30天打造品牌特色电商网站 Day.6 Figma实作第一个网站
今天带大家简单制作一张首页的画面。
导览列
选用Dektop(1440px X 1024px)的frame,
在最上面拉一个1440x50的白色长方形作为导览列(navbar)的背景,

并在里面加上logo靠左,新品上架、人气商品、全部商品、关於品牌、购物车及会员靠右,
其中购物车及登入我分别用icon表示,以增加画面留白,减少拥挤感。
此外,我会在右边面板的Constraints里设定right或left、top,
这是让物件随着画面大小变动时,会以左右、上下的距离做位置的更动。

轮播图
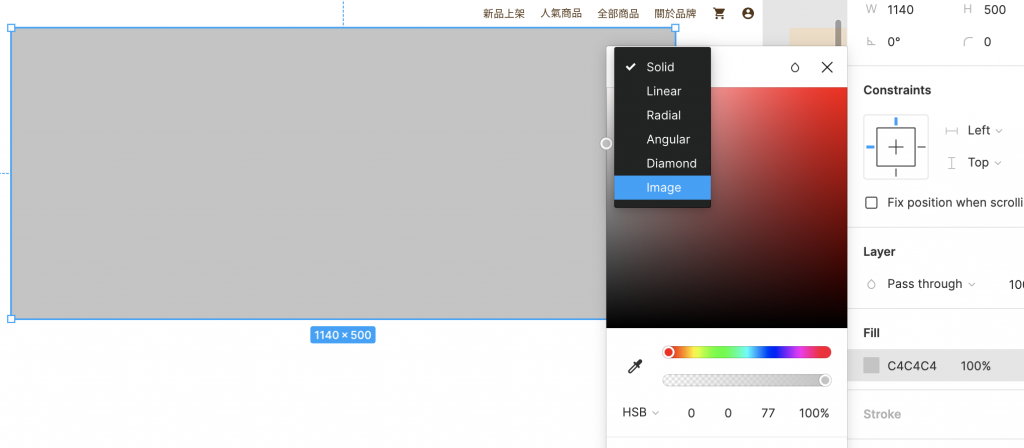
接下来拉一个1140 X 500大小的方框,
这块区域我想要放图片轮播器,让客户一进网页就可以接收比较重要的资讯。
并且在填色的地方选用image的方式,就可以轻松至入图片啦~

如果你要直接放入图片的话,
可以到左上第一个按钮 > File > place image ,
或是直接按下快捷键 Shift + Ctrl(Cmd) + K !
商品内容
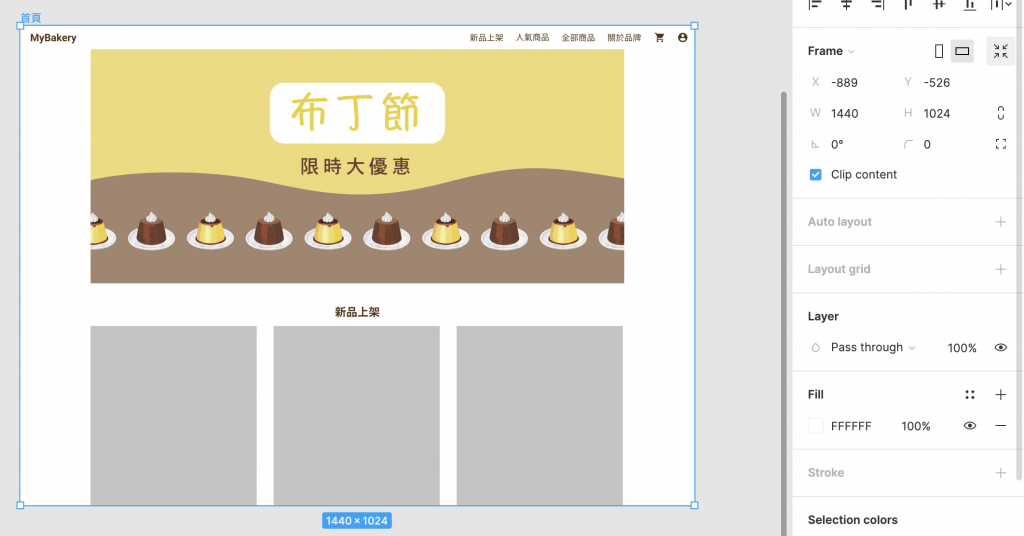
接下来我想要新增一个新品上架的区域,
包含三张图片及商品名称。
这时用24大小的粗字体写上"新品上架"四个字置中,
并拉了三个 355 X 360 大小的方框,且左右分别对齐上面的轮播图片,
并分别放入我的商品图。
这时会发现frame不够我们用了,可以点击工作区域左上的字来选取整个区域,
或是在左边直接点击,再用手动条正,
或是右边调整数值都可以喔!

元件重复利用
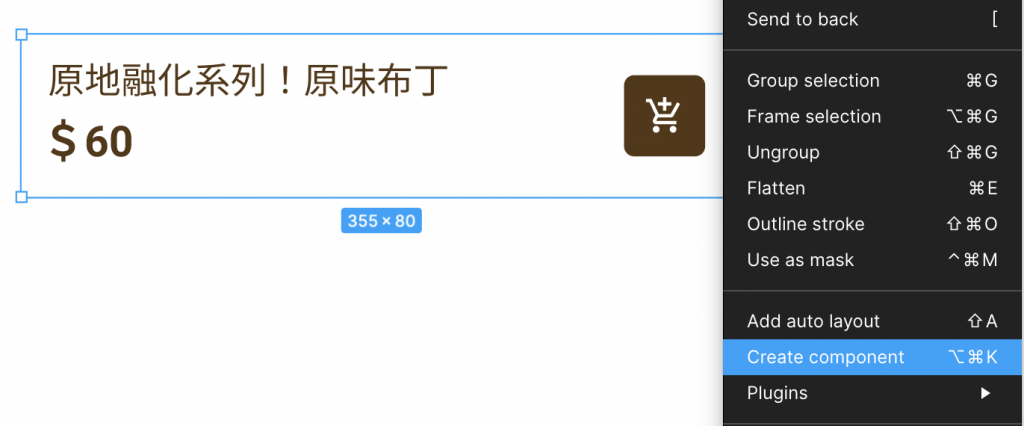
放完图片我想在下面新增他们的商品名称、价格、加入购物车的按钮。
为了方便对齐跟制作,我先在第一个商品下拉一个 355 X 80 的框,并调成白色。
里面排版设计好名称、价格、加入购物车按钮後,
将这整块全部选取起来组成群组
(右键选Group section 或是 快捷键Ctrl + G \ cmd + G)

再来第二跟第三个商品也需要用到同样的区块,
这边将刚群组好的物件选起来,
再按一次右键选 Creat Component 制作成元件
(快捷键 option + Ctrl + K \ option + cmd + K )

这样之後需要用到都可以到左边面板的Assets里找到!
此时利用元件的功能快速制作好商品二、商品三的资讯,
但是想要换按钮的样式,
我们可以到制作成元件的区块去做更改,

改完颜色和里面购物车图样的颜色後,
会发现所有用元件制作的区块都跟着改变了!

这样的方式可以利用在各种需要大量制作相似物件的设计里,
帮助你更快速制作!
页尾
有了导览列、轮播图、商品图,现在来做一个footer(页尾)来当今天的结尾吧!
拉一个 1440 X 120 大小的框,这边我放上关於品牌、购物流程、Facebook粉丝团的连结,
并放上版权相关资讯。今天的设计就完成啦!

经过三天Figma的学习,相信大家对Figma的操作有一定的认识。
未来有兴趣的话,建议大家可以多观察各电商网站的设计、多练习figma的操作。
接下来也会带大家一一更深入网页语法及一些电商常使用到的元件。
感谢大家的观看,明天见啦~
<<: Day04:Set Chat Page(设定聊天页) I
>>: Day 05 JavaScript 同步(Sync) vs 非同步(Async)处理
axios加入headers还是发生CORS状况
各位好~ 小妹我是一名刚入门工程师几个月的初学者,也是第一次发文, 爬了很多文但实在是无法解决,只好...
EP 10 - [TDD] Message 加密及解密 (2/2)
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
海棠小姐借我一根头发, 轻轻的拉~拉~拉~ - 盘中 call 讯
写好一些买卖讯号之後,除了可以用回测之外,也可以工人智慧协助查看是否与其策略符合 研究了一下 结合聊...
Day21:今天来聊一下Azure Sentinel 介绍
传统的安全性资讯与事件管理(SIEM)系统通常需要很长的时间 来安装及设定。这类系统在设计时也不一定...
英文能力重要吗?
过去有份工作,在刚进入公司时,在公司内部用不到英文,但是随着组织异动,与外国客户以及跨国团队沟通。而...