[Day15] 学 Reactstrap 就离 React 不远了 ~ 用 Tooltips 熟悉 useState
前言
对刚接触到 useState 的人来说,
应该要多点练习机会,
就跟学语言一样,
多用多练习就会上手了,
所以今天会再介绍一个 component 并藉此复习 useState 的概念。
本日正文
今天要介绍 Tooltips 这个 component,
顾名思义就是提示框,
使用方法非常简单,
这边直接写一个小范例:
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import React, { useState } from "react";
import { Tooltip, Button } from "reactstrap";
export default function App() {
const [tooltipOpen, setTooltipOpen] = useState(false);
const toggle = () => setTooltipOpen(!tooltipOpen);
return (
<div>
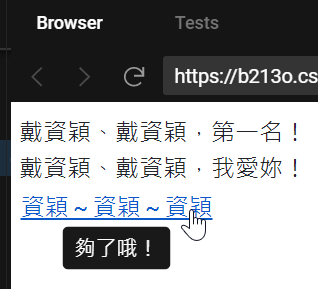
<p className="p-2">
戴资颖~戴资颖~第一名!
<br />
戴资颖~戴资颖~我爱你!
<br />
<Button color="link" id="ilovetty" href="#" className="p-0">
资颖~资颖~资颖
</Button>
</p>
<Tooltip
isOpen={tooltipOpen}
toggle={toggle}
target="ilovetty"
placement="bottom"
>
够了哦!
</Tooltip>
</div>
);
}

那这边就直接说明本日主角 Tooltip 的地方,
isOpen 就是何时打开,设定为 {tooltipOpen},
往上看就能找到 tooltipOpen 的设定,
经过昨天的洗礼,相信大家对以下这行已经不陌生了吧?
const [tooltipOpen, setTooltipOpen] = useState(false);
不过这边还是要罗嗦说明一下,
tooltipOpen 初始值为 false,也就是一开始预设不会打开,
用 setTooltipOpen 才能改变 tooltipOpen 的值。
继续往下会看到有一行设定:
toggle={toggle}
那 toggle 又是什麽?再往上看会找到这行:
const toggle = () => setTooltipOpen(!tooltipOpen);
在昨天的文章也有提到 toggle 就是(轮流)切换的意思,
通常看到元件是 toggle,
代表它的状态会在启用、关闭中切换,
因此这边 toggle 意思是说 toggle (切换)时要执行什麽动作,
当 toggle 时要执行 toggle (setTooltipOpen),
也就是改变 tooltipOpen 的值,
设定为 !tooltipOpen (tooltipOpen相反值)。
再来看到这行:
target="ilovetty"
(PS. ilovetty 这个变数是不符合变数命名规则的,但让我耍厨一下这样取名XD)
target 顾名思义是目标,
谁的目标?
往上看可以看到一样有 ilovetty 的这行:
<Button color="link" id="ilovetty" href="#" className="p-0">
哦~水落石出了,
意思是当我滑到 id 是 ilovetty 的物件,
会触发 target 设定为 ilovetty 的 Tooltip,
反过来也可以说 Tooltip 触发条件为 ilovetty,
因此当 hover id 是 ilovetty 的物件会触发 Tooltip。
那你可能会问说只能是 hover 的时候吗?
我可以设定成点击时才触发 Tooltip 吗?
答案是可以的。
其实看 Tooltips 页面,
下面就有关於 Tooltip 可以设定的 Properties 说明:
Tooltip.propTypes = {
children: PropTypes.oneOfType([PropTypes.node, PropTypes.func]),
// space separated list of triggers (e.g. "click hover focus")
trigger: PropTypes.string,
好,那我们来试试看在 Tooltip 加上 trigger 属性,
像这样:
<Tooltip
isOpen={tooltipOpen}
target="ilovetty"
toggle={toggle}
trigger="click"
placement="bottom"
>
够了哦!
</Tooltip>

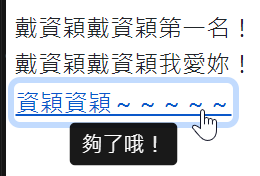
原本 hover 就会出现 Tooltip,
加上 trigger="click" 的确就变成点击後才会出现 Tooltip。
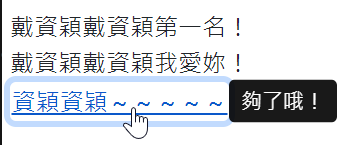
眼尖的你一定也看到了这行设定: placement="bottom"
很直觉吧,位置出现在底部,
所以我也可以将它改成 right,
出现位置应该就会变为右边,
像这样:
placement="right"

当然除了范例之外,
我也很常观察下方有没有关於属性的说明,
然後就自己多玩玩看,
其实是满有趣的呢!
附上今日范例:Day15 - Reactstrap (Tooltips)
然後我意外发现在 Tooltip 范例里面有一个范例会用到 useEffect,
好有趣哦XD
决定明天用这个例子来介绍 useEffect ~XD
想当初这也是之前一开始让我雾煞煞的东西呢XD
(虽然到现在我也不敢说我很懂了XD
遇到了就写写看,不行就再说,写到 work 为止XD)
那明天就要介绍 useEffect 啦~
敬请期待~~~(?
後记
因为昨天文章比较早发,
今天一直有种我昨天是不是忘了发文的错觉orz
今天终於来到一半!!!!!
加油啊!!!!!

本日梗取自小戴拍摄的 Uber Eats 广告XD
(听说全台小孩都会这一段,琅琅上口呢XD)
被供应商和客户G爆时来一帖「资讯安全oo声明书」吧
资讯安全管理制度(ISMS)相关文件属於企业或机构内部资安治理运行标准与纪录,机密等级(控管标准)大...
Ruby幼幼班--Single Number
Single Number 黑魔法集合.... 题目连结:https://leetcode.com...
[Day14]程序菜鸟自学C++资料结构演算法 – 二元树的走访Binary Tree Traversal
前言:昨天介绍完了二元树的两种储存方式,今天要来介绍如何读取二元树,称之为走访,而走访方式就有大约四...
Re: 新手让网页 act 起来: Day16 - 探索 useState (2)
昨天我们成功的完成一个超简略版的 myUseState ,今天就让我们再来把它写完整一点吧! let...
Day6 建立 Next.js 专案 - 使用 create-next-app
今天我们要来建立 Next.js 专案,目标是能在自己电脑上成功开启 Next.js 网页。 我预设...