Swift 新手-App Launch Screen 设计观念
承接上一篇,新建专案後,按下试跑的画面如下:

假设自己身为使用者,打开 App 後呈现一片空白是什麽感受?
为何此区块(专有名词称为 Launch Screen)会呈现一片空白?
为何会需要 Launch Screen 的设计?
App Launch Screen 用途
App Launch Screen(启动页)是打开 App 时使用者会看到的第一个画面,通常首次开启 App 时会需要些许的缓冲时间,在正式呈现出 App 的使用画面前,作为转场画面,期待带给使用者们应用程序开启很快的感觉。
部分 App 在 Launch Screen 设置广告版位让广告主投放,属於 AdMob 广告及变现优化之商业模式议题;因此在 iOS/ Android design guideline 中都有写到,建议 App 开发需注意使用者的体验,并不建议安插广告版位破坏使用者体验。
Launch Screen Design Guideline
iOS 专有名词:App Launch Screen
Android 专有名词:App Splash Screen
iOS design guideline
Android design guideline
App Launch Screen 设计讨论
Launch Screen(Page)常见的设计有两种:Skeleton page vs. Splash page
这两者的差异在於,Skeleton page 是有着基本介面架构但却没有任何实际内容的画面
而 Splash page 通常是一个背景色搭配公司的Logo
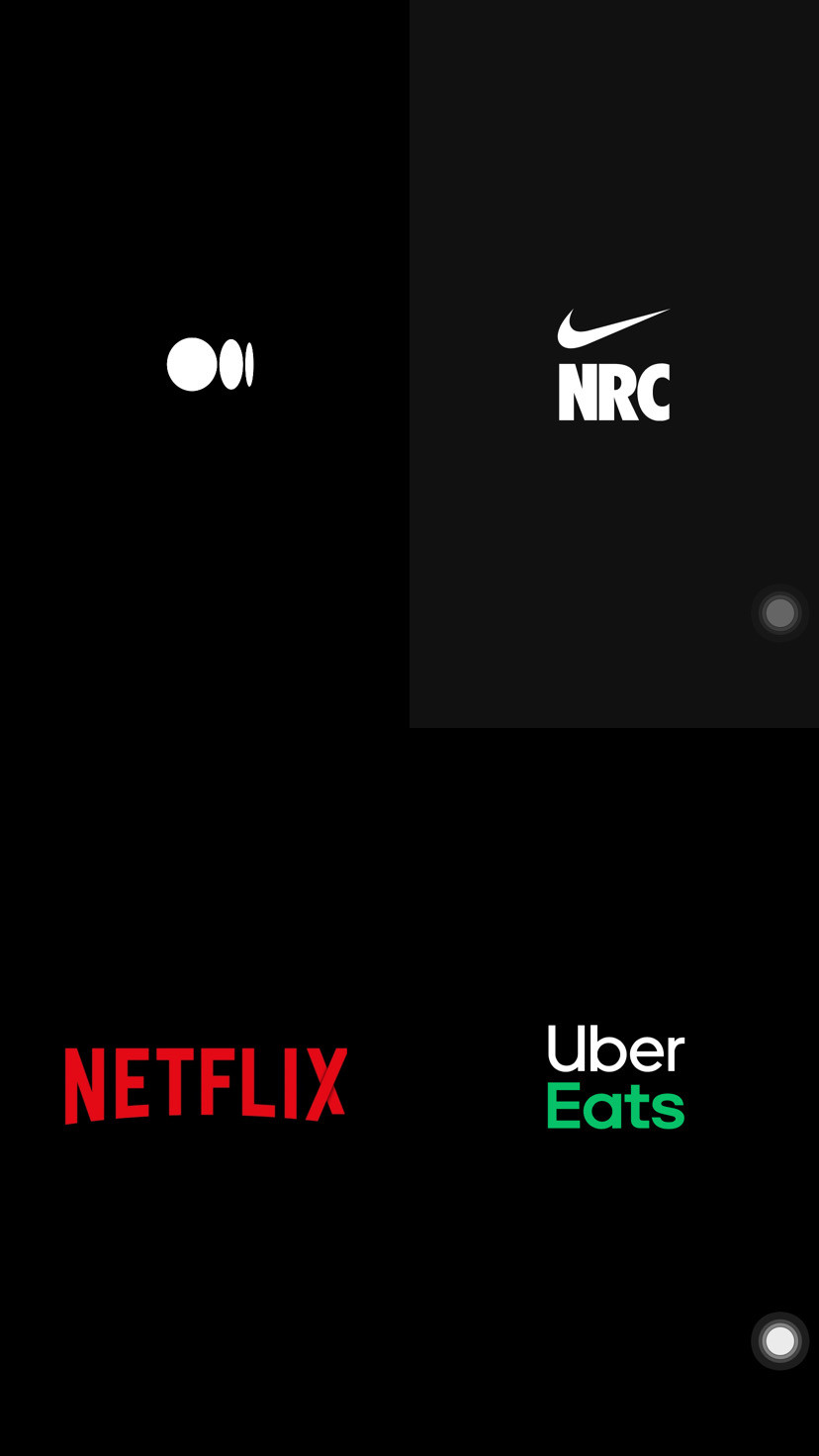
实际测试手机内建的多款 App,发现许多知名品牌 App 都是选择使用 Splash Page 作为 Launch Screen,来加强使用者对於品牌的识别度印象,可以参考下图:

考量使用者体验的设计思路
可能的使用者情境:
- 使用者重新开启 App
- 背景运行中,再次打开 App 进行互动
- 从其他 App 跳转过来,浏览 App 内容
假设当使用者正在使用手机装置的社群 App 时,点击朋友传递的 Medium 文章网址连结,此时启动原本已经下载的Medium App,跳转画面应该如何设计?需要同时考量到使用者的等候耐心、体验
跳转画面应该使用 splash page or skeleton page 作为 launch page?
欢迎大家分享使用 App 的体验与观察~
下一篇:ios Launch Screen 设计教学
为何要执行弱点评估
前几天我们说明了社交工程认知的一些基础 相较之下没提到什麽技术或工具 接下来将进入弱点评估和扫描.....
Day13 - 重构产品页面 API,使用 API routes - feat. MongoDB
重构产品页面 API 在这个章节中,我们将使用 API routes 重构在前面章节中撰写的「产品列...
TypeScript 能手养成之旅 Day 5 原始型别
前言 前一天大致上了解一下,TypeScript 有支援哪些型别,从今天开始,将一一来每一个型别的定...
[Android Studio] intel-based MacOS 无法执行模拟器(AVD has terminated)
解决方式: 不要升级 MacOS 到 10.15 以上 更换到 windows-based 开发环境...
【第3天】资料前处理-YOLOv4与自动框选中文字
现况 观察主办单位提供的资料集(约7万张图档),发现图档大致分为下列几种。 1.1 图档内只有1个中...