Day 16-制作购物车系统之backend
今天要来说後端的部分
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
go go~![]()
打开终端机输入cp backend切换到backend资料夹後
接着输入mkdir config controller data models routes
意思是在VScode里的backend资料夹中,再新增config、controller、data、models、routes,这几个资料夹。(在第11天的文章中,建立backend&frontend资料夹亦可使用)
现在先来连接MongoDB(资料库)
在config资料夹中,新增一个file(要取啥都行),这边叫db.js档(db = MongoDB)
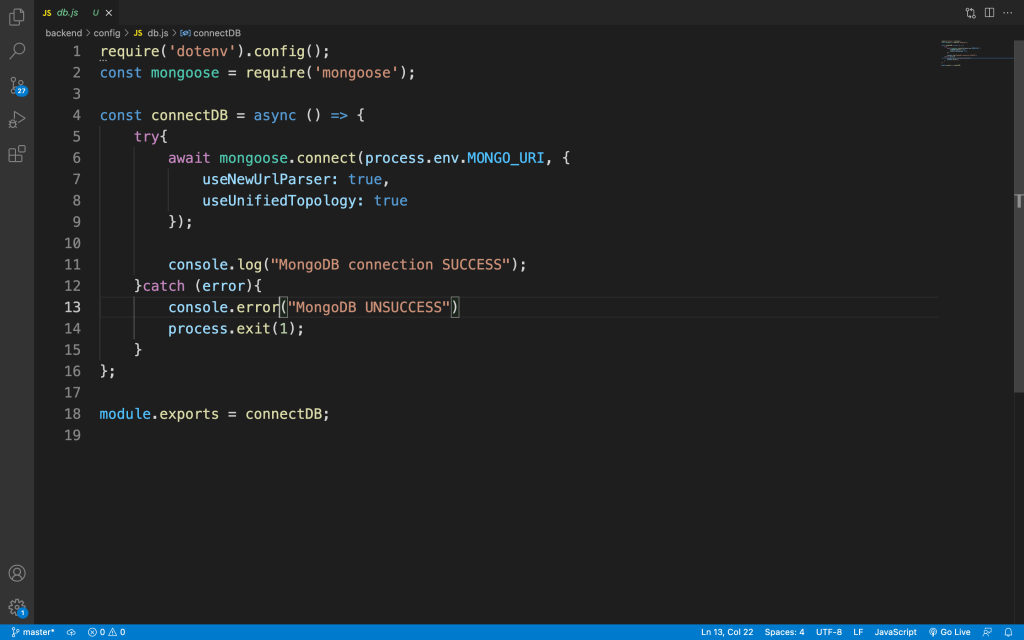
接着输入如附图

第1行:还记得在Day 13有个.env有一行叫MONGO_URI=,输入这行,能将.env移至此资料夹(当然别的资料夹也行)。
第2行:将mongoose引进来这个资料夹。
第4-16行:要来connect MongoDB,使用async(asynchronous)的function,
!小补充!
asynchronous:非同步的意思,在执行时比较不会卡顿。
useNewUrlParser:可以参考网址https://www.itread01.com/content/1543665602.html
第11行:当4-10行执行成功後,显示"MongoDB connection success"。
第13行:相反的,没执行成功,则显示"MongoDB unsuccess"。
第18行:输出上面的function。
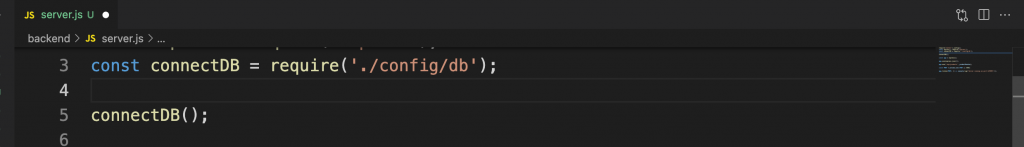
接下来就是要把config资料夹的db.js import到server.js
在server.js输入const connectDB = require('.config/db');
和输入connectDB();来执行上面的function。

参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
第11天文章指路:https://ithelp.ithome.com.tw/articles/10262420
dotenv&mongoose小介绍指路:https://ithelp.ithome.com.tw/articles/10262420
- 明天要说MongoDB cluster

<<: 追求JS小姊姊系列 Day3 -- 我知道很怪,但你不好奇字串姐变身会怎样吗(上)
>>: [Tableau Public] day 18:试着分析appstore资料集-3
【第二八天 - Flutter 开发套件之旅(上)】
前言 当我在做某某知名平台的画面时,我发现其实健在都没有这个效果的 plugin,可以快速达到想要做...
LeetCode解题 Day13
1189. Maximum Number of Balloons https://leetcode....
Stream Processing (1-2) - Acknowledgments & Partitioned Logs
续 Day 28 Acknowledgments and redelivery 老样子,消费者任何...
30天轻松学会unity自制游戏-制作BOSS
先把BOSS放在游戏场景的最後面,跟Player一样把3个Boss0~2放到场景上,存一个Boss待...
[Day 18] -『 GO语言学习笔记』- 核心型别(IV)
以下笔记摘录自『 The Go Workshop 』。 接续上一篇的学习笔记。 其实可以直接使用fo...