05 | WordPress 标题区块 Heading Block

透过 WordPress 区块编辑器撰写文章最常用的「区块 Block」之一,就是「标题区块 Heading Block」,这次简单为大家示范操作一个小例子。
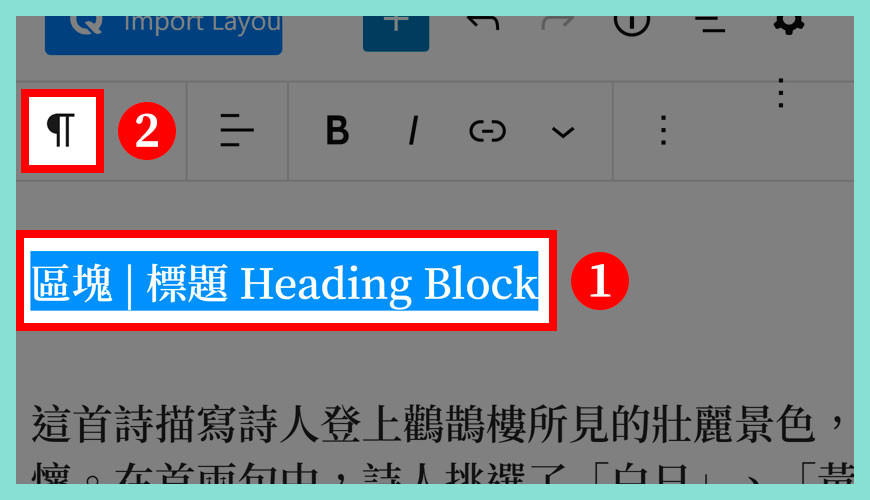
将「段落区块 Paragraph Block」转换为标题区块

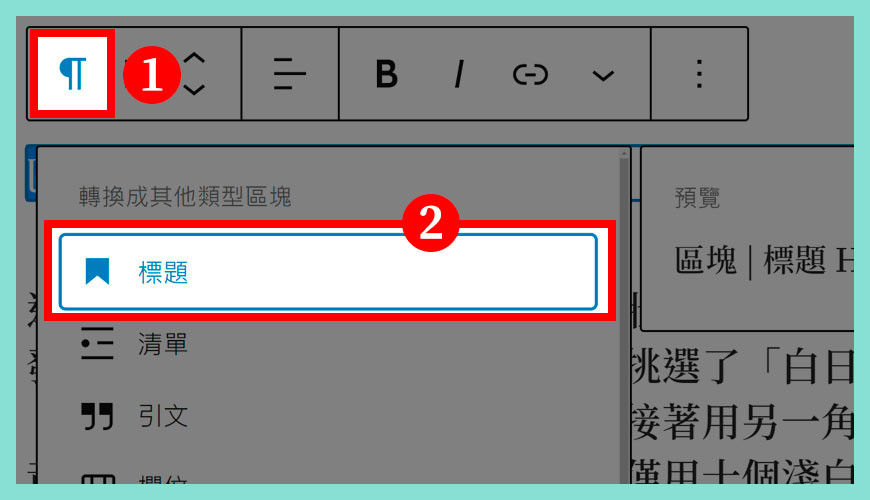
步骤二,选取「标题」

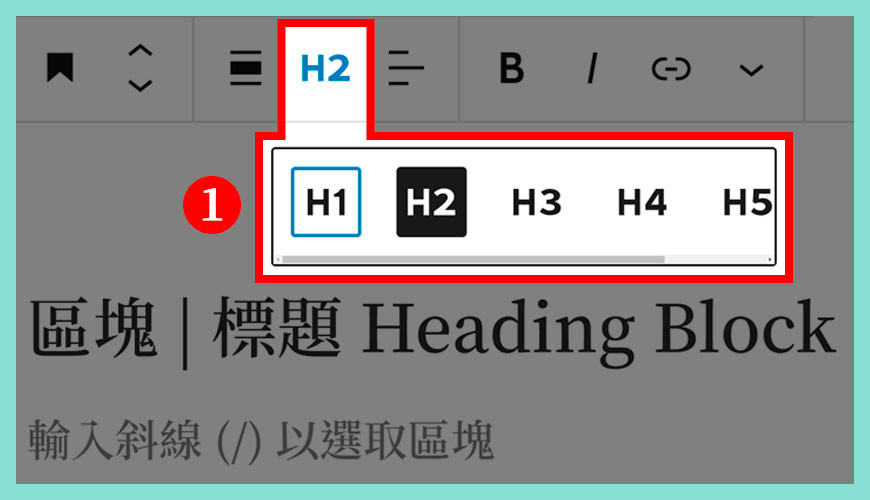
可以随意在 H1 至 H6 标题标签语法之间切换

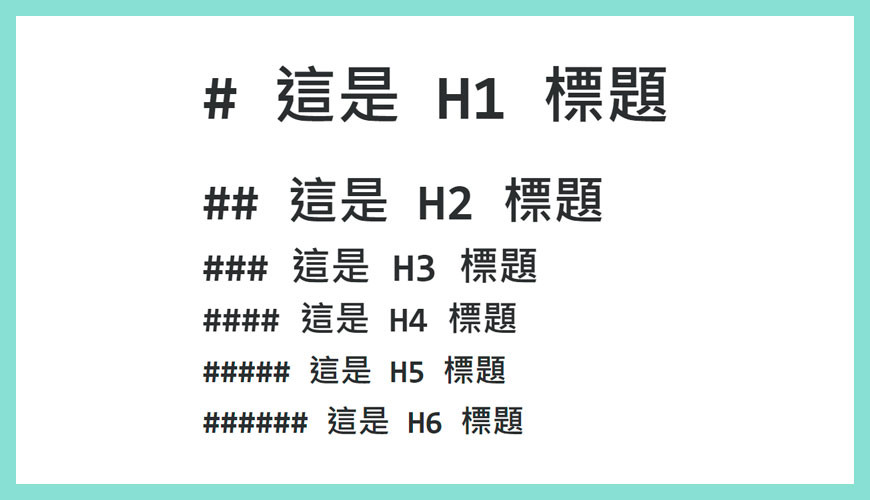
支援 Markdown 语法

将 # 符号置於标题前面便能将文字显示为标题大小 (# 的数量决定标题大小,
例如 # 便是 < H1 > ; ## 便是 < H2 >)
廷伸阅读:
为什麽 HTML H1 至 H6 非常重要?
什麽是 WordPress 标题区块?
什麽是区块编辑器?
Day21. 用 Rails helper 省去更多开发时间
身为一介Rails工程师,我们必须懂一些Rails特化的写法,可以让我们写code 更方便、优雅。 ...
#10 CSS3 Flexbox: nav style setting
What is nav? nav = navagator “The <nav> HTML...
DAY11:机器学习模型_笔记分享
摘要 1. 监督式学习 多元回归分析 正规化回归 罗吉斯回归 朴素贝叶斯模型 KNN 支援向量机 C...
Day 30 - Finite State Machine x XState 推荐学习资源
说到学习资源,最容易学习的方式就是从母语开始 中文文章 Jerry Hong 的部落格 Jerry ...
企业资料通讯 Week3
Q:多个传送者去分配同一条channel? FDM(分频) V.S TDM(分时) 可以看: FDM...