Day 7. 介绍一下VSCode-打code好帮手
Visual Studio Code(简称VS Code)是一个由微软开发的,同时支援Windows、Linux和macOS作业系统且开放原始码的文字编辑器,它支援侦错,并内建了Git 版本控制功能,同时也具有开发环境功能,例如程序码补全、程序码片段和程序码重构等,该编辑器支援用户自订组态,例如改变主题颜色、键盘捷径等各种属性和参数,还在编辑器中内建了扩充程序管理的功能。
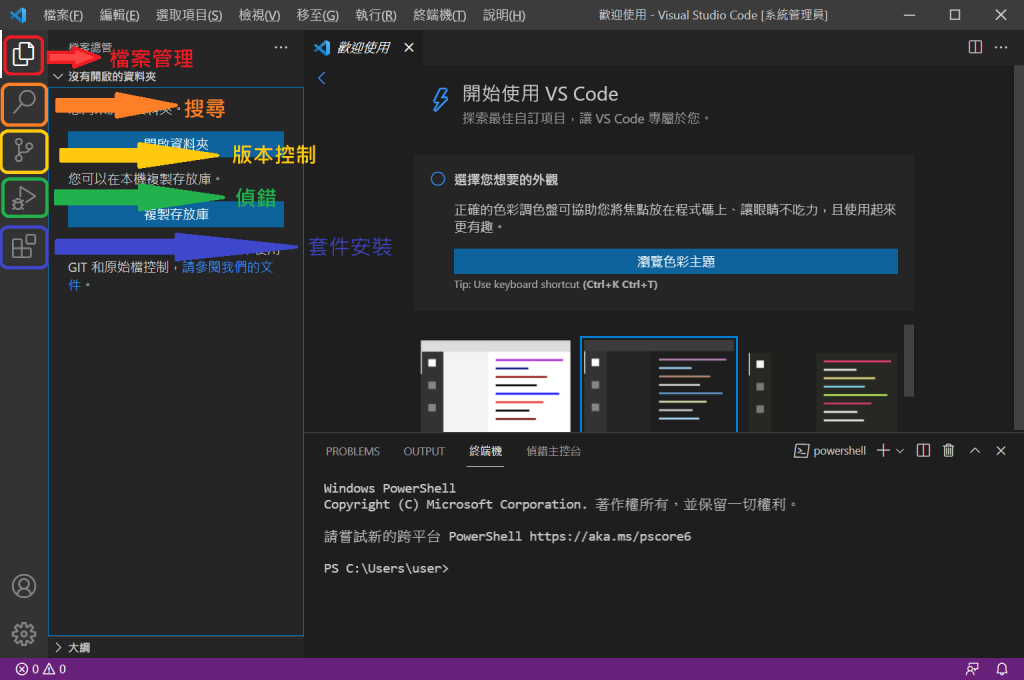
VSCode页面简介

VSCode的优点
- 轻量化的IDE ,运行速度快
- 拥有很高的延展性 (可以自己找扩充元件)
- 整合 Git
- 内建 debugger
- 整合 terminal、cmd
- 聪明的 intelliSense
- 极度活跃的生态圈
- 有color picker,不用自己Google色码表
常用扩充套件
-
中文化界面 - Chinese(Simplified) Language Pack for Visual Stidio Code
到扩充套件的搜寻栏打上「Chinese(Simplified) Language Pack for Visual Stidio Code 」,找到後安装,然後重新启动VSCode,就会有繁体中文的页面了!

-
在VSCode执行html的方法 - open in browser
到扩充套件的搜寻栏打上「open in browser 」,找到後安装,然後重新启动VSCode

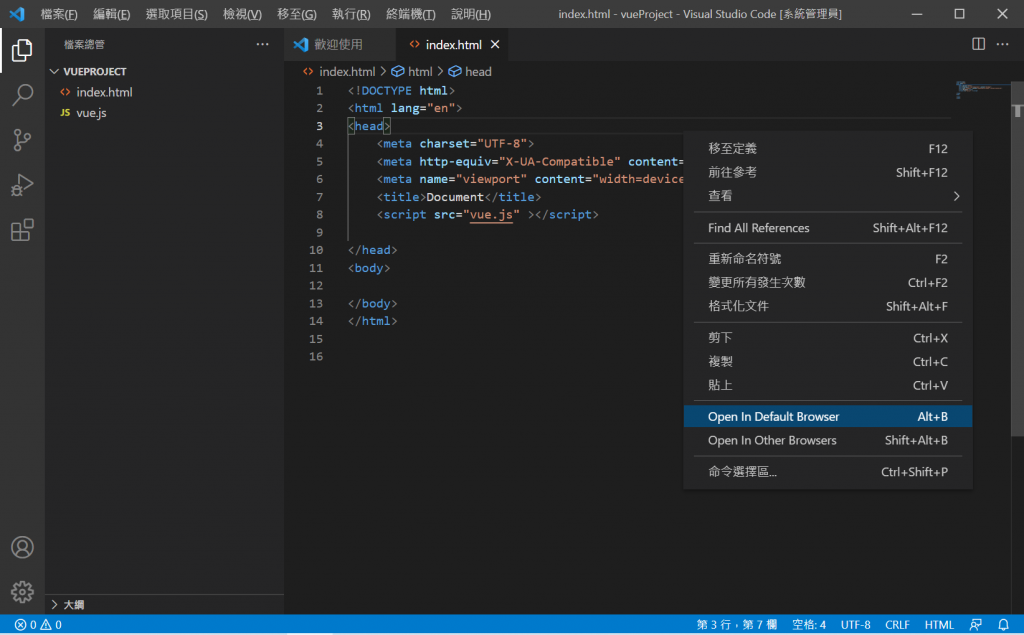
接下来回到我们的html介面,点选右键就会看到Open In Default Browser
(或是按下键盘上的Alt+B键进行执行),就能看到我们的档案被执行罗!

-
自动生成html闭合标签 - Auto Close Tag
在html里面会有很多语法都需要头尾,有了这个我们只要写前面他後面就会自动跳出来。

-
同步修改闭合标签 - Auto Rename Tag
当我们更改开头标签,後面的闭合标签会同步跟着我们变化。

-
实时预览 - Live Server
我们在编辑器中修改代码,只要按Ctrl+S保存,修改效果就会实时同步,显示在浏览器中,不用手动刷新。

-
VUE语言包 - Vetur
VSCode预设状态下是无法去识别副档名为.vue的档案,安装这个後,程序码可以从黑白变彩色(((o(゚▽゚)o))) 这个工具主要可以帮助我们语法高亮(highlight)、错误检测、缩排...等功能。

-
程序码整理好帮手 - Beautify
安装这个後他会帮你定义程序码的排列组合,只要按下程序码重新整理的快捷键(vs code内建shift+alt+f) 就会帮我们排好了

-
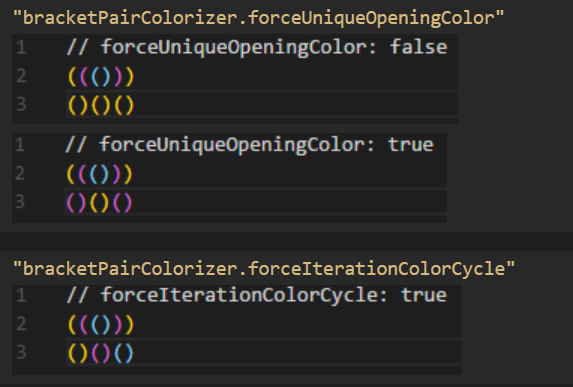
括号一看就懂 - Bracket Pair Colorizer
安装後我们每个巢状括号都会有不同颜色,更容易可以分辨每段function。


参考资料
这样配置,让你的VS Code好用到飞起
把 Clear Linux 安装到我的 Mac mini (Late 2014)
Mac mini (2014 年末) 这一部机器,我刚入手的时候,主要拿来上网、文书处理以及制作网...
Day 23 : 集成式学习
接下来的要介绍一个很重要的模型观念 - 集成式学习。俗话说的好,三个臭皮匠胜过一个诸葛亮,而在机器学...
Extra03 - Browserslist - 配置专案执行目标环境
此篇为番外,未收入在本篇是因为 Browserslist 并不是个工具,而是个会常被各种转译器采用...
[Day 29] Laravel+MongoDB+Vue CRUD - part 2
Day28已建立好环境了,接下来开始制作CURD功能罗~ Controller php artisa...
# Day 21 Heterogeneous Memory Management (HMM) (一)
今天来看看在 # Day 18 Physical Memory Model (三) 的文件中提到的 ...