第3车厢-学会切版保证班?CSS的宝藏图
本篇公开自身学会切版的秘密武器是...,及分享学习CSS当中最重要的css盒模型概念
昨天文章中我有提到自己在资策会学习网页的地图就是....
HTML结构/标签认识 >CSS属性认识 > 老师直接就丢一个版给你切,叫你X日要交出来
然後你就会切了 !!
那昨天已经概讲HTML,今天就来介绍CSS~GO

不过,要提到CSS之前,我想先询问大家,是不是也有人跟我有一样的困扰?
- 常常因为不知道到底要先学这个还是那个,导致不知道怎麽开始?
- 那边看一点、这边看一点,却还是无法以这个技能去找工作呢?
如果你有这样困扰的人,我这边就要说出…这成功可以学会的css切版的秘密拉!
秘密武器就是………

公开的秘密
AMOS老师的金鱼都能懂的系列
想当初很幸运的在资策会就是老师教的!(原来你是 我最想留住的幸运~唱)
那...老师都说完了,我们还要讲什麽(威
本篇整理出自己觉得除了其他效果的排版属性观念,必懂的CSS盒模型,
至於更详细的观念跟属性的各个特性,就要麻烦各位爬文了 (给别人饭碗)。
不懂这个,说你会切版?CSS盒模型概念
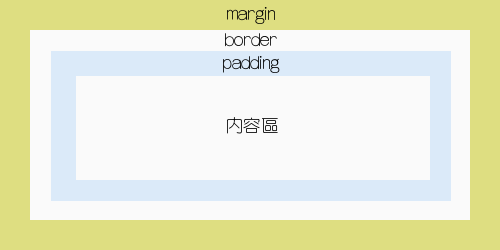
CSS布局主要基於「盒子模型(box model)」。
它控制着页面各元素的宽与高,而在页面空间的每个 box 都有下列属性:
• padding:用来设计元素内容与元素本身边框间的距离。
• margin:用来设计元素与外部元素的距离。
• border:用来设计元素边框的颜色、粗细与样式。

而当我们设定了一个元素的宽高时,其实总宽不是所设定的数值,而是还要再加上padding和border,
最後才会是这个元素的实际尺寸。怎麽说呢?
请看下图
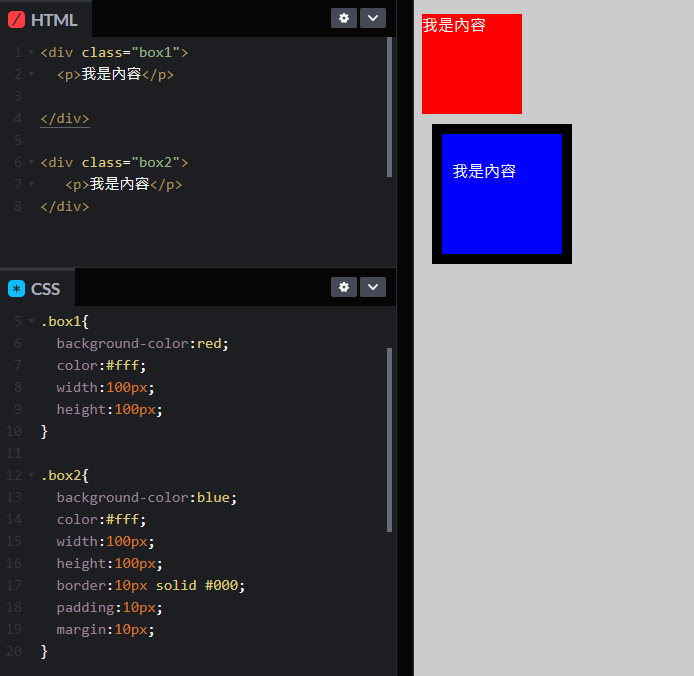
我们将两个box都设定了width:100px ;height:100px; 照理说两个都是一样大的阿,但看起来为什麽不同呢?

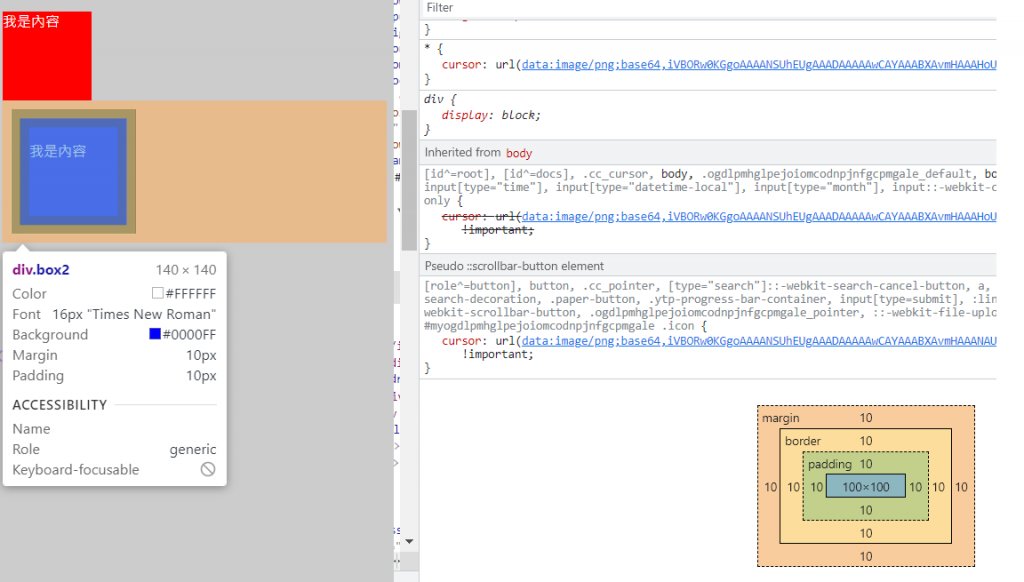
原来是box2有额外设置了padding:10px ;border:10px; margin:10px;所以依照刚刚说明的,
总宽就变成了100px+padding左右共20px+ border左右共20px,所以是140px

但若要切版时不破版,原本所设定的尺寸都还要扣掉border+padding,这样像我数学不好的人,不是太麻烦了吗?
这时候别急!可以使用 box-sizing: border-box;此属性,就很方便拉!
border-box是什麽意思啊?
意思是元素的宽高以内含padding+border了,
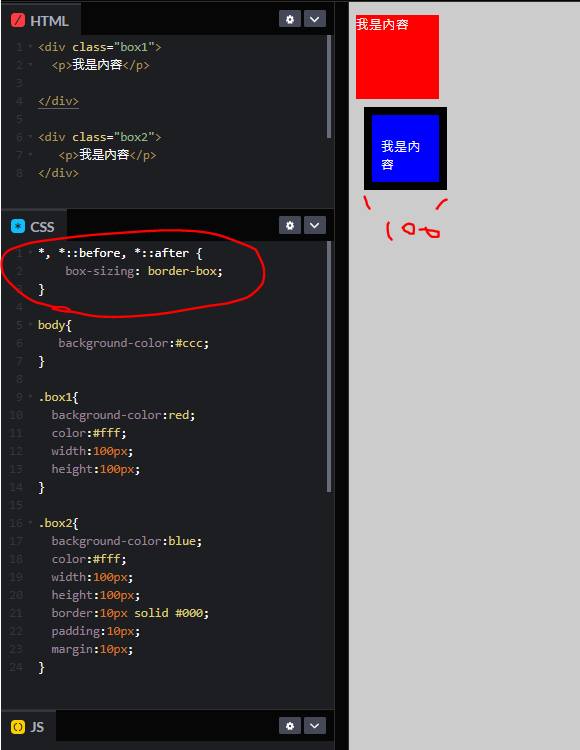
像是刚刚范例,我们将所有元素设定为 box-sizing: border-box;
刚刚box2宽高就变100px了!!

怎麽设定box-sizing: border-box;呢?
上面使用选取器「*」,是整张网页下的所有元素都会套用设定意思。
详细观念可看https://ithelp.ithome.com.tw/articles/10219650
而关於box-sizing这边整理内容如下:
| 参数值 | 语法 | 说明 |
|---|---|---|
content-box预设值 |
box-sizing:content-box; | 元素设定的宽度仅为内容宽度,而内距padding与边框border额外加上去。 |
| border-box | box-sizing:border-box; | 元素设定的宽度就已经包含内容宽度、内距padding与边框border宽度。 |
| inherit | box-sizing:inherit; | 继承至父层的 broder-sizing 设定値。 |
预设值意思是,如果css没特别设定box-sizing,则就是box-sizing:content-box;
刚刚说方便到底方便在哪?什麽破版?,这边举一个例子
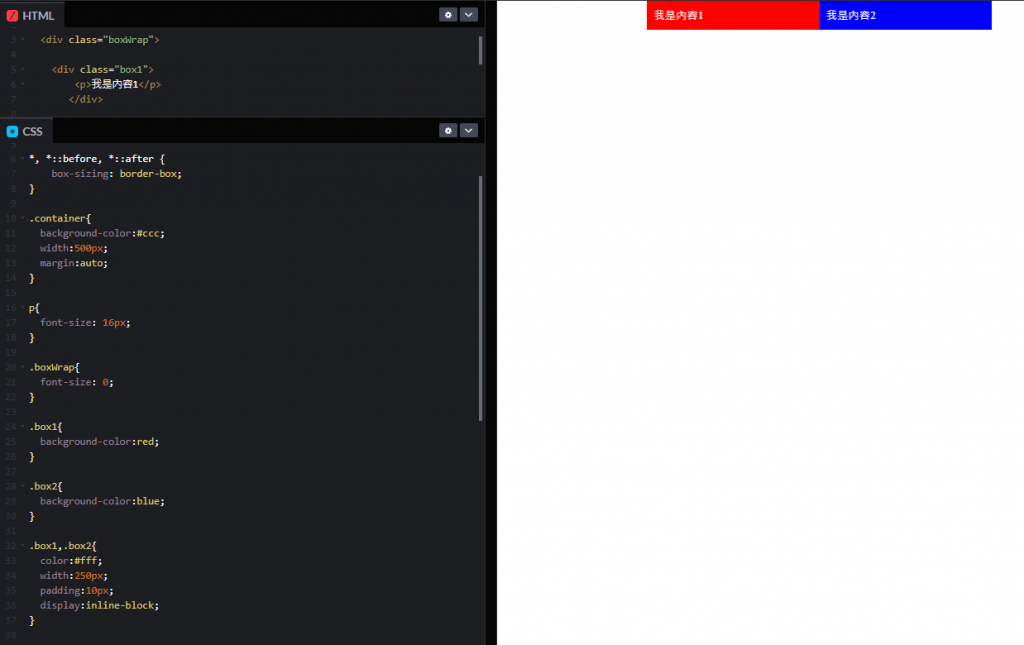
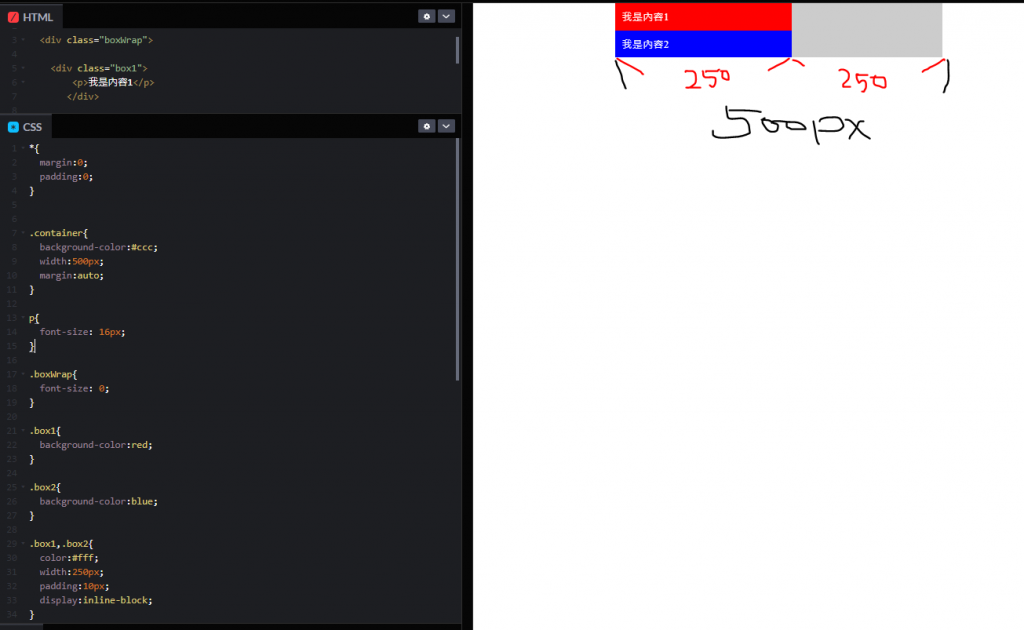
我们设置一个container容器500px,box宽度设置250px+padding:10px;
这时候想将两个box 并排就设定了昨天的观念inline-block,
并设定box-sizing:border-box就可以并排啦!

but!如果你今天忘了设定box-sizing:border-box,就会跑版拉!

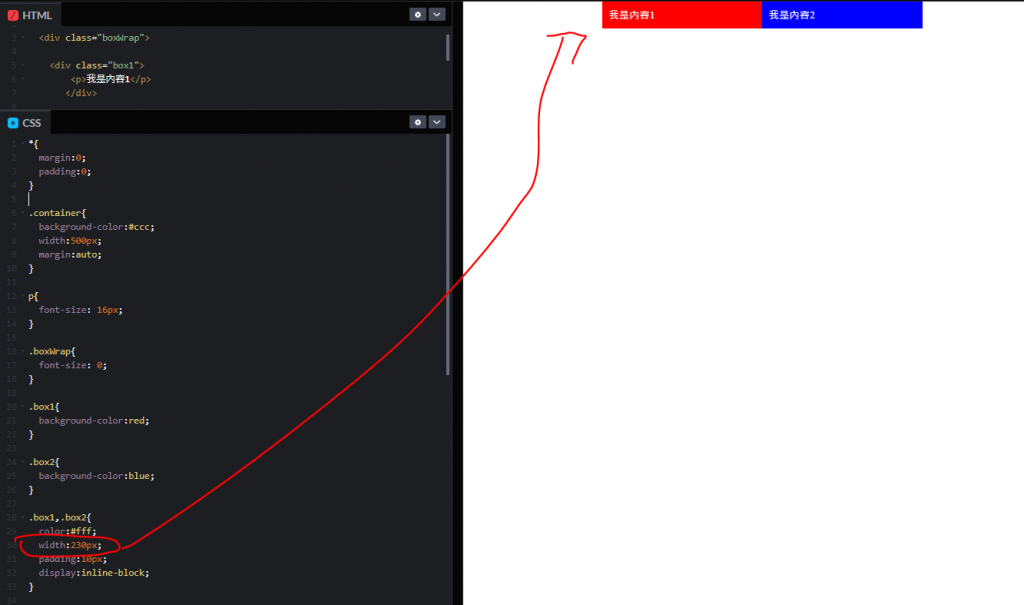
这时候你要马就设定刚刚说的box-sizing:border-box,要马就是开启你的数学脑算一下,

将box宽度改为250-(10*2)=230px,就可以拉

以上这是我的程序码范例档可以去玩看看~
深度了解可看这篇
https://www.oxxostudio.tw/articles/202008/css-box-model.html
本篇参考资料:
https://www.webdesigns.com.tw/CSS_box-sizing.asp
https://www.oxxostudio.tw/articles/202008/css-box-model.html
https://titangene.github.io/article/css-box-sizing.html
https://ithelp.ithome.com.tw/articles/10230140
https://www.wibibi.com/info.php?tid=CSS_box_model_%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B
讲完第三篇惹,那之後就跟着姐姐往第四篇前进吧~~
<<: Day18 测试写起乃 - Cucumber 前置作业
Day12 用python写UI-聊聊选项钮与核取方块checkbox
今天要讲到我最喜欢的部分,选项钮与核取方块checkbox,觉得做出选项钮去选很好玩,很像在做测验。...
D18 第九周 (回忆篇)
这周还是在写第八周作业,加了一些小巧思,例如: javascript 程序码拆分到 html 之外 ...
第十六天:复数专案架构
之前在看别人的 JVM 专案时,有时会发现数个不同的 Module 原始码却都指向同一个 Repos...
Ubuntu巡航记(1) -- 在Windows作业系统下安装Ubuntu
前言 机器学习的套件许多都不能在Windows作业系统内顺利安装,就算能安装也要费一番手脚,因此,兴...
Day 29 - AWS Lambda 接收参数查询 Dynamodb
Day 29 - AWS Lambda 接收参数查询 Dynamodb Day 28 - AWS L...