30天零负担轻松学会制作APP介面及设计【DAY 10】
大家好,我是YIYI,今天我要来介绍MARVEL APP。
MARVEL APP是甚麽
MARVEL APP是一款能够让设计师在不需要写任何的程序的情况下让APP动起来的系统。
有手机板和电脑网页版~

下面有附上网址给各位~
为什麽要用MARVEL APP
MARVEL APP能够在只有设计图的阶段让APP动起来,这里的动起来指的是能够像真正的APP那样操作,但是没办法真正的运行。
免费的情况下就可以建立一个完整的PROTOTYPE(类似DEMO)。
为什麽需要PROTOTYPE
有了PROTOTYPE才能够有具体的东西展示,有利於统整自己的思绪,也可以给身边的朋友们看看,可以看到比较真实、比较正确的使用者经验。
制作出PROTOTYPE更是证明这个技术是能够达成!
再来,如果有想要拉投资或是赞助的话,基本上都是要有一定的东西,才能够入别人的眼。![]()
如何操作MARVEL APP
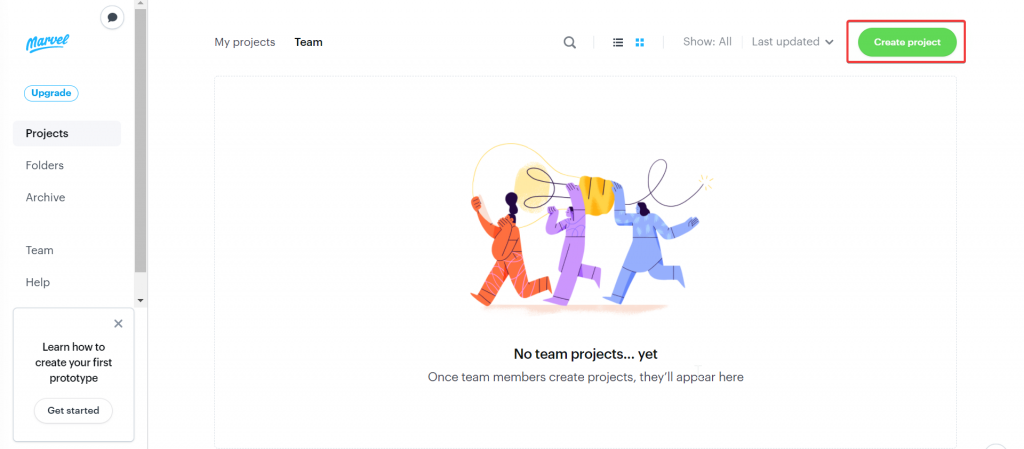
我是使用GOOGLE帐号登入,下图是登入後的介面。
点击右上角的CREATE PROJECT建立一个新专案。

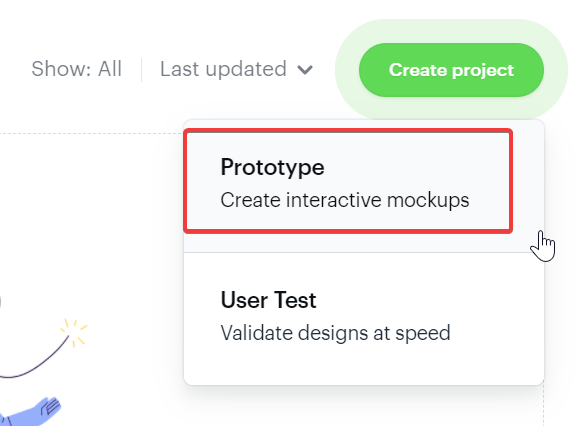
并选择PROTOTYPE

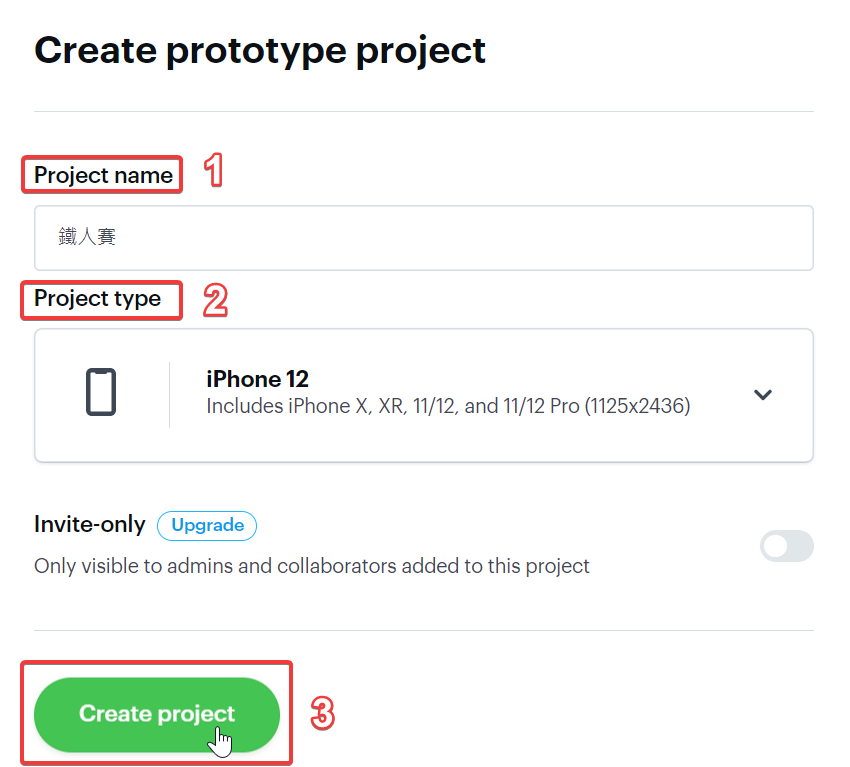
填入专案名称并选择测试用装置,最後按下CREATE PROJECT建立专案。

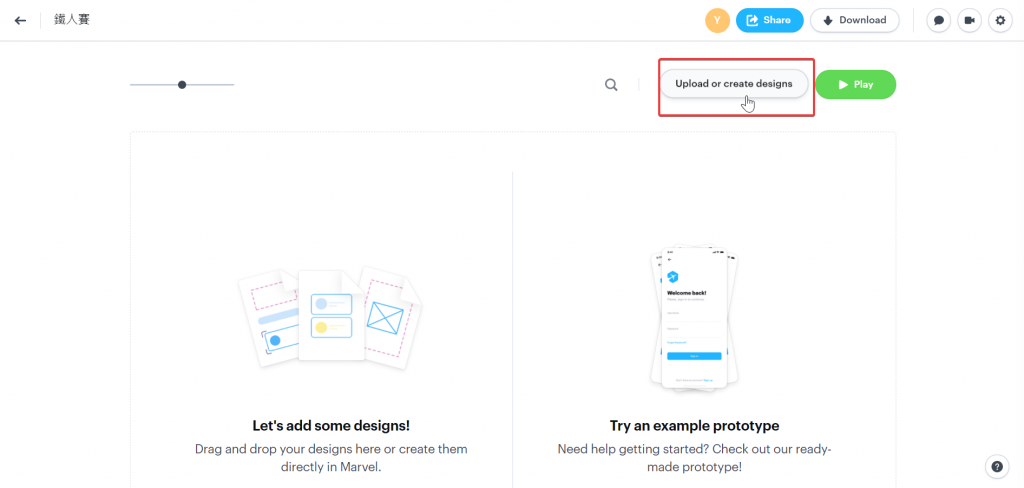
进入下个页面後选择UPLOAD OR CREATE DESIGNS。

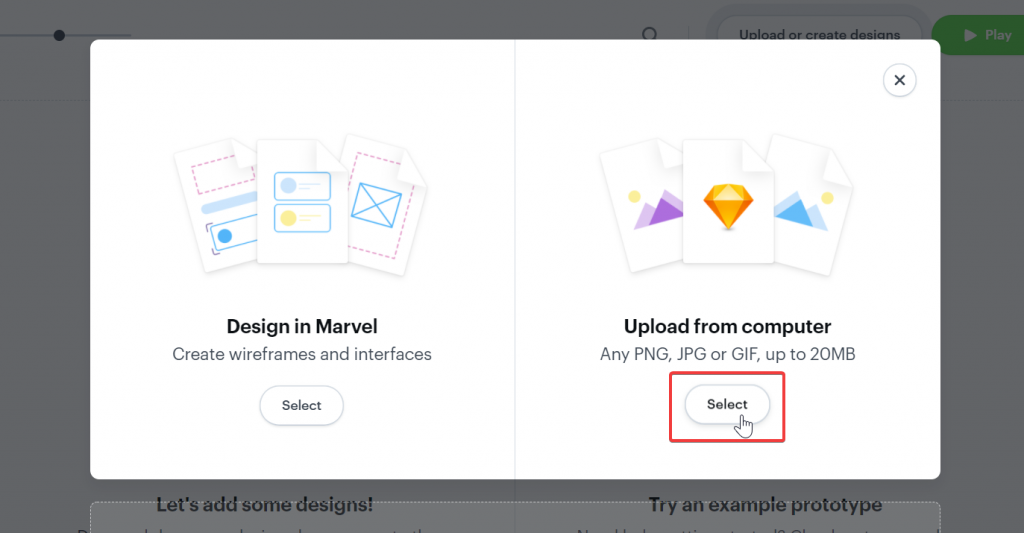
选择从电脑汇入档案。

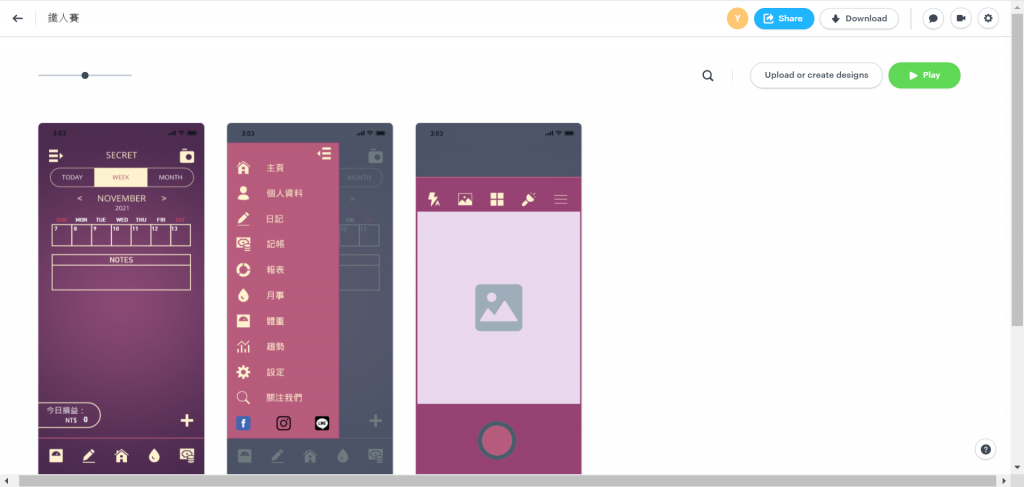
汇入後就会变成下图这样~![]()

MARVEL APP网址
预告
明天将利用MARVEL将前面三个介面做出连结。
谢谢大家的阅读![]()
<<: 机器学习:资料流图(Data Flow Graphs)模型训练架构
>>: [Day 5] -『 GO语言学习笔记』- 宣告变数(variables)
[Day 21] 资料关联
资料关联 一对一(One to One) 一对多(One to Many) 多对多(Many to ...
[ Day 30 ] 从 Vue.js 到 React.js 的完赛心得
第一次参加铁人赛很开心真的能顺利完赛啦!!! 当初开赛前还想说参赛期间会经历中秋节和双十国庆的连假...
[Day20]The Huge One
上一篇介绍了The Decoder,这题如果是刚开始练习的人应该会觉得很困难,不知道在讲甚麽,题目跟...
初学者跪着学JavaScript Day12 : 麻烦的JS加法
一日客语:中文:吃什麽 客语:(ㄘ1声)骂诶 想不到吧~加法可以写一篇,不要怀疑就是要拖台钱(喂~)...
[Day 15]呐呐,还有一半别想跑(後端篇)
挑战目标: MockNative Camp 想想现在应该有三年多JAVA经验,现在公司的专案也是用J...