Kotlin Android 第14天,从 0 到 ML - Fragments 和 Fragments 生命周期
前言:
Activity 上如果有很多的功能(例如系统的设定...),画面的就会变的很长,或是转跳好几个Activity,要回上一页也是一个一个的转跳回去,有点麻烦,这是可以把功能分到几个 Fragments 来重新设计页面,让app的介面简单好用许多。
大纲 :
**Fragments **
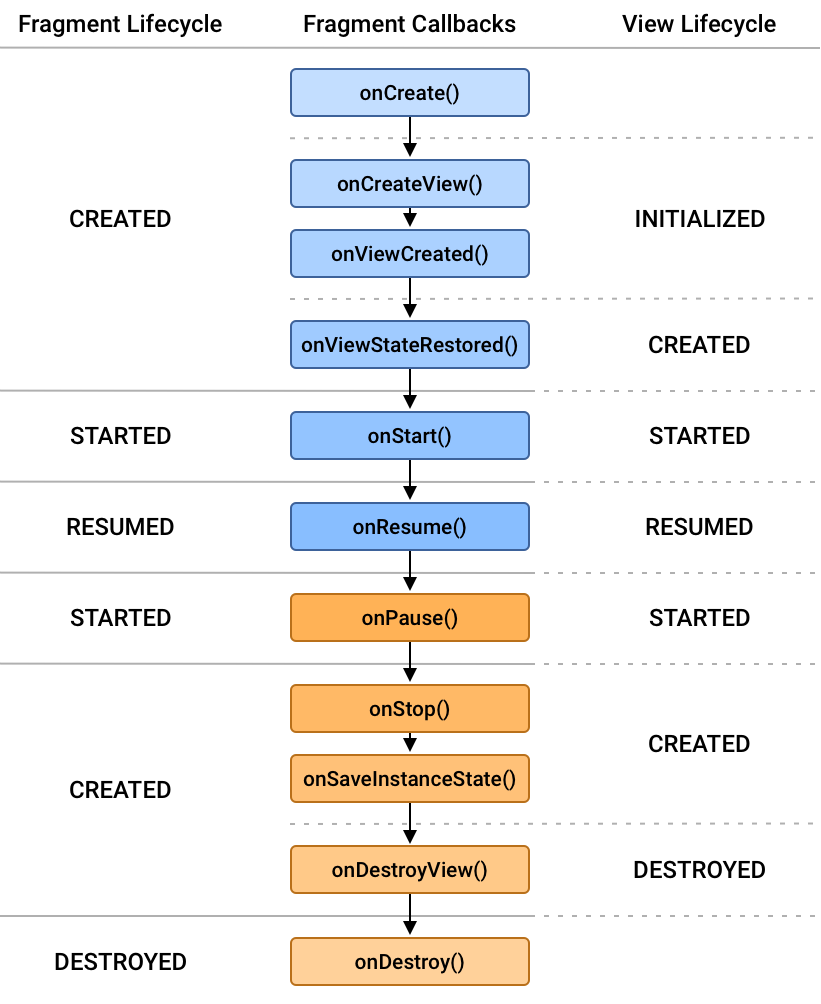
Fragments 的UI 设计基本 和 Activity 差不多,Fragments有自己的生命周期,但不行跟Activity一样独立存生, 必需有Activity 或 另一个 Fragments 相依管理。
step1 汇入元件库
build.gradle (APP)
….
dependencies {
...
implementation "androidx.fragment:fragment-ktx:1.3.6"
...
}
step 2 建立Fragments
class KotlinFragment : Fragment(R.layout.fragment_kotlin)
class AndroidFragment : Fragment(R.layout.fragment_kotlin)
step 3 在activity 的 xml 和 activity 加入 Fragments 物件
xml
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
activity
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_day14)
if(savedInstanceState == null) {
supportFragmentManager.commit {
setReorderingAllowed(true)
add<KotlinFragment>(R.id.fragment_container_view)
...
}
}
}
Step 4 使用 FragmentManager 来切换 Fragment
在activity 的按键事件内宣告
//使用supportFragmentManager 的commit
supportFragmentManager.commit {
//把现有的fragment id 用新的fragmet 换掉
replace<AndroidFragment>(R.id.fragment_container_view)
setReorderingAllowed(true)
addToBackStack(null) // name can be null
}
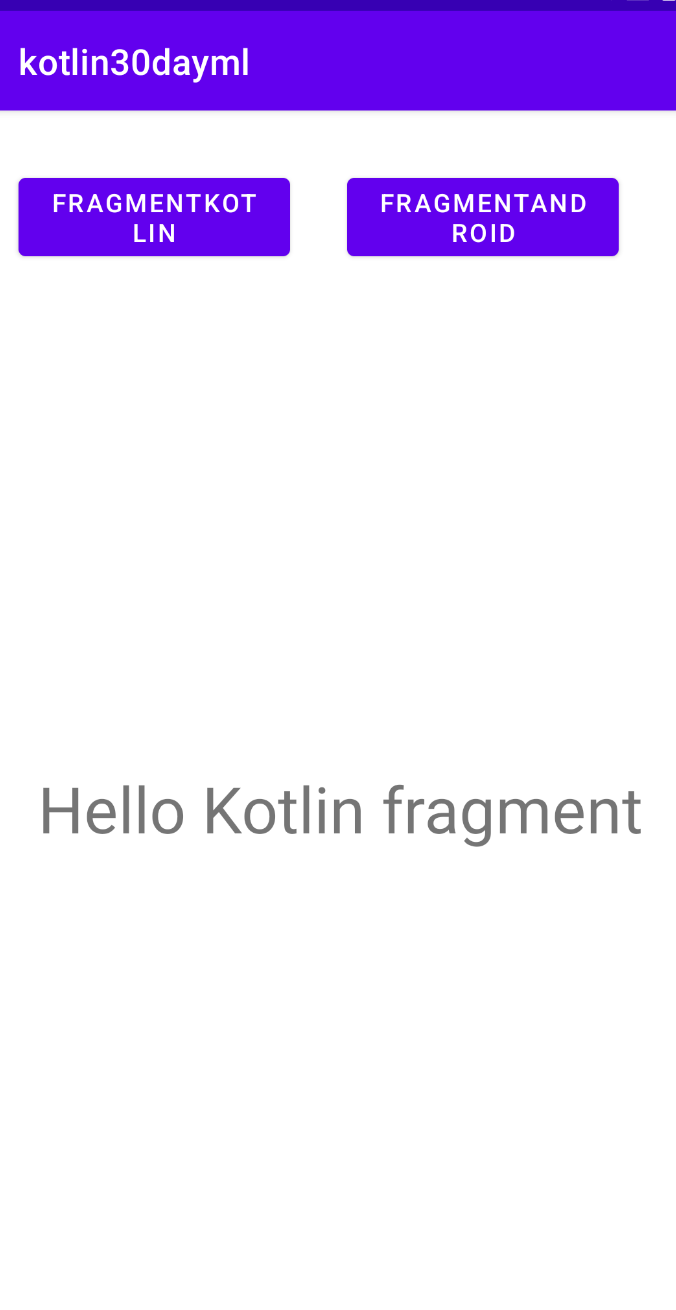
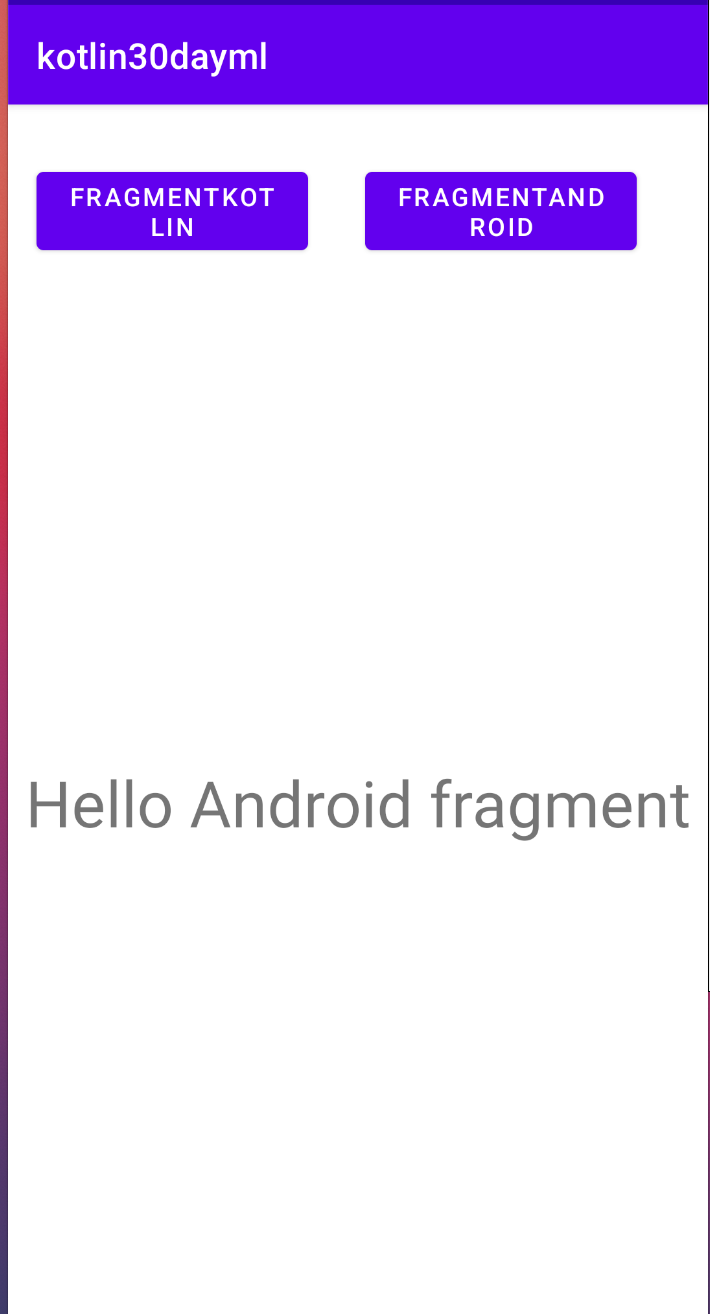
执行结果:


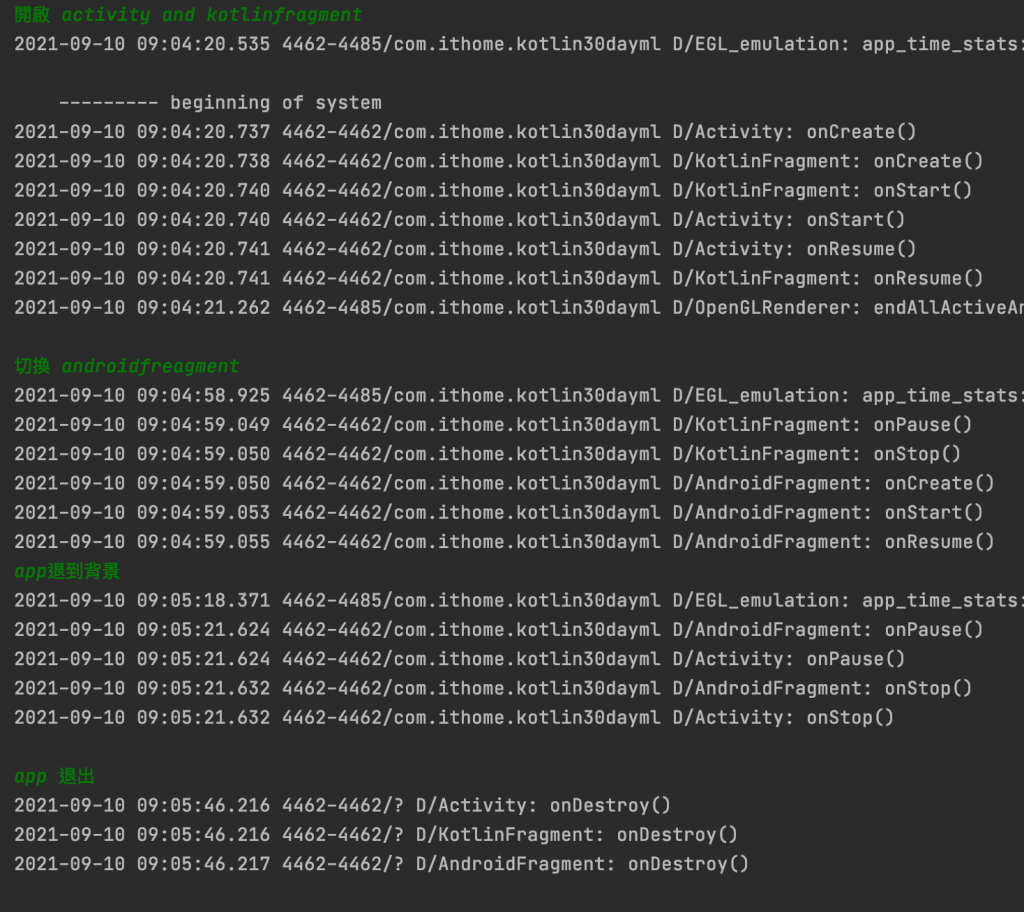
生命周期的结果:


参考
https://developer.android.com/guide/fragments/
Nutrition Helper
实作 按照之前 Rich Menu 的思路,我们可以让使用者在点选不同主选单位置的时候丢出不同的文...
B+树索引实战篇-Part3(索引用於排序与分组、回表的代价、进一步创建与使用索引)
前情提要-我们前面为了方便解释,建了个表还有索引 mysql> create table si...
Swift纯Code之旅 Day12. 「TableView(番外篇) - TableViewCell Accessory」
前言 现在我们已经很像IPhone的内建闹钟了,但是还是有一点不一样(下图红框圈起处) 因此今天就要...
【Day19】 用 4 种不同的 GAN 模型生成音乐简介
前言 接下来的时间我们会试着用 4 种不同的 GAN 模型来生成音乐。 更改的部分只有 Genera...
Day12 用python写UI-聊聊选项钮与核取方块checkbox
今天要讲到我最喜欢的部分,选项钮与核取方块checkbox,觉得做出选项钮去选很好玩,很像在做测验。...