Day 5 双向绑定及回圈
今天来介绍v-model&data跟v-for的用法
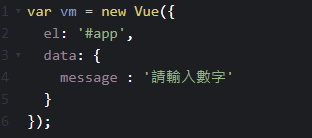
data→用来储存里面的资料,当data被修改时会重新渲染
v-model



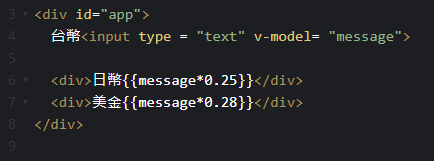
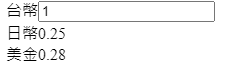
这是一个汇率的小题目,当我修改栏位里面的数字时,就能立即更动日币与美金的数字
告诉我们栏位里面修改可以立即修改data里面的内容,代表我们可以动态修改资料啦!!!每次捞资料时都能更简洁
第2行的Input text可输入单行文字,将会在下一篇讲更多不一样的输入
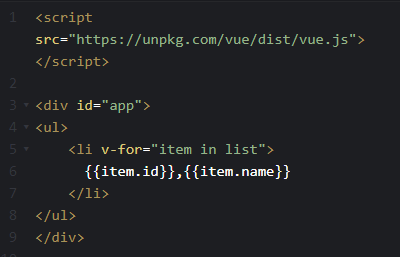
v-for



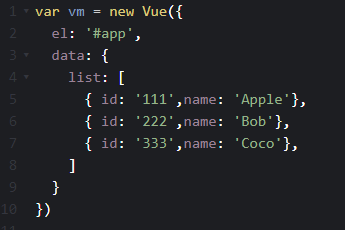
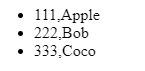
List内部为一个阵列,item是用来代表list里面的资料,再由item.id和item.name引出来,而item in list的list指到data里面的list,即可将资料捞出来
今天简单的介绍回圈就到这里,明天会来讨论使用者输入框的部分
参考资料: https://www.youtube.com/watch?v=8O3teHziU_E
<<: [CSS] Flex/Grid Layout Modules, part 14
DAY20-动态规划(三)
今天要写的是状态压缩 DP在记录状态的时候有许多不同的方式,如果要记录的状态太多,或需要使用的维度太...
Day 18 - Using ASCX File to Create Pagination Function with ASP.NET Web Forms C# 建立使用者控制项 - 制作分页功能
=x= 🌵 Web Forms 使用者控制项-制作分页功能。 Pagination 分页功能介绍 :...
Day 13 - Kotlin的集合(2)
Day 11 - Kotlin的函式(2) 昨天我们讲了list集合,以及如何取得数值,今天我们要继...
MySQL汇入JS
MySQL汇入JS 汇入前置作业 Npm安装MySQL 汇入成功 CRUD测试 R : 查询(Rea...
[Report] 怎麽插入图片
插入图表 插入图表的方式有2种 1.右键插入图表(Image) 2.从Toolbox拖拉图表过来 再...