Android Studio初学笔记-Day4-ConstaintLayout
今天要再来介绍一个我个人也蛮常使用的一布局
ConstaintLayout (约束布局)
承前两篇这三个可以说是包办我目前主要使用的布局,而ConstaintLayout和RelativeLayout很类似,都是利用元件和元件之间的关系来设计的布局,但具备更多弹性且更容易使用。ConstaintLayout的特色是可以用单层的结构去设计,相较LinerLayout的在比较复杂的设计上来说设计来说,需要套很多层的水平和垂直,因此ConstaintLayout也可以提升执行时的布局和存取的效率。
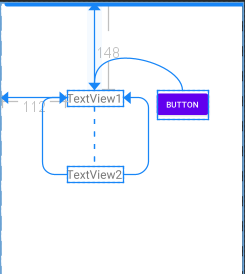
ConstaintLayout(约束布局)故名思义要和其他元件建立约束达到的布局,其约束规则为分别在上、下、左、右的方向上设置约束,约束的定义为在某方向上与其他元件对齐和距离关系,所以每个元件至少需要两个约束(垂直和水平各一)。以下是简单的例子,简单呈现约束的方式和对齐的关系。

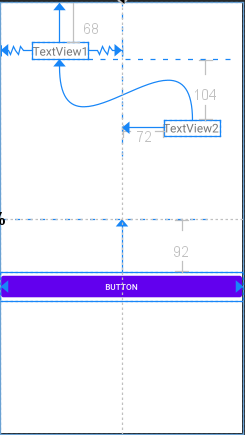
也可以加入Guideline辅助对齐,这个辅助线执行後是不会显示的,只会在自己的布局中看到,可以让布局对齐的更精准。
程序码
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="TextView1"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintHorizontal_bias="0.49"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="92dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="72dp"
android:layout_marginLeft="72dp"
android:layout_marginTop="104dp"
android:text="TextView2"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="205dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.500684" />
</androidx.constraintlayout.widget.ConstraintLayout>

这里把Button的layout_width设为0dp(其他元件亦可),这样他就会根据约束设定宽,效果类似match_parent,不过在ConstaintLayout中是用match_constaint或设定0dp。
ConstaintLayout就简单介绍到这边,谢谢大家。![]()
Day03 建立一个 React 专案
1.建立一个新的React 专案 npx create-react-app first-app cd...
Day05:资料结构 - 堆叠(Stack)
聊聊堆叠(Stack) 堆叠是一种後进先出(Last In First Out)(LIFO)的资料结...
防止常见的Web攻击开发方法
概述 讨论一些应用程序常见漏洞类别: 建议 Clickjacking 发生在攻击者使用 iframe...
演算法 Fizz Buzz
##让我们来学习演算法吧,此为阅读[https://pjchender.blogspot.com/2...
Day14. Module & #extend #prepend #include - Ruby 继承 part1
Day14-15 一共会介绍 Ruby的2类、4种继承方式。 在Day2 我们提到 Ruby 为单一...