Day 3 - Vue的专案结构
除了可以用CDN(Content Delivery Network)的方式来引入Vue之外,我们还可以使用Vue CLI来快速建立专案,这里Grant采用第二种方式,这样会使我们的专案比较有结构性。
安装完Vue CLI之後,我们就可以使用以下command来建立初始专案。
vue create hello-world
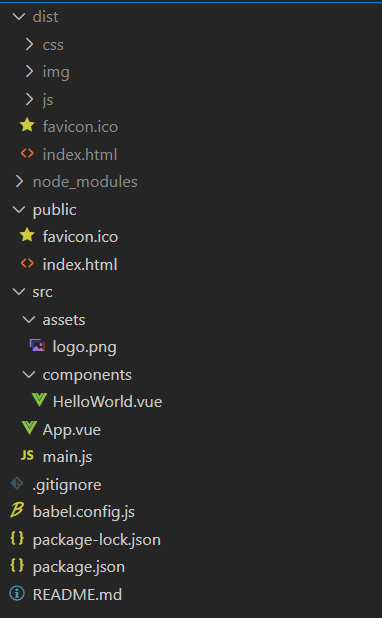
建立完初始专案後,我们来看一下Vue的专案架构。

- dist: 我们在进行专案release时,通常会透过一些打包工具将专案程序码进行打包,也就是说将富复数的程序码档案打包为一个档案,这个动作不但可以使你的网站最小化,也可以优化程序码的执行效能。这个资料夹存放的是透过webpack打包完之後的程序码。
- public: Vue 应用程序会透过这个 HTML 页面来运行整个专案。
- src/assets: 通常会用来存放专案的静态档案,例如图片、CSS等等。
- src/components: 这个资料夹就是用来存放vue的component罗,也就是样板(template)或是其他元件。
- App.vue: 这是 Vue 应用程序的根节点元件,我们会透过这个Vue template去引用其他的components。
- main.js: 这是应用程序的进入点。目前,这个档案会初始化你的 Vue 应用程序并定义要将应用挂载到 index.html 档案中的哪个 HTML 元素。通常还会在这个档案注册全域性元件或载入其他 Vue 函式库。
这就是Vue框架的目录结构,明天我们将会开始学习Vue的基本语法。
[Day20] TS:用型别建立型别:当个 TypeScript 的型别魔术师
写到第 20 天,关於如何建立 Utility Type 所需的知识也差不多吿一个段落,今天就来做个...
Day 27 - 资料视觉化与API - 将资料转化成艺术
前言 觉得这个文章,花了太多时间在写但有些设定好像应该 更把他分的更清楚而不是一直只丢范例出来解释。...
Day 01 阿修补坑中
第一天先来聊聊我的背景以及为什麽我会想写这个主题 原本我是一名品保工程师,做了3、4年发现这份工作开...
[Day12] 文本/词表示方式(三)-TFIDF实作
一. 序 这篇主要用python实作TFIDF,来表示文本的方式 二. 载入套件与文本 主要利用ji...
证书签名请求(CSR)
一些证书提供者可能会向客户提供一个生成密钥对的网页。但是,这不是一个好主意,因为证书提供者可能会记录...