[第五天]从0开始的UnityAR手机游戏开发-如何在Vuforia创建可辨识图片
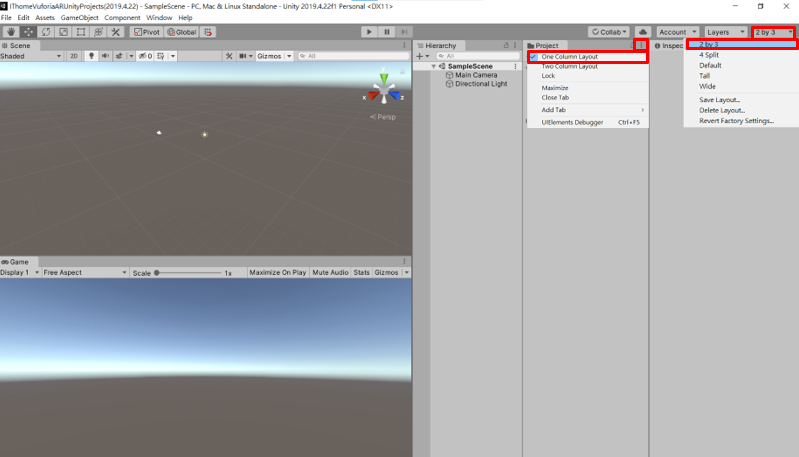
第四天的小试身手解答:将Unity介面改为2By3,Project从Two Column Layout改为One Column Layout。

- 在Vuforia创建可辨识图片
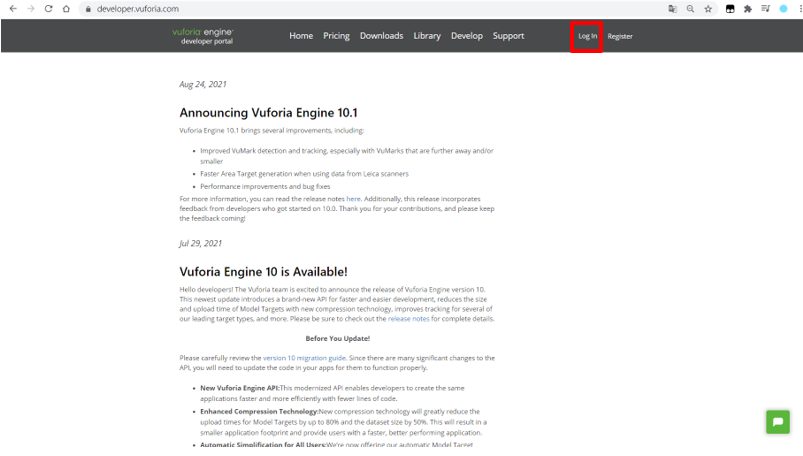
进入Vuforia官网点击Login登入帐号

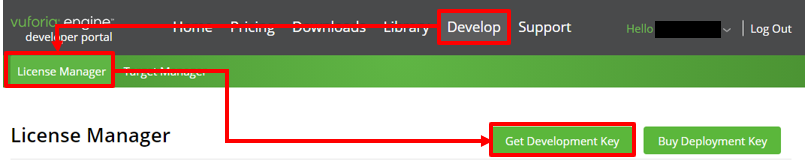
点击Develop→License Manager→Get Development Key,申请新的License Key。

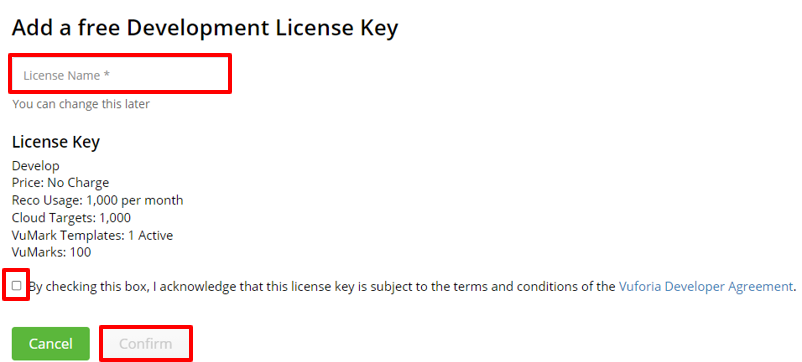
填写License Name(Key的名称)。
打勾後点击Confirm。

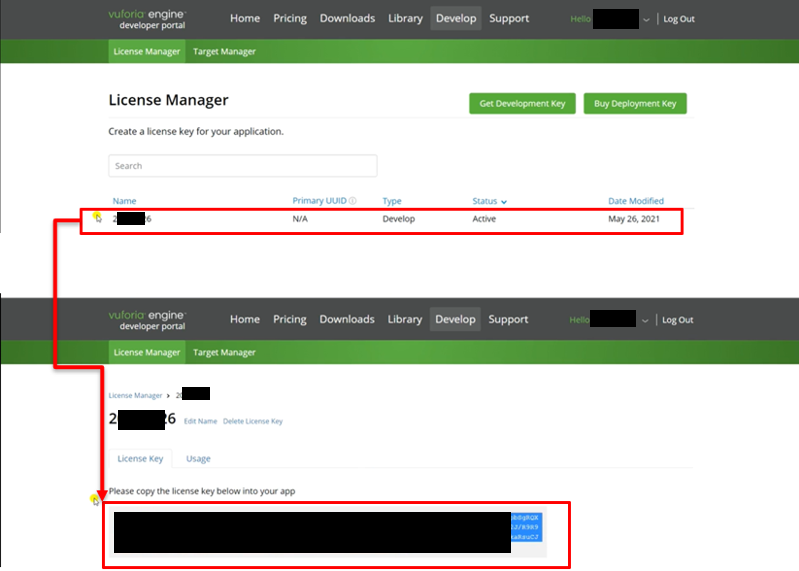
申请好後,点击Key进入页面复制代码。

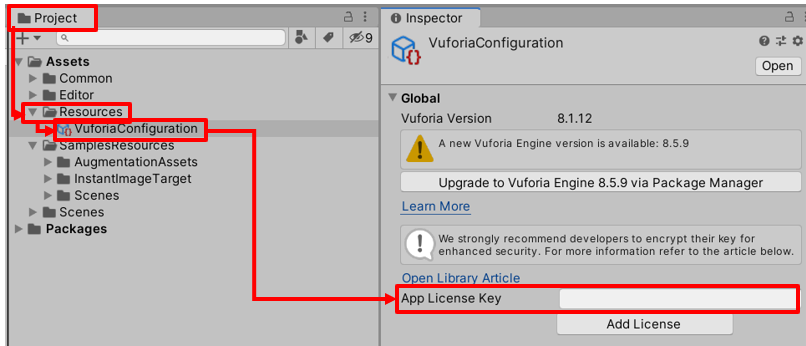
将复制的代码贴到Project→Resources→VuforiaConfiguration→App License Key。

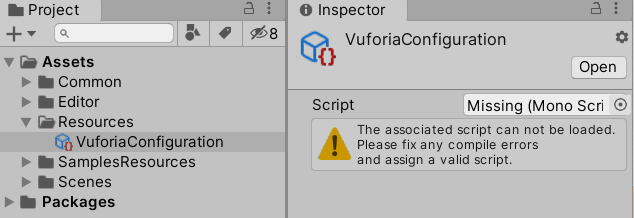
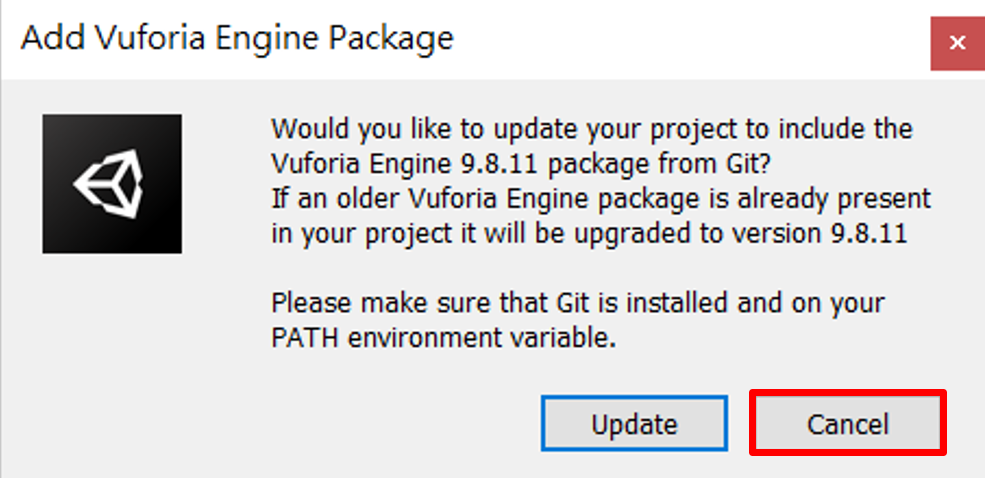
如果有遇到下图中的Bug

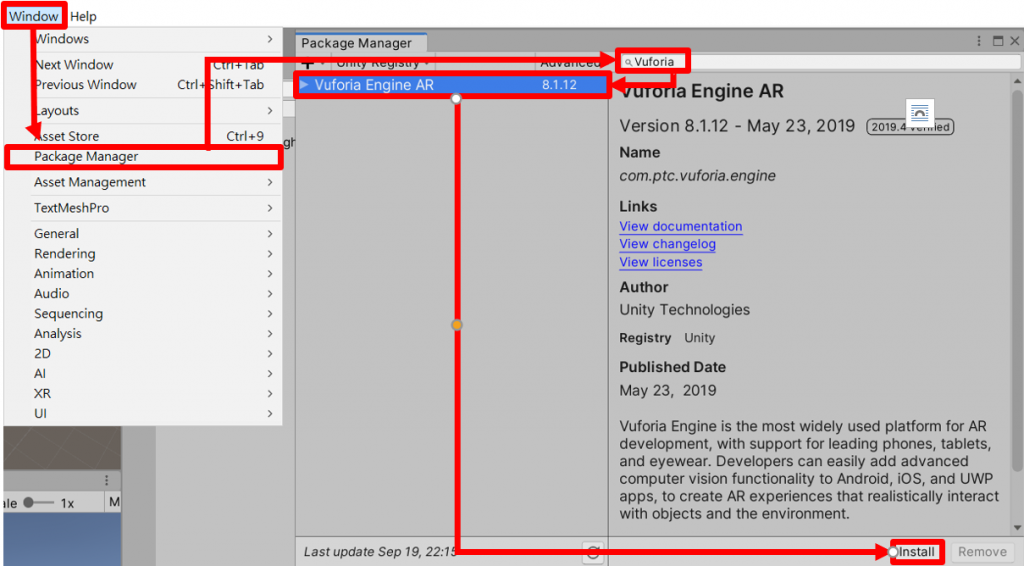
点击Window→Package Manager後,会跳出Package Manager视窗在搜寻列搜寻Vuforia後汇入插件包

有跳出此视窗请按Canael

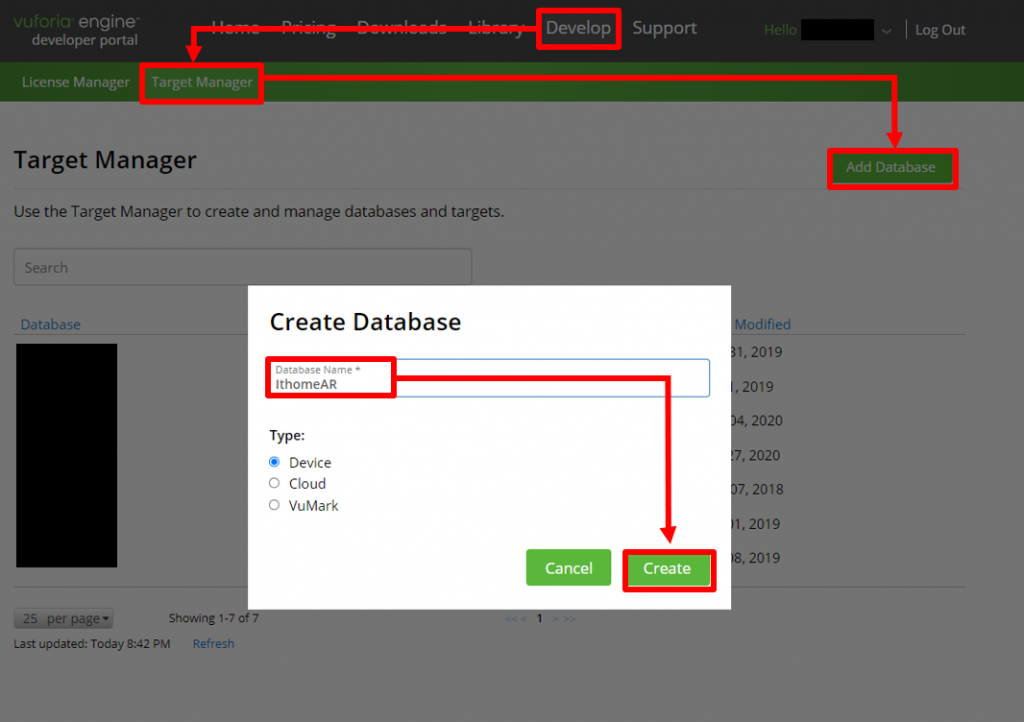
回到Vuforia网站点击Develop→Target Manager→Add Database会跳出Create Database视窗取名後点击Create。

Vuforia图卡辨识须知
- 辨识图片必须为JPG
- 图片设计时以对比色为佳,尽量不要有渐层色彩
- 图片可以设计边框增加辨识度
- 图片尺寸必须是512*512 pixel以上
因为Vuforia图卡辨识是以灰阶色来辨识,图卡颜色太相近会不好辨识
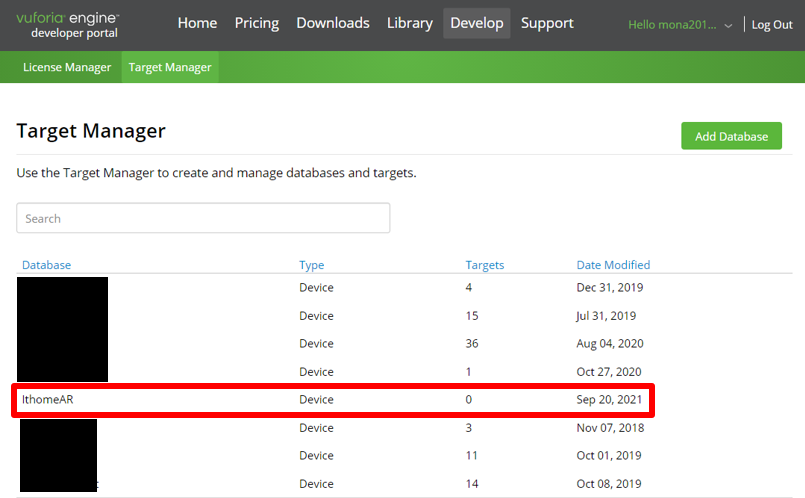
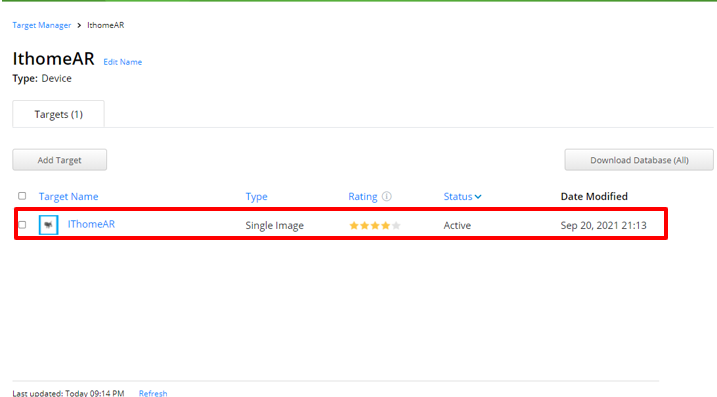
点击刚刚创立好的资料库,一个资料库可创建多张图卡

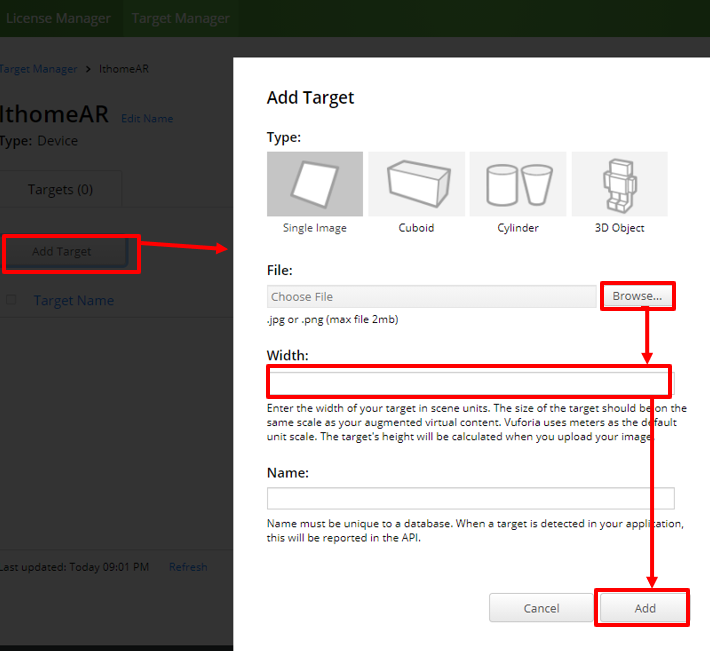
点击Add Target→Browse...(上传一张JPG图片),Width为图卡的宽→Add 创建图卡

创建好後可以看到Rating的星数,星数愈高愈容易辨识
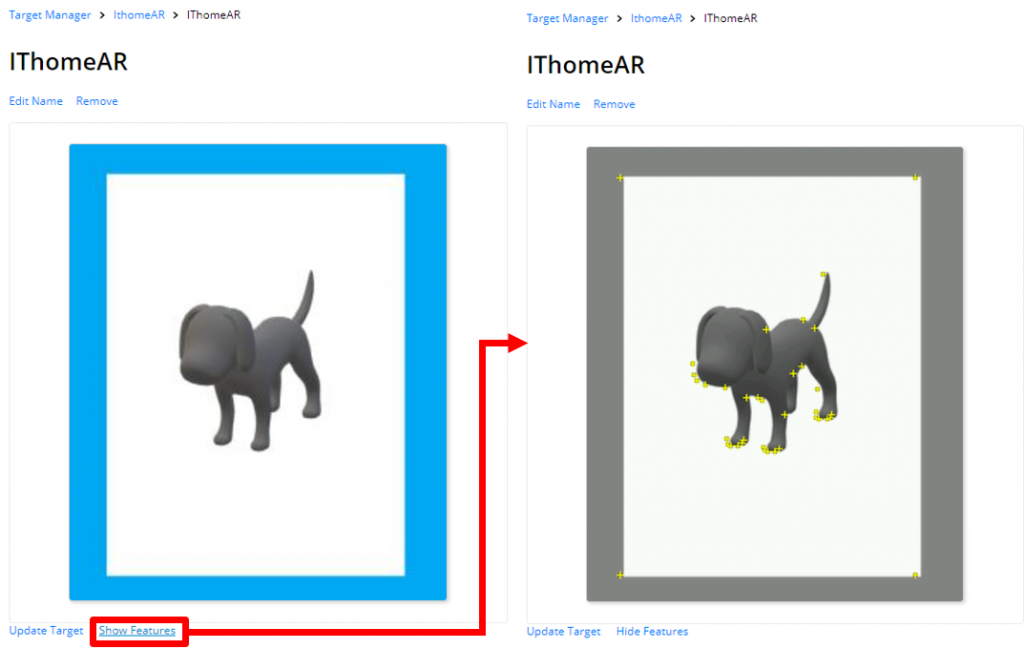
点击图卡名称可进入页面

图卡下面有Show Features按下可切换为灰阶辨识的样子,黄十字愈多代表愈容易辨识

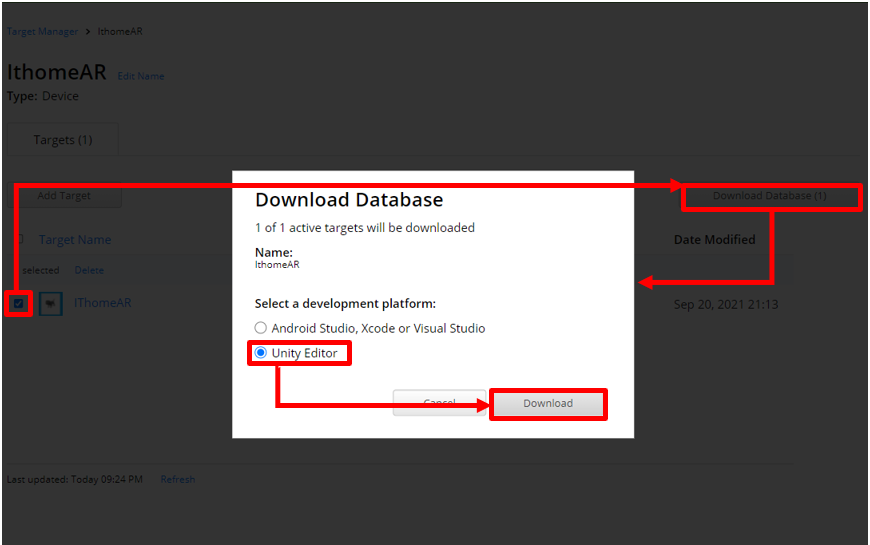
返回上一页勾选刚刚创立的新图卡→Download Database→Unity Editor→Download
下载Unity插件包

下一章节会教如何汇入Unity Package到Unity和Unity使用Vuforia插件的基本设置。
这次教学范例的辨识图卡

>>: [DAY4] 一块大千层蛋糕 — MVC 架构的横切分层,以及为何需要纵切
[30天 Vue学好学满 DAY22] Vue Router-1
Vue 官方所提供的路由,由於使用vue2,Vue Router 版本选择v3。 安装 // npm...
Day 5 基本 flask 函式 (2)
前言 今天会继续探讨其他的 flask 的函式。如果说昨天的函式是用来给予使用者回应,那今天提到的函...
网路进阶篇
同样是网路,昨天是基础篇,今天进阶篇~ 其实,我自己网路没有很熟XD 而且我都是从攻击者角度去看,今...
Day24|【Git】认识 git tag 标签常用指令、标签与分支的差异
介绍完分支後,这篇来讲解「标签」吧! 标签在日常生活中可以解释成标示简单讯息的小牌子,而在学习阶段,...
D2- Google Apps Script (GAS) 的环境设定、专案结构(Trigger)与四种打包方式
那进入到第二天的,今天我们先来了解基本 Google Apps Script 的设定方式! ㄧ、怎麽...