[Day07] Flutter with GetX image picker 手机相簿选照片
Image picker
flutter的照片操作,从相簿选照片或是拍照
之前用的时候版本是0.7.4 , 但写这篇的时候改版到了0.8.4
Android:
Android 4.3 与 套件版本0.8.1以上的版本 在AndroidManifest.xml内
可以不用新增 android:requestLegacyExternalStorage="true"
iOS:
Info.plist还是老样子需要新增
NSPhotoLibraryUsageDescription, NSCameraUsageDescription
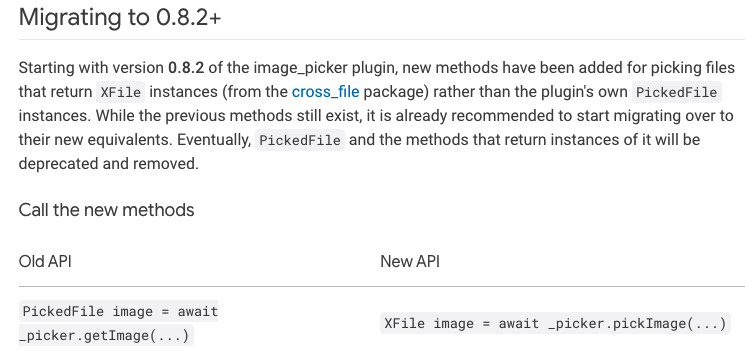
原先的PickedFile Class 改为 XFile 详细的请再参考文档
但用法差异没有太多

搭配Getx使用的话 controller 如下
最後选到的照片, 回传的是储存路径String
source 则可以选择照片来源,拍照或是从相簿选择
class ImagePickPageController extends GetxController {
final _imageFilePath = "".obs;
set imageFilePath(value) => this._imageFilePath.value = value;
get imageFilePath => this._imageFilePath.value;
@override
void onInit() {
super.onInit();
}
getImage(ImageSource source) async {
final _picker = ImagePicker();
XFile? pickedFile = await _picker.pickImage(source: source);
if (pickedFile != null) {
imageFilePath = pickedFile.path;
print(imageFilePath);
}
}
Widget page
Obx 观察 imageFilePath 是否有变动
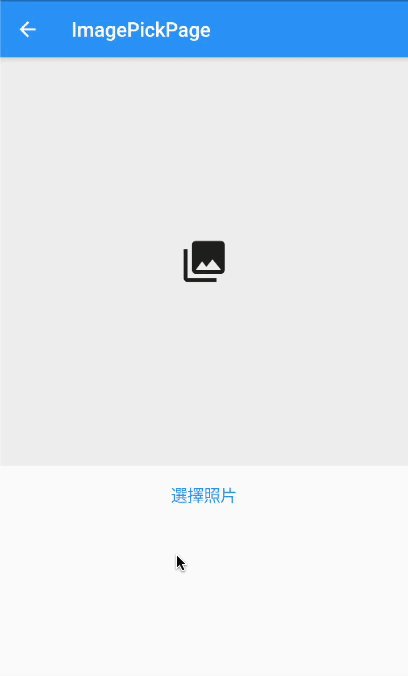
如果照片的路径是空字串,则显示一个photo_library的Icon
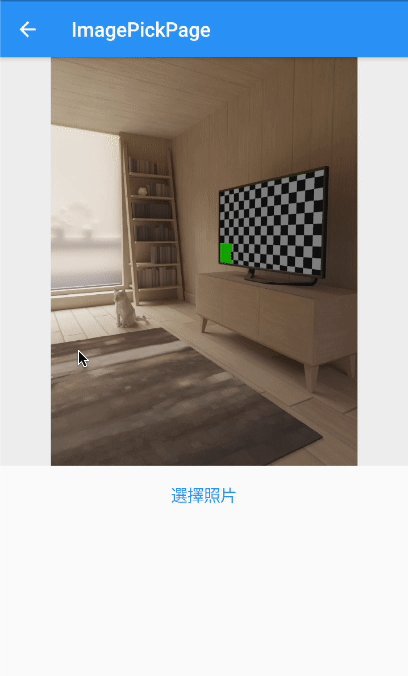
如果不是空字串, 则用Image.file()显示该路径的图片
class ImagePickerPage extends GetView<ImagePickPageController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ImagePickPage')),
body: SafeArea(
child: Column(
children: [
_buildImageWidget(),
CupertinoButton(
child: Text("选择照片"),
onPressed: () => controller.getImage(ImageSource.gallery),
),
],
),
),
);
}
Widget _buildImageWidget() {
return Center(
child: Obx(
() {
return Container(
color: Colors.grey[200],
width: Get.width,
height: Get.width,
child: (controller.imageFilePath.isEmpty)
? Icon(Icons.photo_library, size: 50)
: Image.file(File(controller.imageFilePath)),
);
},
),
);
}
}
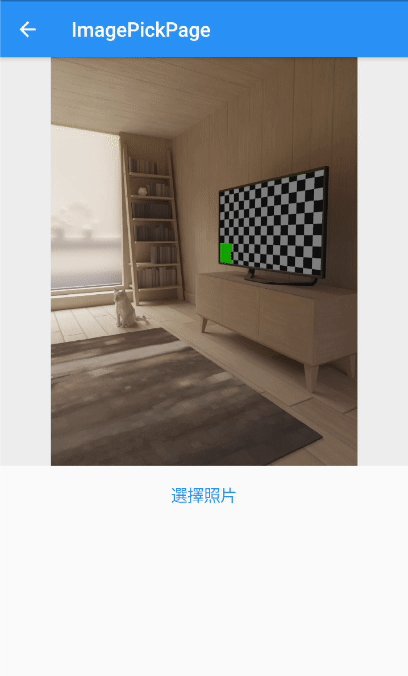
结果如下

下篇将为大家继续延伸介绍 image_cropper
照片旋转与裁切
<<: Day 21 : 模型优化 - 剪枝 Pruning
不要再用print来debug 了 ...
笔者相信有非常多的朋友很爱用print 列印相关的讯息来当作除错讯息的参考使用,类似下面的做法 笔者...
Day28-JDK可视化监控工具:visualVM(四)
前言 延续着上篇的介绍,这篇要来介绍visualVM的Threads页签 要观察Threads的话,...
Day 30【Project 呈现 & 结语】好我们现在把手伸出来然後喊出自己的能力
【前言】 这个 IT 铁人的比赛,一开始是 Sen 问我要不要比,我本来是没有多大兴趣的,因为不会...
K8S架设ELK的E
【YC的迷路青春】 写给已经架server上Azure然後发现好像要蒐集LOG的人 新增两个yaml...
C# 入门之正则表达式匹配并替换
好久没有更新了,最近比较忙,不过今天遇到一个很有意思的问题,就过来记录一下。 通过正则表达式匹配文本...