Day18 如果你愿意一层一层一层的剥开我的心
- Pivot
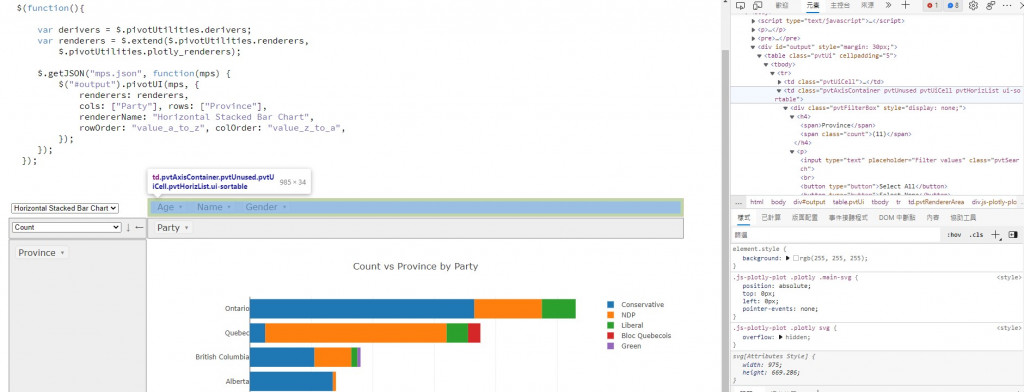
今天继续来研究PivotTable.js(Gittub)是怎麽写的,我们来研究它所提供的有图表的范例。可以看到div的id是output,对应code。table的class是pvtUI,接着是点选的那个的class包含有pvtAxisContainer和pvtHorizList,我所列出来class的都是可以在它所挂的pivot.css上找到对应设定。在这个table cell中可以看到它将所有的column名称都用div放上去,但style会设定display: none,而div用的class是pvtFilterBox,这些div是当对应名称要展开选项(右侧下三角形按钮)的选单,点下去才会显示。而这cell中有显示的在後方用li列出。其他栏位也是相同作法,而最後图表区是SVG的tag。

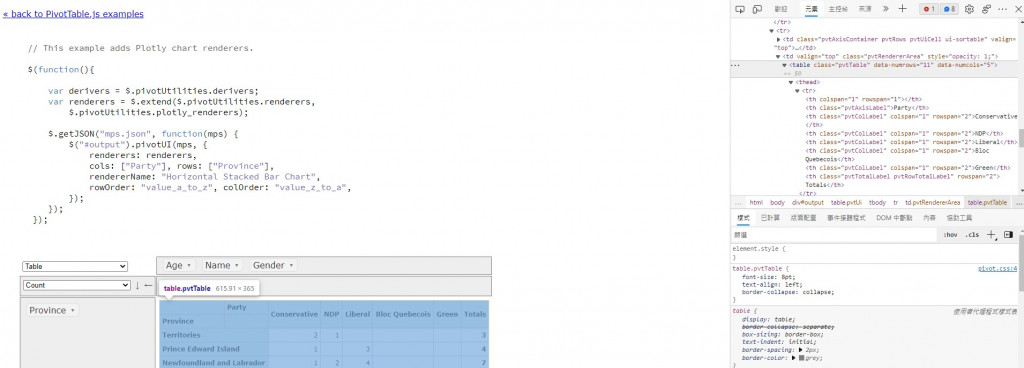
如果是显示table的话,则放table的那个cell(td tag)的class是pvtRendererArea,而table本身的class是pvtTable。

回到code的部分,接续昨天的试用,原生的PivotTable.js并没有图表的功能,要额外挂上plotly.js和plotly_renderers.js,另外code要额外加上如范例中的:
var renderers = $.extend($.pivotUtilities.renderers,
$.pivotUtilities.plotly_renderers);
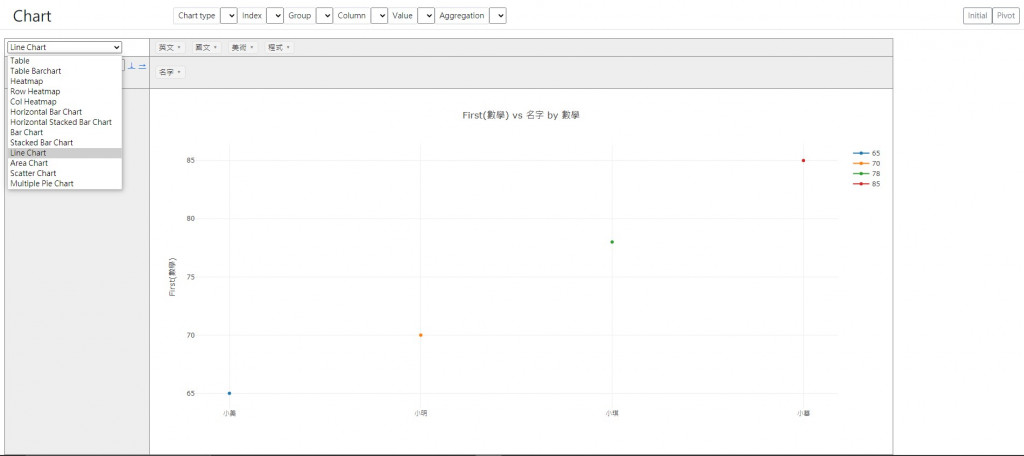
这样就会有图表的功能,但只有提供特定几种图表选择:

<<: [Day 03] if条件、缩排规则、函式写法,以及一些字串技巧
Batch Processing (1) - Batch Processing with Unix Tools
Batch Processing 从去年开始写 本系列文 开始到现在,我们着墨的都是现代系统的样子,...
写在前面
关於我 大家好,我是 TD,目前在南方的小岛上担任菜鸟软件工程师。大学不是主修 CS 或资讯相关科...
Day27:质数判定法(Primality Test)
质数(Prime number) 在国中时有学过质数,质数除了1和本身之外,没有其他因数的大於1的自...
来尝试打破x86的习俗
先看一下以下的程序码,以及用他来编译出来的组合语言 // add.c #include <st...