Day 8 - 原型 (7): 完成
前言
今天完成原型剩下的工作吧。
帖子修正
回覆帖子
流程就是输入要显示的名字及回覆内容, 最後到点击回覆按钮发出。
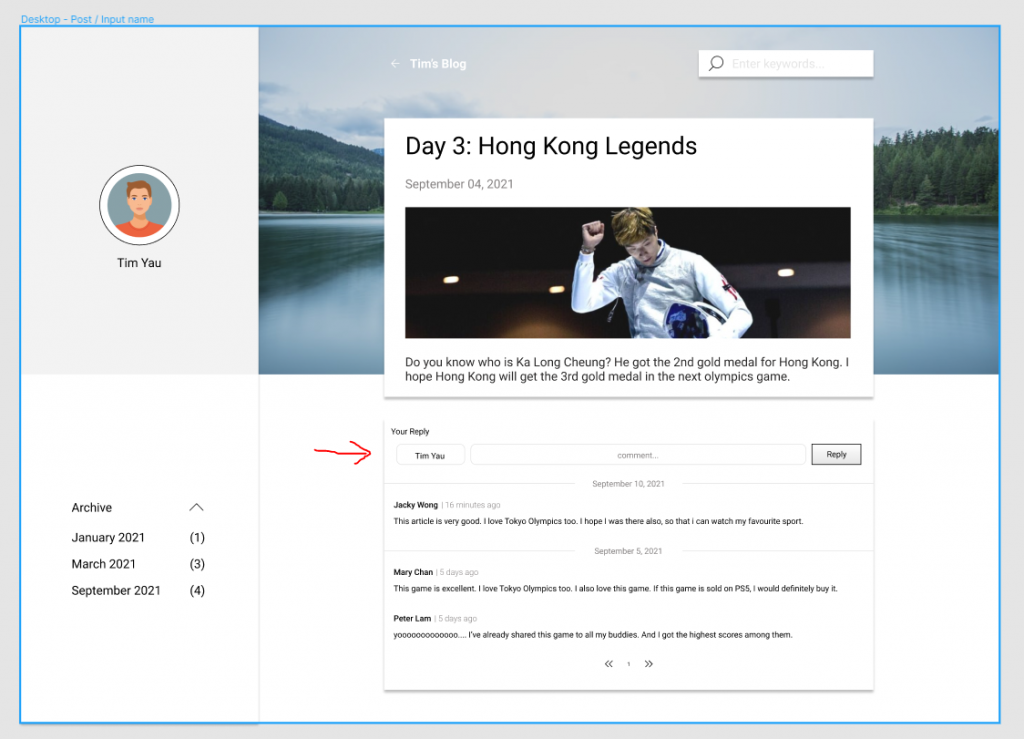
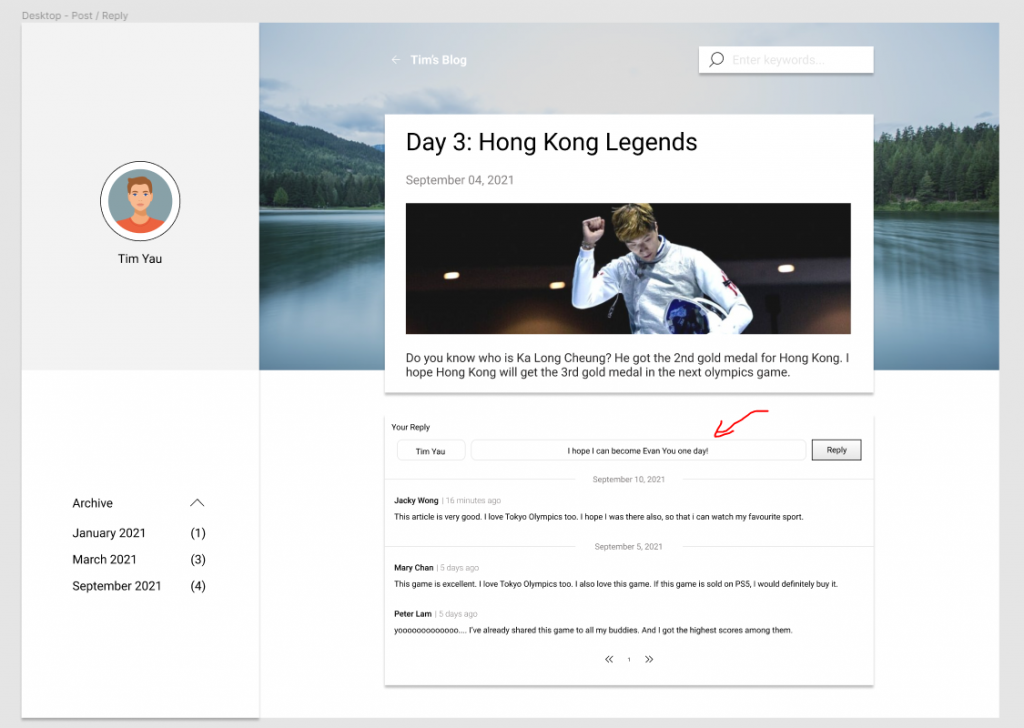
- 先是输入名字

- 之後是回覆内容

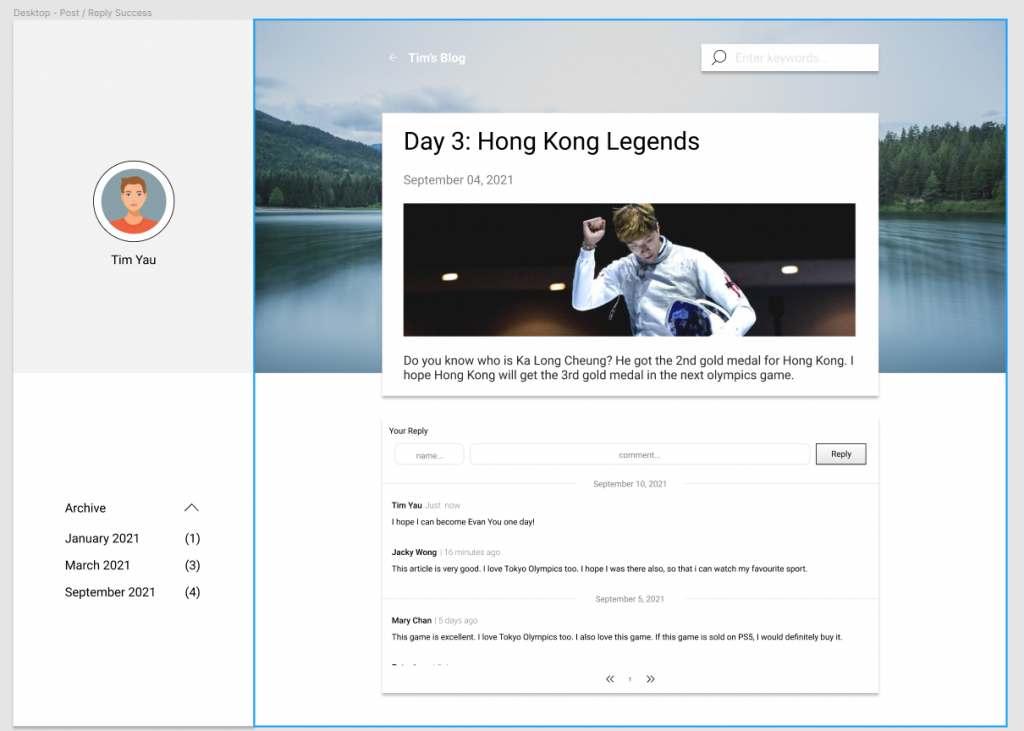
- 最後是发出成功
这部分的帖子溢出了, 可以利用Clip content和Vertical scrolling去解决。

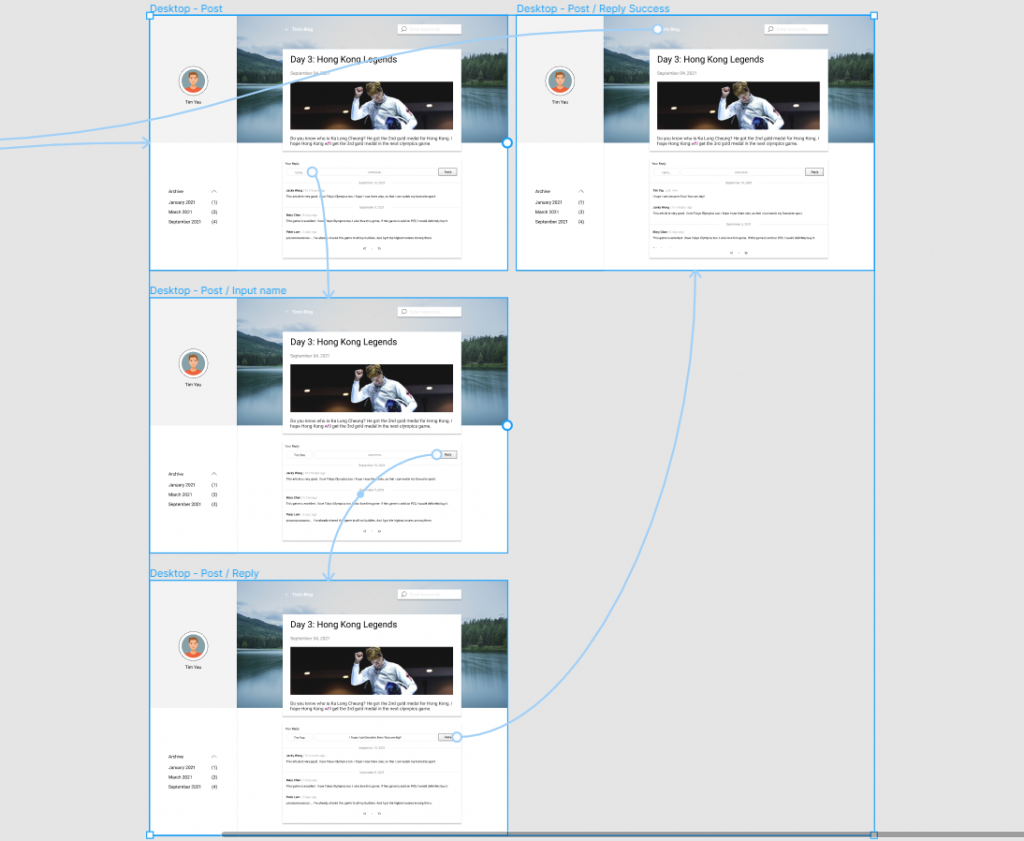
- 加上相对应的Navigations来连起这3个frames

演示效果:

返回主页
一样使用Navigation, 指向主页。
这个比较简单, 我就不演示了。
原型
基本上所有的页面、功能都齐全了, 最後来个终极演示吧。

也可以到这里看prototype
结语
明天利用HTML, CSS, Javascript要写主页。
let 日数 : number = 0;
let 预览数 : number = 0;
let 作品已完成 : boolean = false;
do {
作品已完成 = 出文章();
预览数 = 看看预览数();
日数++;
} while (未完成作品);
console.log("预览数日数死线什麽都不理了");
console.log("感谢愿意阅读的各位");
<<: 30-5 之软件架构设计原则 4 - ISP 介面隔离原则
>>: Unity与Photon的新手相遇旅途 | Day5-灯光介绍、粒子效果
Day 18 | 万年范例-TodoList
没错又是万年的demo作品- TodoList 今天我们先来做最最最阳春的TodoList,只先做简...
聊天室(下)- 图文混排的实现
缘由: 前篇讲完布局,这篇讲讲我卡住最久的部分,想流畅地在打字时插入自订的表情符号,一开始是有些目标...
Day 28:Ansible Vault
昨天写完 playbook 之後,有其中一个问题是需要手动输入 root 的密码,但若是所有机敏资料...
#23-用Canvas做Google恐龙游戏(都市老妹生存记!能击退经痛加班和渣男吗?)
大家都知道Google断线时会有小恐龙的离线游戏, 以前第一次看到的时候超惊喜!(我到现在断线的时候...
Day 16 Wizard-弹跳视窗
Odoo模组开发实战 目录 wizard-弹跳视窗 第一章: wizard-弹跳视窗 别忘了要修改_...