Day7绑手绑脚绑Class
延续昨天
今天主要研究如何把v-for里面的item做一个客制化的css或是icon
找了许久发现一篇不错的影片也是在教vuetify怎麽使用 里面则提到如何用名称绑定css
p.s. css前面提到蛮多次的但都没有实际使用今天顺便科普一下css 一种用来指定文件该用什麽方式呈现的语言,可以定义它们的样式、布局…等。白话一点就是帮html穿衣服 我可以设定许多class 给很多的html tag使用 如果class里面定义的是字的颜色是红色 则所有套用此class的tag字都会变成红色
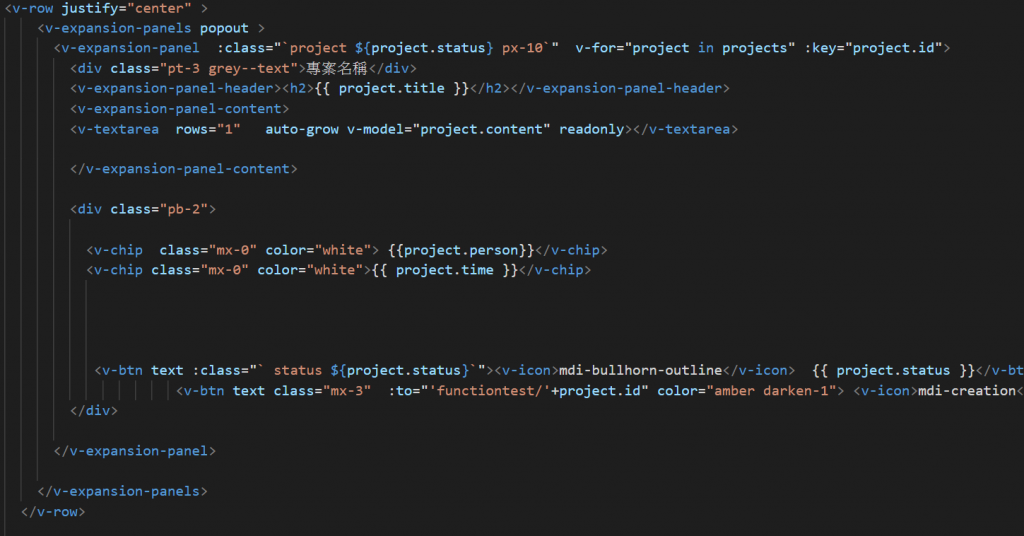
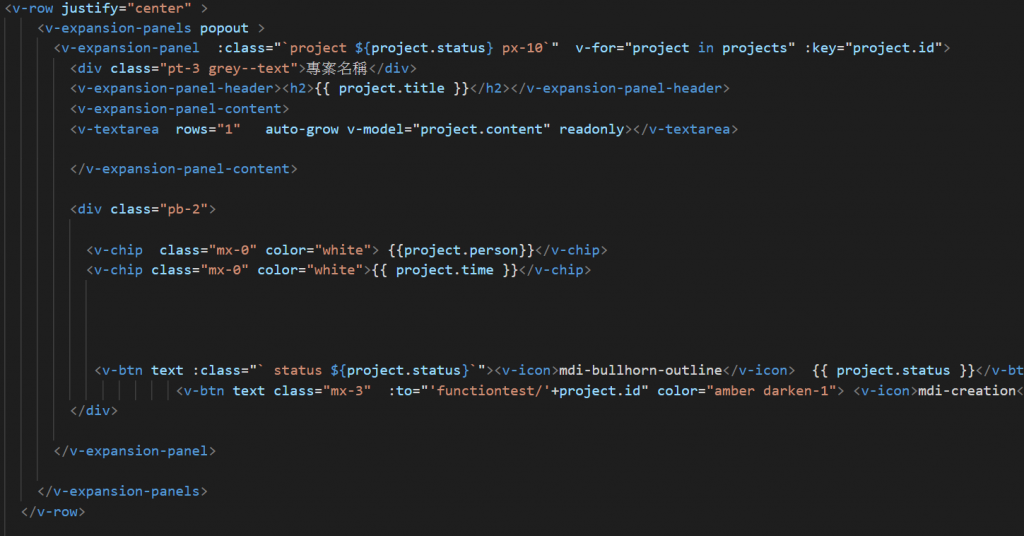
程序码如下

原本的class=”XXXX”改成 :class=”XXXX”
在这里面就可以使用自己的参数以我的程序码为例
:class=”project ${project.status} px-10”
意思就是我所使用的class 分别有project 还有${project.status}以及 px-10这3个
那什麽是${project.status}呢?就是我们昨天projects里面的item

所以第一个资料的project.status是”进行中”
第二个资料的project.status是”已开始”
那换句话说什麽是${project.person}呢?
就是”邦乔飞”
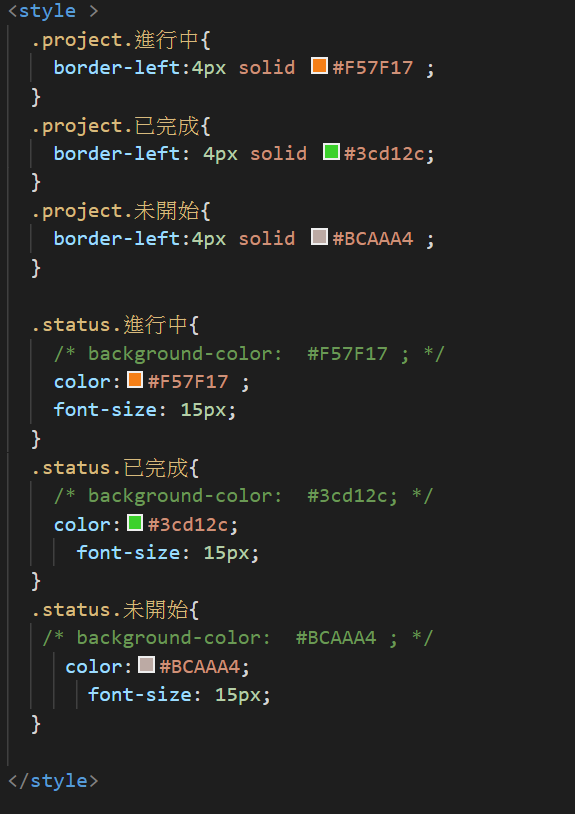
再来请看以下的程序码

这段是我在script底下设的style
以第一个class举例.project.进行中{
Border-left:4px solid #f57f17
}
意思是我定义了一个名字叫做porject且进行中的css
只要我的tag中class含有 project且含有进行中 就会套用border-left:4px solid #f57f17 这个style
那在看回程序码

我的v-expansion-panel 使用了 project ${project.status} 所以会吃到相对应的css
我的 v-btn 使用了status${project.status}所以也会吃到相对应的css
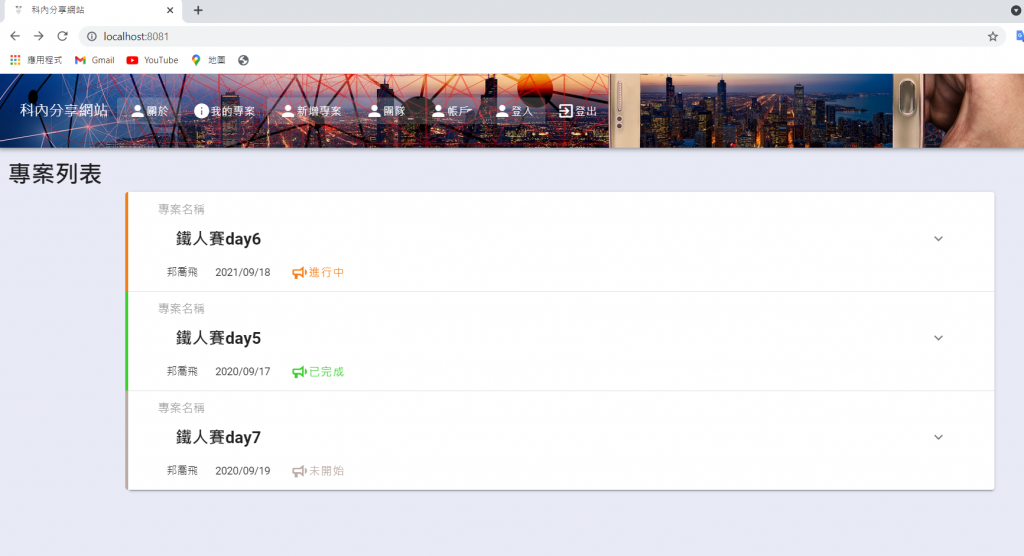
嘟嘟噜以下是目前的画面

一个包含许多文章的网站一定要有正常的登入系统
明天来研究一下登入!
我们明天见!
只要有vscode和python就可以享受AWS上的服务
轻松快速道路 今日会使用CDK建立一样的架构,如下图: 在CDK可能有很多种不同的建立方式,这边会介...
如果Pod应用程序出事情的话,还是做一下健康检查
检查後满血复原 当电脑在运行应用程序时,突然遇到当机,势必就需要重新启动,相对来说,当Pod里的Co...
1 先设计游戏吧
回过头来编辑的我: 游戏在 30 天时顺利做出来也部署了,可以先试试看 我在第31天的心得有最後的游...
第19天~dialog+Menu
dialog的DEMO 掀开新档 id命名为btnalert onClick从java档来加入 再来...
[Day 26] 趋势化资料实作(一)
MA线 收盘 > MA,看多 收盘 < MA,看空 data_df.loc[:, &qu...