id来绑元件,id可从元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
B.setOnClickListener(new View.OnClickListener() { //因为我的Button名称宣告是B,所以是监听按钮B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得输入,toString()转为String型态
if(!("".equals(string_E))) //如果String_E="",则不进入if
{
T.setText("你好!"+string_E); //设定textView文字
}
else
T.setText("你好!陌生人");
}
});
}
}
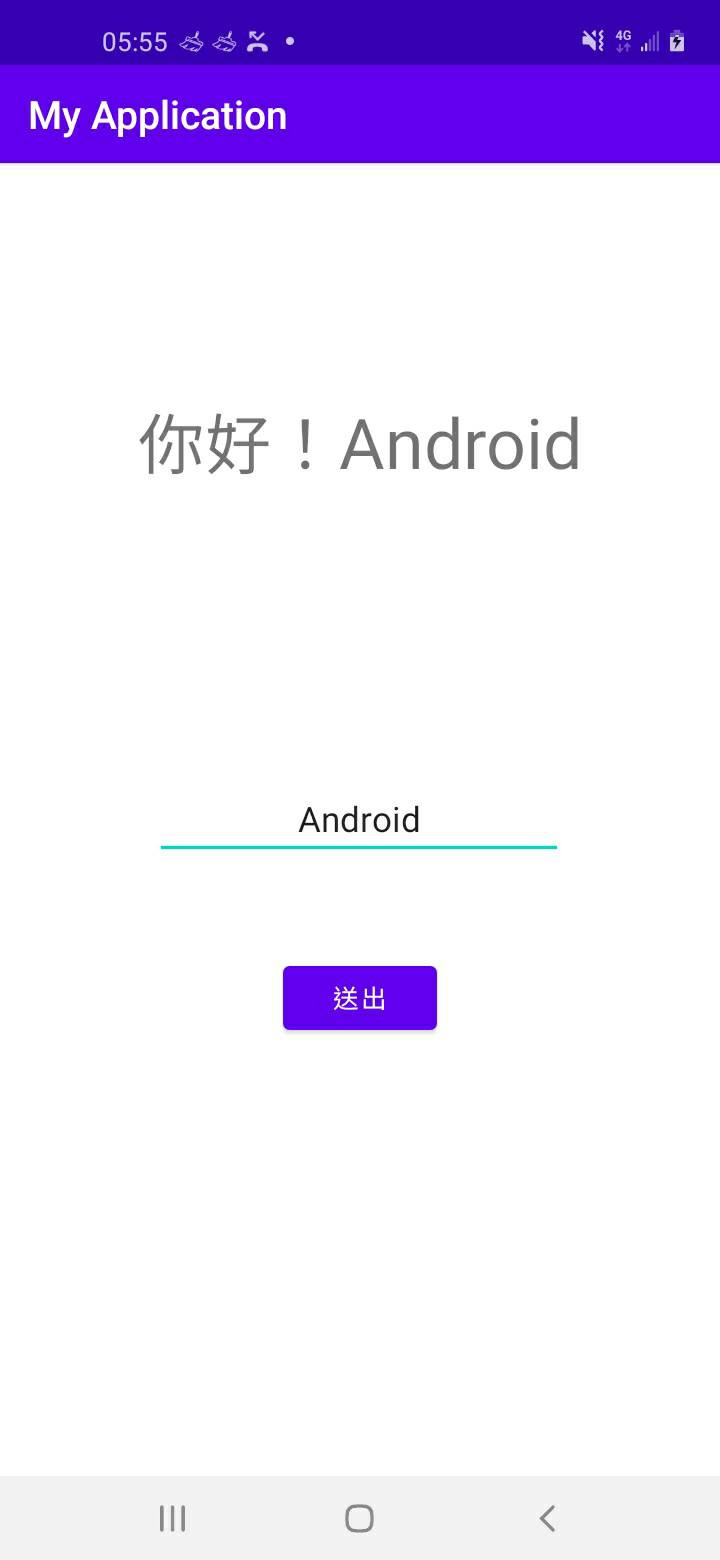
成果:


>>: 从 IT 技术面细说 Search Console 的 27 组数字 KPI (21) :KPI 总表,如何填表
Day[0] <- "Day End" 今天我想来点Kibana的Controls & Dashboard
太感动了今天进入铁人的尾声 分享一下Controls的部分 他有点像是筛选器的概念 设定好这个Con...
SQL Server 如何判断 PLE (页面的预期寿命) - 心得分享
DBABootcamp 你是不是听过 PLE (Page Life Expectancy, 页面的预...
Day19-JavaScript(JS)与TypeScript(TS)的函式(Function) Part1
这两天要来带大家看看JavaScript(JS)与TypeScript(TS)的函式(Functio...
电子书阅读器上的浏览器 [Day24] 翻译功能 (VI) 翻译结果与主画面同步卷动
在对照着看翻译结果和原文时,需要不断卷动画面。如果两边画面可以同步卷动的话,就能省下手指在两个 We...
Day 5:Hello....android world! 建立第一个KMM专案(Android)
Keyword: Android Studio,AVD Manager 到Day6完成第一个KMM专...