全端入门Day20_前端程序撰写之多一点的JavaScript
昨天介绍了ID跟class,今天要把button给弄好
JavaScript再次入门
JavaScript跟css一样也有外部连结跟内部的,那我们先用内部连结来做示范,会比较简单一点,那我们就开始罗:
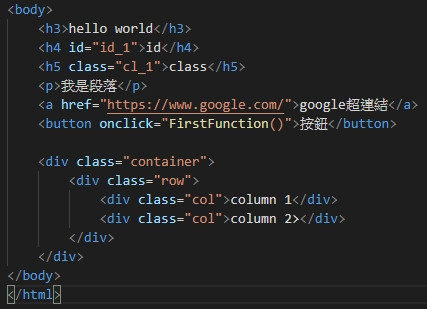
- 首先先在button内新增onclick让这个按钮按下的当下就能有个函数(function)

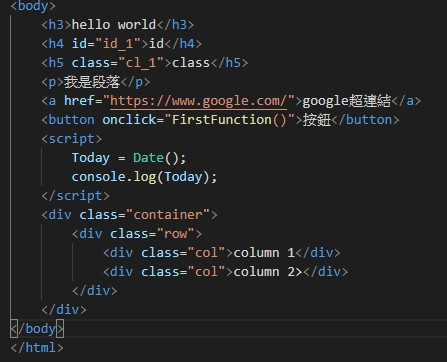
2.然後终於要写到JavaScript了,首先可以先用这个来知道时间,把他写在body里面
<script>
Today = Date();
console.log(Today);
</script>
像是这样

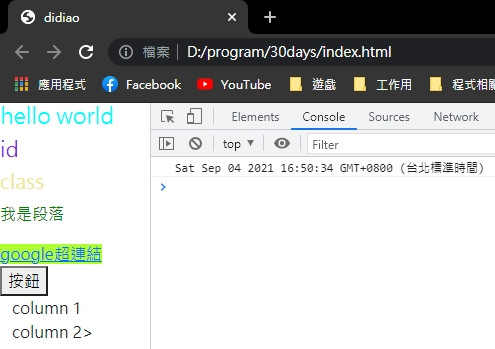
之後存档然後开启index.html,并且打开F12,再点Console

有出现时间了,那麽就继续
3.先新增一个p段落,然後给定一个ID
<p id="test">时间</p>
4.写一个函数,让id是test的HTML标签改成today
function FirstFunction() {
document.getElementById("test").innerHTML = Today;
}
完整程序码是这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>didiao</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3>hello world</h3>
<h4 id="id_1">id</h4>
<h5 class="cl_1">class</h5>
<p>我是段落</p>
<a href="https://www.google.com/">google超连结</a>
<button onclick="FirstFunction()">按钮</button>
<p id="test">时间</p>
<script>
Today = Date();
console.log(Today);
function FirstFunction() {
document.getElementById("test").innerHTML = Today;
}
</script>
<div class="container">
<div class="row">
<div class="col">column 1</div>
<div class="col">column 2></div>
</div>
</div>
</body>
</html>
5.存档之後开启index.html会看到这样:

按下按钮就会是这样:

今天就先介绍到这,明天就会介绍JavaScript的框架了!
<<: 【Day20】 WavenetGan, BidirectionalLSTMGAN, WaveGan 钢琴音乐生成
分类模型哪个好?ROC/ AUC
从上篇的confusion matrix可以延生出不同的比例,从比例我们也可以在延伸出不同的曲线来比...
Rust-流程控制-for
如果想印出1到100的数字,更常的做法是使用for回圈而不是while 例 for i in 1.....
JS 17 - 继承和浏览器的小问题
大家好! 昨天我们成功使用建构式建立一个新物件。 今天我们要实作的就是,在物件原型中新增共用方法。 ...
STM32开发笔记01---暂存器简介
架构图 前言 在进行底层开发时,尤其是C语言,我们时常与暂存器打交道,不过到底暂存器的确切定义是甚麽...
学习资源
Golang 学习资源 昨天几乎整晚没睡,小屁孩疑似玫瑰疹,每半小时就起来一次,目前肉体跟灵魂已经分...