铁人赛 Day20-- 为我们的登入者介面增加登入功能(PHP & MySql) --完成登入功能
前言
可以先看一下这几篇,是我之前有写到关於PHP是如何去判断我们的帐密是否输入正确
https://ithelp.ithome.com.tw/articles/10261906 --> $_POST & $_GET 用法
https://ithelp.ithome.com.tw/articles/10260892 --> session 是什麽
https://ithelp.ithome.com.tw/articles/10261646 --> SELECT & WHERE 基本语法
那我们进入正题,先附上整段程序码
check_login.php
<?php
session_start();
require_once 'db.php';
$un = $_POST['username'];
$pad = $_POST['password'];
//如果使用者名称和密码都不为空
if($un && $pad){
//检测资料库是否有对应的username和password的sql
$sql = "SELECT * FROM user WHERE username ='$un' and password = '$pad'";
//执行sql
$result = mysqli_query($link, $sql);
//返回一个数值
$rows=mysqli_num_rows($result);
//0 false 1 true
if($rows){
//如果密码以及帐号一样,显示登入成功
$_SESSION['is_login'] = TRUE;
//使用PHP来转址,前往後台
header('Location: backend.php');
}else{
//要不然就是登入失败
$_SESSION['is_login'] = FALSE;
//在session 存一个 msg 变数
$_SESSION['msg'] = '登入失败,请确认帐号密码!!';
header('Location: member.php');
}
}else{
$_SESSION['msg'] = '请输入帐号或密码!!';
//使用 PHP header 来转址 返回登入页
header('Location: member.php');
}
?>
member.php
<?php
session_start();
require_once 'db.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{ /*boy身体的设定*/
padding: 0;
margin: 0;
list-style: none;
background-color:rgb(238, 231, 137)
}
.banner{
background-color: darkkhaki;
position: relative;
width: 100%;
height: 80px;
}
.banner .list1{
position: absolute;
right: 50px;
width: auto;
font-weight: 900;
font-size: 20px;
margin: 21px 0;
}
.banner .list1 a{
text-decoration: none;
color: #000;
padding: 0 20px;
transition: .3s;
}
.banner .text:hover {
background-color: #fff;
border-radius: 30px;
font-size: 25px;
}
.orderlogo img{
position: absolute;
margin-left: 20px;
margin-top: 10px;
z-index: 1;
width: 60px;
height: 60px;
}
.ordertext{
position: absolute;
z-index: 1;
margin-left: 90px;
margin-top: 20px;
}
.ordertext h2{
font-weight: 900;
margin: 0;
}
.danger{
text-align: center;
position: absolute;
margin-left: 990px;
margin-top: -590px;
font-weight:900;
color: red;
z-index: 1;
}
.body1{
width: 100%;
height: 500px;
position: relative;
background-color:rgb(238, 231, 137)
}
.orderpic img{
position: absolute;
left: 10px;
top: 200px;
width: 800px;
height: 300px;
border-radius:30px;
}
.ordertext1{
position: absolute;
left: 30px;
}
.login{0
background-color:#fff ;
width: 300px;
height: 400px;
border: #000 1px solid;
position: relative;
top: 12%;
left: 70%;
}
.login h2{
text-align: center;
font-weight: 900;
}
.login-buttom{
position: absolute;
left: 50px;
margin: 10px 0 0;
}
.login-buttom a{
padding: 0 0 0 20px;
}
.input{
padding: 0 0 0 50px;
}
.password1 p{
margin: 0;
}
.join{
position: absolute;
right: 15px;
bottom: 10%;
}
.text p{
margin: 0 0 0 50px;
font-weight: 900;
}
.flooter{
background: darkkhaki;
position: relative;
width: 100%;
height: 100px;
}
.copyright{
text-align: center;
padding: 55px 0 0;
}
.copyright h2{
font-size: 20px;
font-weight: 900;
}
</style>
</head>
<body>
<div class="orderlogo">
<a href="member.php"><img srcset="logo.png"></a>
<div class="ordertext">
<h2>订Bang当</h2>
</div>
</div>
<div class="banner">
<nav class="list1">
<a href="" class="text">开始订餐</a>
<a href="" class="text">我的订单</a>
</nav>
</div>
<?php
if(isset($_SESSION["is_login"]) && $_SESSION["islogin"] == TRUE):
header('Location: backend.php');
?>
<?php else:?>
<form method="post" action="check_login.php">
<div class="body1">
<div class="orderpic">
<div class="ordertext1">
<h2>欢迎使用订Bang当系统,你一"订"会有个非常好的体验的</h2>
<ul>
<li>简单方便又好用</li>
<li>快速寻找周遭餐厅</li>
<li>午餐轻松订啦!!</li>
<li>连小学生看到都会用!!</li>
<li>谁还在跟你慢慢用纸抄XD</li>
</ul>
</div>
<div class="pic">
<img srcset="点餐.jpg ">
</div>
</div>
<div class="login">
<h2>会员登入</h2>
<div class="login-input">
<div class="text account">
<p>帐号 :</p>
</div>
<div class="input account1">
<input placeholder="请输入帐号" name="username" id="username"
type="text">
</div>
</div>
<div class="input"></div>
<div class="text password">
<p>密码 :</p>
</div>
<div class="input password1">
<input placeholder="请输入密码" name="password" id="password"
type="text">
<p>
<input type="checkbox" name="rememberme" id="rememberme"
value="true" class="checked">记住我的帐号密码
</p>
<div class="login-buttom">
<button type="submit">登入</button>
<a href="">忘记密码?</a>
</div>
</div>
<div class="join">
<hr size="5"/>
<p >还没有会员帐号,注册帐号免费又容易</p>
<p align="center">
<a href="joinus.php" ><--马上申请会员--></a>
</p>
</div>
</div>
</div>
</div>`
<?php
//有讯息
if(isset($_SESSION['msg']))
{
//就印出
echo "<p class='danger'> {$_SESSION['msg']} </p>";
}
session_unset();
?>
</form>
<?php endif;?>
<div class="flooter">
<div class="copyright">
<h2>© Copyright by </h2>
</div>
</div>
</body>
</html>
那在member.php的程序码当中,需要注意的是这一段
<?php
if(isset($_SESSION["is_login"]) && $_SESSION["islogin"] == TRUE):
header('Location: backend.php');
?>
<?php else:?>
.
.
.
.
.
<?php
//有讯息
if(isset($_SESSION['msg']))
{
//就印出
echo "<p class='danger'> {$_SESSION['msg']} </p>";
}
session_unset();
?>
就是用来判断如果当帐密是否正确,经 check_login.php 判断後回传的 session为true值时,
则使用 **header('Location: backend.php');**直接进入 backend.php页面
否则继续待在原画面,并印出错误讯息
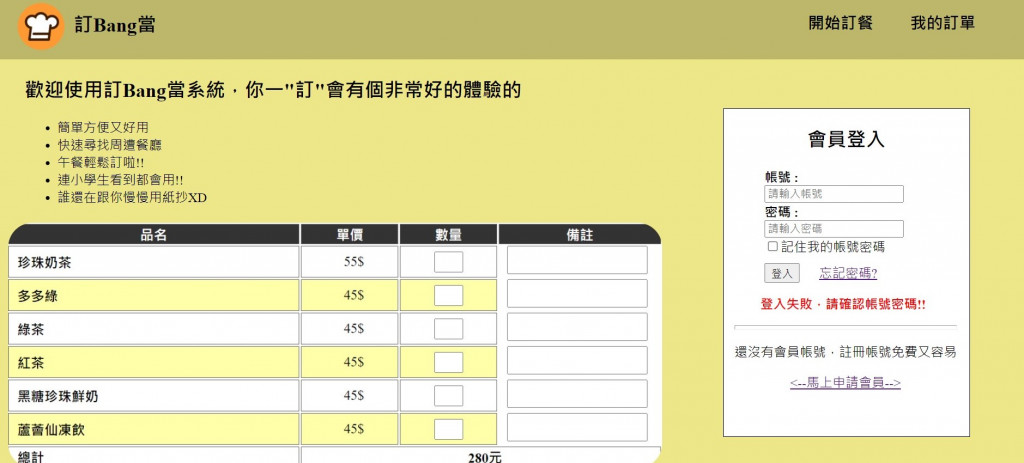
若帐密错误,则显示 登入失败,请确认帐号密码!!
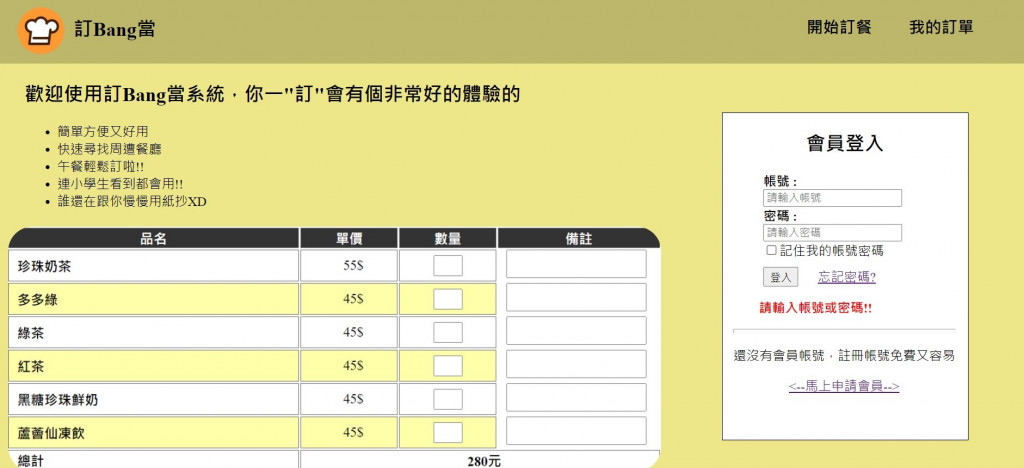
若无输入帐密时按登入,则显示 请输入帐号或密码!!
这样我们基本的登入者介面就做好啦
那我们铁人赛Day21见罗!!
>>: # Day 11 Cache and TLB Flushing Under Linux (三)
[Day23] 在 Codecademy 学 React ~ Component Lifecycle 生命周期我不懂你QQ
前言 原本以为生命周期应该很好懂, 但我卡在别的地方, 不过快 12 点了啊我先 po 出我目前进度...
Day33. 迭代器模式
本文同步更新於blog Iterator Pattern 提供一种方法顺序访问一个聚合对象中的各个...
DAY22 - 二分搜寻(一)
二分搜寻有随机访问的特性,在数组是有序的情况下,透过访问的元素,推测左右两侧的性质,展现较高的效率。...
Day 30 完赛!!!!!
太太太感人了,中间几度想弃赛,这次中秋连假跟国庆连假估计让完赛人数下降不少,放假还要发文直比酷刑,而...
【Day02】Git 版本控制 - 浅谈版本控制
只要有写过程序,相信一定都有听过 GitHub 这个网站,不但可以在上面管理、分享自己的 code,...