第4车厢-老师在说你有没有在听?浅谈CSS选择器及优先权
怎麽选取到元素改变网页原有外观呢?本篇主要整理CSS选取器分类及CSS优先权
切版学习途中,你是否有这样的疑问?
- 要怎麽选才能选到我要的元素改变?
- 认识选择器怎麽使用呢?
- 为什麽我明明选到了,却没有改变呢?
- 为什麽我写的CSS又乱又长呢?
这环环相扣的问题,其实就跟CSS选择(取)器及CSS优先权有关!
所以今天要来整理出CSS选取器有哪些以及选取器的权力高低~GO
CSS选择(取)器的组成跟作用
CSS 在网页中的运用,你可以将它视为一个「视觉外观的设定档」,或者可思考成一个「装潢规划表」…
结构为
选取器{
属性1:属性的内容值;
属性2:属性的内容值;
属性3:属性的内容值;
}
---节录至金鱼都能懂的 CSS 选取器
我这边觉得可以想像
例如,我想要变得更婀娜多姿,就可以选某些部位去做整
胸部{ //选择器
大小:Ecup //属性:属性内容值
}
那我到底有多多地方可以微整呢?
.
.
.
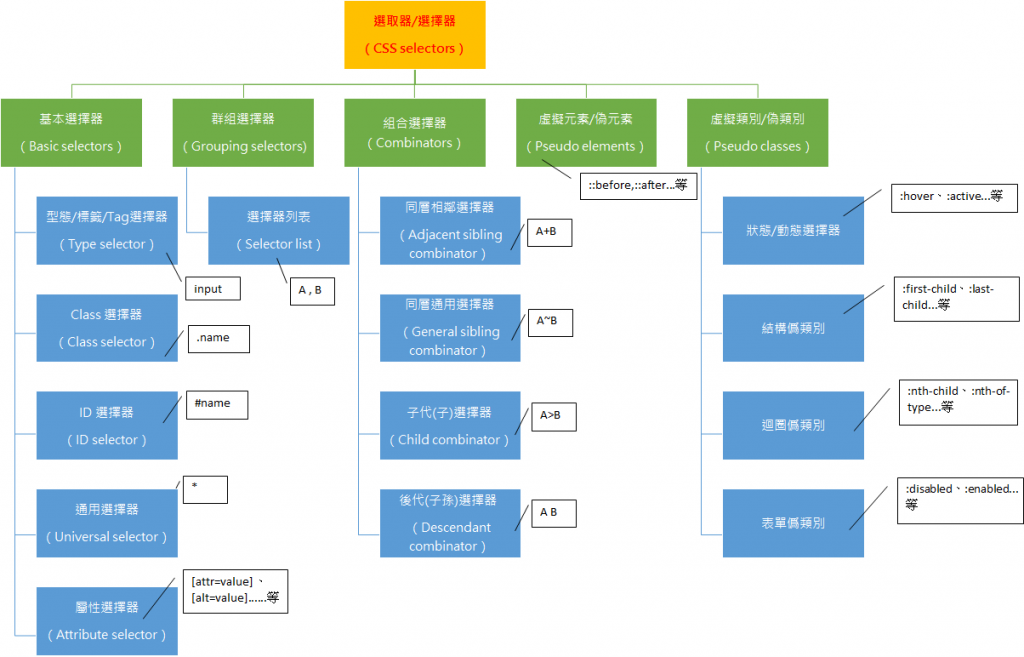
CSS选择(取)器有哪些?
以下是我将MDN及金鱼都能懂的CSS选取器文章中,整理出来的种类及一些名词
大家可以有个概念,并可以朝这个方向去进步

※备注:MDN上是将状态选择器(又名动态选择器)放到基本选择器的分类的,但是AMOS老师是将分类到伪类别
想当初是超超新手的我,其实用基本选择器系列,就已经绰绰有余了,怎麽说呢?
我们先以简单,第二篇例子来说
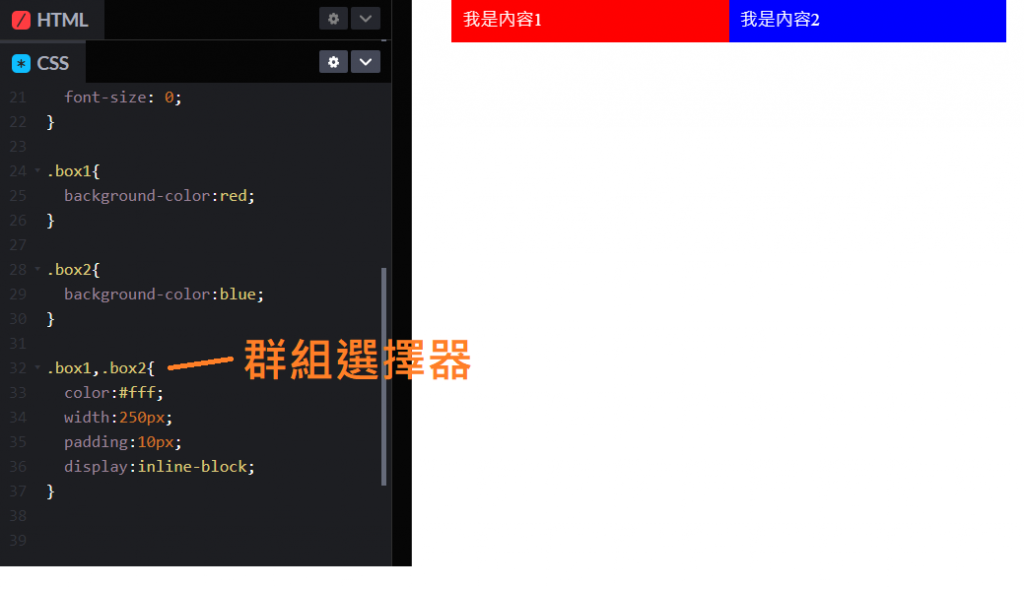
我有两个box 要有一样的颜色、宽度、显示方式,差别只在於背景颜色不同
超超新手们的写法,其实只用基本选择器中的class选择器也可以达到一样效果
.box1{
background-color:red;
color:#fff;
width:250px;
padding:10px;
display:inline-block;
}
.box2{
background-color:blue;
color:#fff;
width:250px;
padding:10px;
display:inline-block;
}
but!假如我们学会了更多选择器,就可以写成这样,更有条理 ~ 有时候也能缩短css行数呢!

不过这只是冰山一角,更多选择器好用的地方,就等着你发掘~
往後的篇数,会再介绍工作上常用的选取器实际案例~
CSS选择(取)器概念:推荐阅读
https://ithelp.ithome.com.tw/users/20112550/ironman/2799
https://www.footmark.info/web-design/css/css-pseudo-class-selectors/
https://code.tutsplus.com/zh-hant/tutorials/the-30-css-selectors-you-must-memorize--net-16048
CSS必考题:优先权
刚有提到切版时,
有时候会碰到为什麽我明明选到这个元素,却没有改变我设定的值呢?
其实这问题...要马….你name英文拼错,要马就….误解选取器的用法,
不然就是优先权的问题啦
另外这个观念,也是常见的面试题唷!
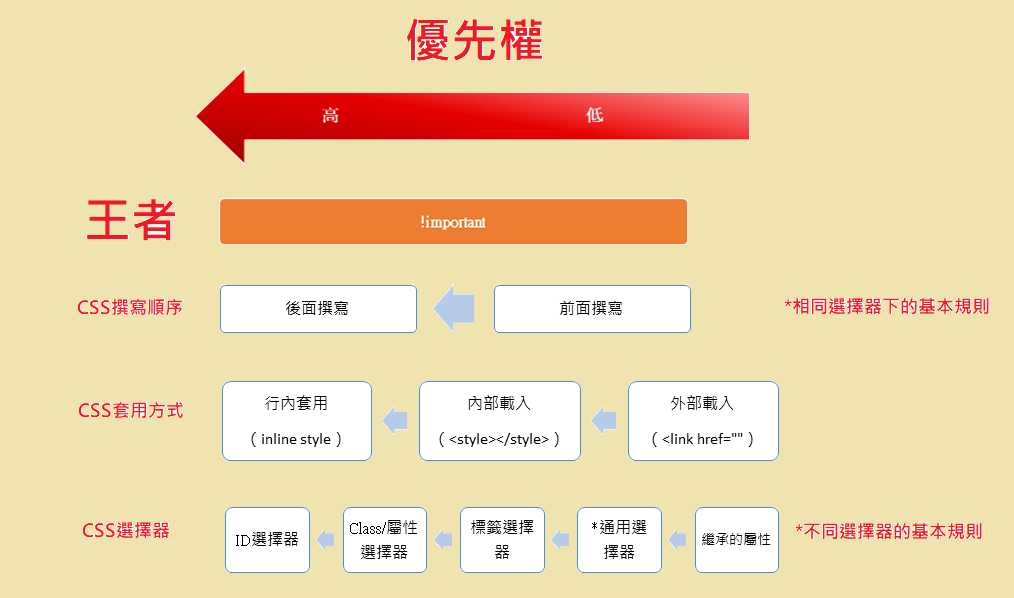
所以这边一样整理出自己看过的文章及金鱼都能懂的 CSS 选取器书籍,可以分类如下

※备注:在金鱼都能懂的 CSS 选取器书籍当中,还有将Animation(动画执行期间)纳入优先权顺序当中,有兴趣的朋友可以找书看一下!
接下来 我们来小小验证一下
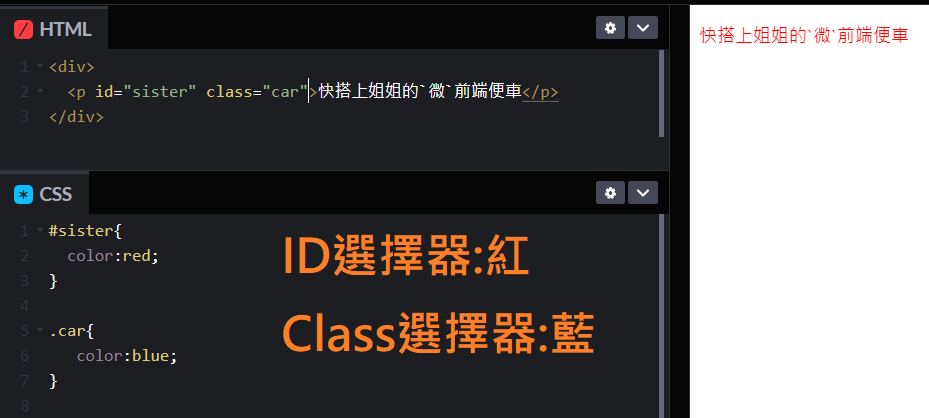
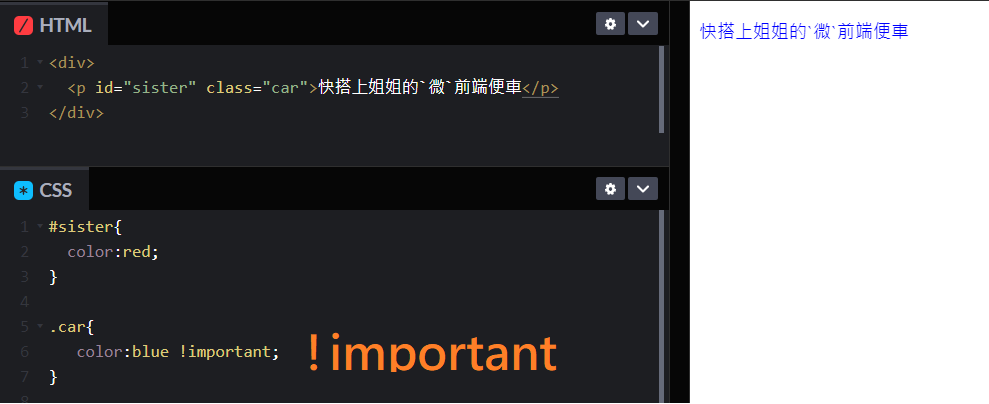
首先是在不同选择器下 最大咖ID 是否优先於 Class咖? 恩...确实如此

那图片提到的!important 王者呢? 喔!原来只要下了!important 就可以比ID大呢!

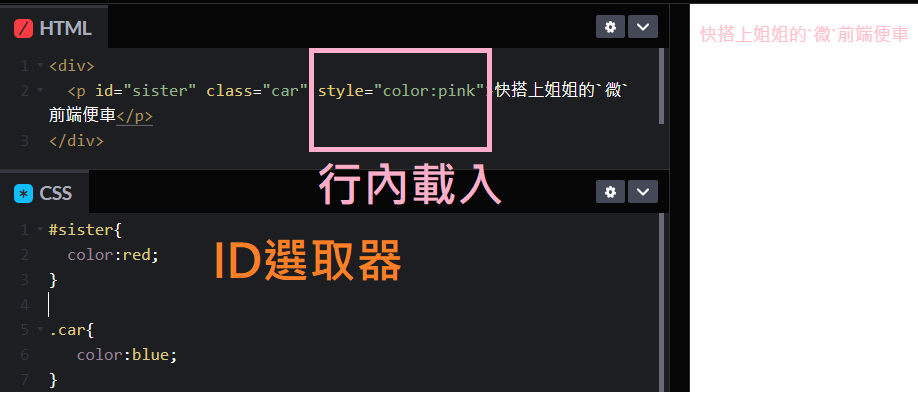
接着刚刚提到的行内载入方式与 ID方式呢? 喔 是 行内载入呢!

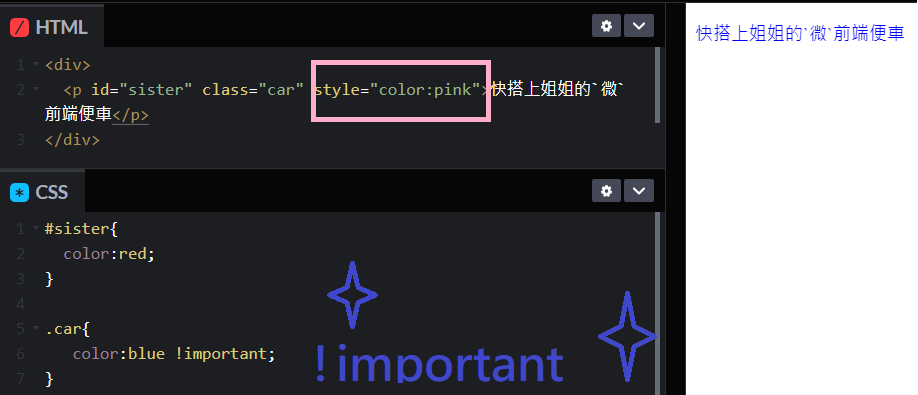
最後再来看看!important王者 是否优先权比行内载入还强呢?哇!可怕!

※提醒!!important威力太强,建议还是不要太常使用
本篇参考资料:
https://yachuhsu1992.medium.com/css-selectors-note-1-2d4f0e0c1233
https://medium.com/ui-ux%E7%B7%B4%E5%8A%9F%E5%9D%8A/css%E7%9A%84%E5%84%AA%E5%85%88%E9%A0%86%E4%BD%8D-cfb859e988bd
https://yachuhsu1992.medium.com/css-selectors-note-1-2d4f0e0c1233
讲完第四篇惹,那之後就跟着姐姐往第五篇前进吧~~
<<: [Day11] VS Code + Git - 使用 Git Graph
Day 11 [Python ML、特徵工程] 特徵选择
Introduction 再经过特徵编码(feature encodings)和特徵产生(featu...
[Day25]ISO 27001 附录 A.13 通讯安全
这个章节是指如何控管组织的网路,我们可以从网路 OSI 7 层网路架构来构思通讯安全。 但太花时间,...
30天学会 Python-Day25: 今晚,我想来点...
random 随机的数字称为乱数,random 是用於产生乱数的内建模组 random.random...
【Day15】浅谈系统入侵System Hacking(二)
哈罗~ 昨天我们介绍了系统入侵的流程, 并且讲解微软提供给Window系统的验证机制。 今天想对系统...
GCP loadbalanc(二)
GCP loadbalance (HTTP(S)) HTTP(S)负载平衡是一种全球性的基於代理的第...