[Lesson6] Fragment
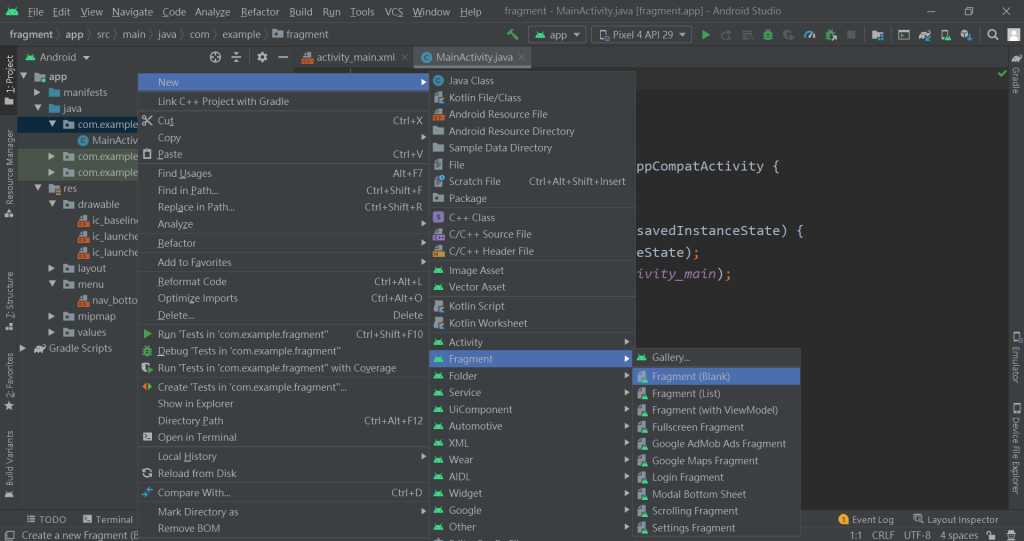
首先新增一个Fragment,名称为BlankFragment

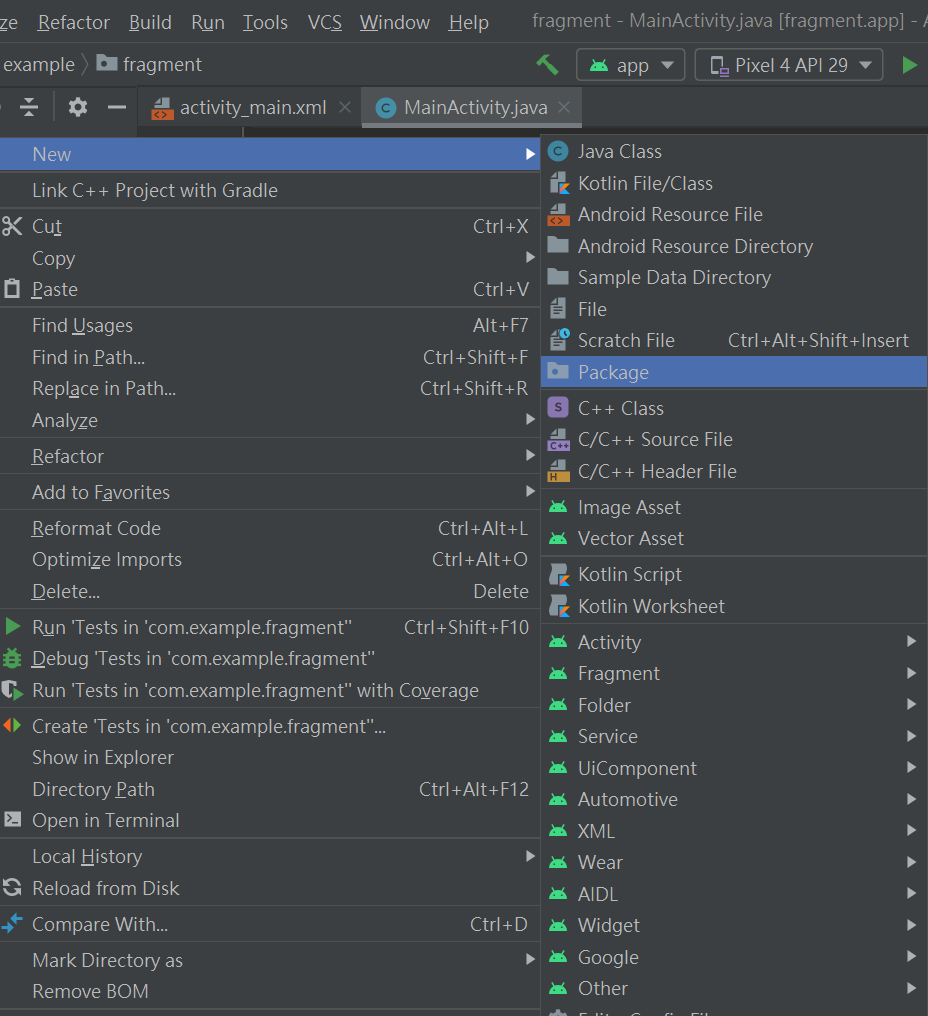
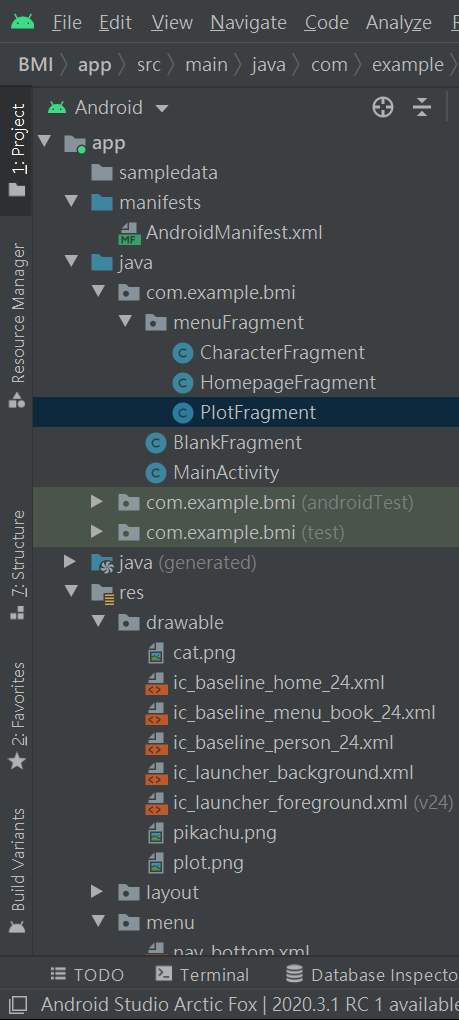
再新增一个Package,名称为menuFragment

然後在menuFragment底下,新增三个HomepageFragment、CharacterFragment、PlotFragment
再到drawable新增三张.png的图片,档名分别为cat、pikachu、plot

修改menuFragment底下三个Fragment的layout,这里示范其中一个(其他两个改掉background里的图片就好)
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".menuFragment.CharacterFragment">
<!-- TODO: Update blank fragment layout -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pikachu"/>
</FrameLayout>
MainActivity:
使用BottomNavigationView控制Fragment
public class MainActivity extends AppCompatActivity {
final FragmentManager fragmentManager = getSupportFragmentManager();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNavigationView = findViewById(R.id.nav);
// 取消元件自带的动画
bottomNavigationView.getMenu().setGroupCheckable(0, false, false);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
BlankFragment fragment = new BlankFragment();
fragmentTransaction.add(R.id.frag, fragment);
fragmentTransaction.commit();
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.homePage:
FragmentTransaction homePageTransaction = fragmentManager.beginTransaction();
homePageTransaction.replace(R.id.frag, new HomepageFragment());
homePageTransaction.commit();
break;
case R.id.character:
FragmentTransaction characterTransaction = fragmentManager.beginTransaction();
characterTransaction.replace(R.id.frag, new CharacterFragment());
characterTransaction.commit();
break;
case R.id.plot:
FragmentTransaction plotTransaction = fragmentManager.beginTransaction();
plotTransaction.replace(R.id.frag, new PlotFragment());
plotTransaction.commit();
break;
}
return true;
}
});
}
}
谢谢大家愿意花时间阅读,小弟弟我在此鞠躬![]()
<<: Day 6 不免俗的来个 Hello World Docker
>>: Day 20:「资料拿来我就帮你改」- Vue 基础观念及常用语法
[D24] 物件侦测(5)
前一篇物件侦测(4)停在 YOLOv1 的缺点上,现在就要来说 YOLOv2了! YOLOv2 YO...
[Day 32] 自我介绍後台及前台(一) - 取得使用者资料
自我介绍後台及前台 自定义性别 我们现在要开始做自我介绍的後台部分, 在这里我们要先建一个Enum,...
【Side Project】 序
Junior engineer(初级工程师) 开发项目一段时间後,会开始慢慢发现, 上头交代的任务...
Day13-Webhook 实作(二)LINEBot 之 Echo bot
大家好~ 昨天我们已经将 LINEBot 安装完成啦~ 今天来做个 Echo bot 简单认识一下 ...
【Day12】[资料结构]-树Tree
树(Tree)属於一种非线性结构,是一种上下阶层关系,举例: 组织架构图、家族谱、赛程表等,类似一棵...