Day2. Hello Matter.js World!
今天我们要来看到第一个画面了!
30天内所有写的扣笔者都会放在这个Git专案(https://github.com/AhChao/MatterJSPractice)里,如果你想看完整的扣,可以到对应的位置去找。
今天的Demo : https://ahchao.github.io/MatterJSPractice/Day/Day2.html
今天的SourceCode : https://github.com/AhChao/MatterJSPractice/blob/main/Day/Day2.html
首先请大家自己开一个基本的html档案,然後我们会选用稳定版的Build,请进入下面这个网址。
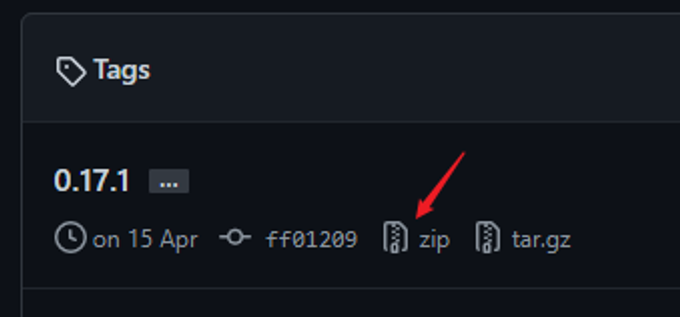
https://github.com/liabru/matter-js/tags
我们这次选用0.17.1的版本,因为笔者撰写的当下这是最新的稳定版本。

怕有些人没用过Git的这种页面,附图更清楚,点选zip档,就可以下载。
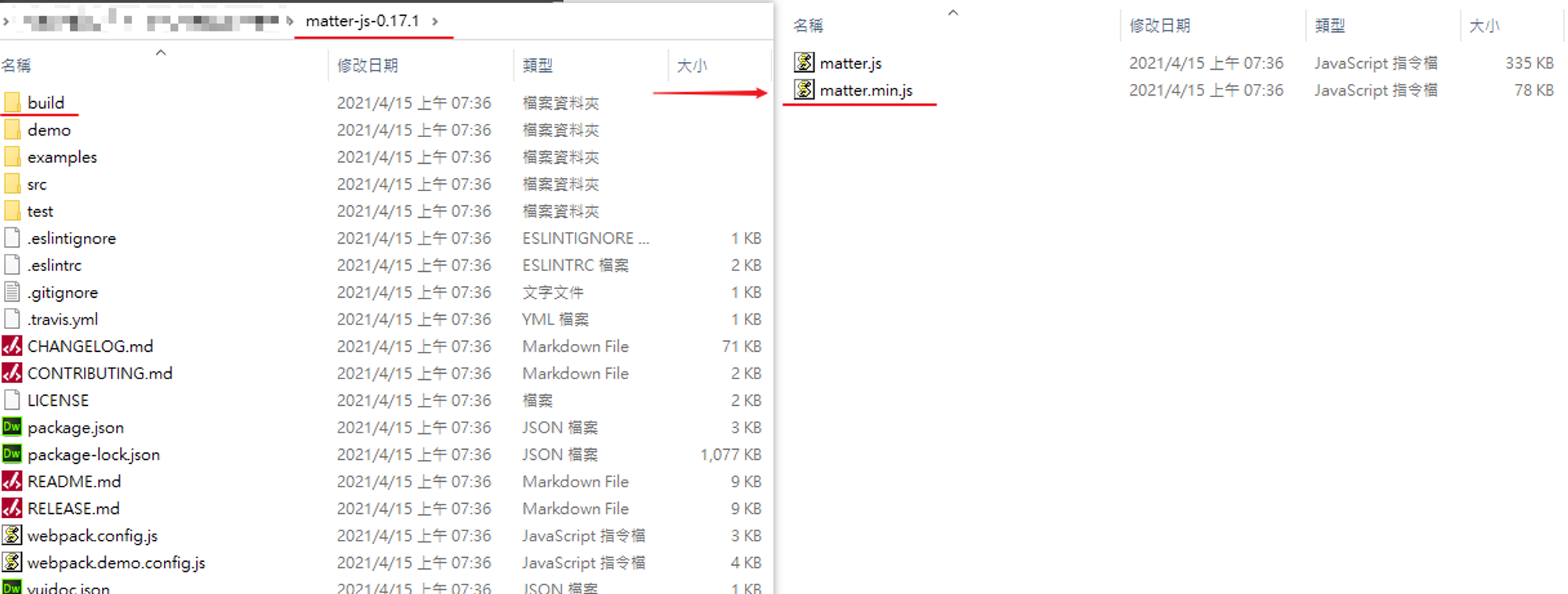
下载後解压缩,到build的资料夹中,可选用任一档案,min.js是minify过的,档案比较小,这边我会拿min版本的。

然後用script tag在你的html中引入,以我的路径我是这样引入
<script src="../Lib/matter.min.js"></script>
对了,以html的Best Practice来说,会推荐把script放到body结尾的前面,如果想知道详细原因,可以拿script before body html best practice去搜寻,应该可以找到一些支持这麽做的原因。
好的!我们来看一下是不是有成功的引入!
点选下面这个网址,我们需要他的扣
https://github.com/liabru/matter-js/wiki/Getting-started
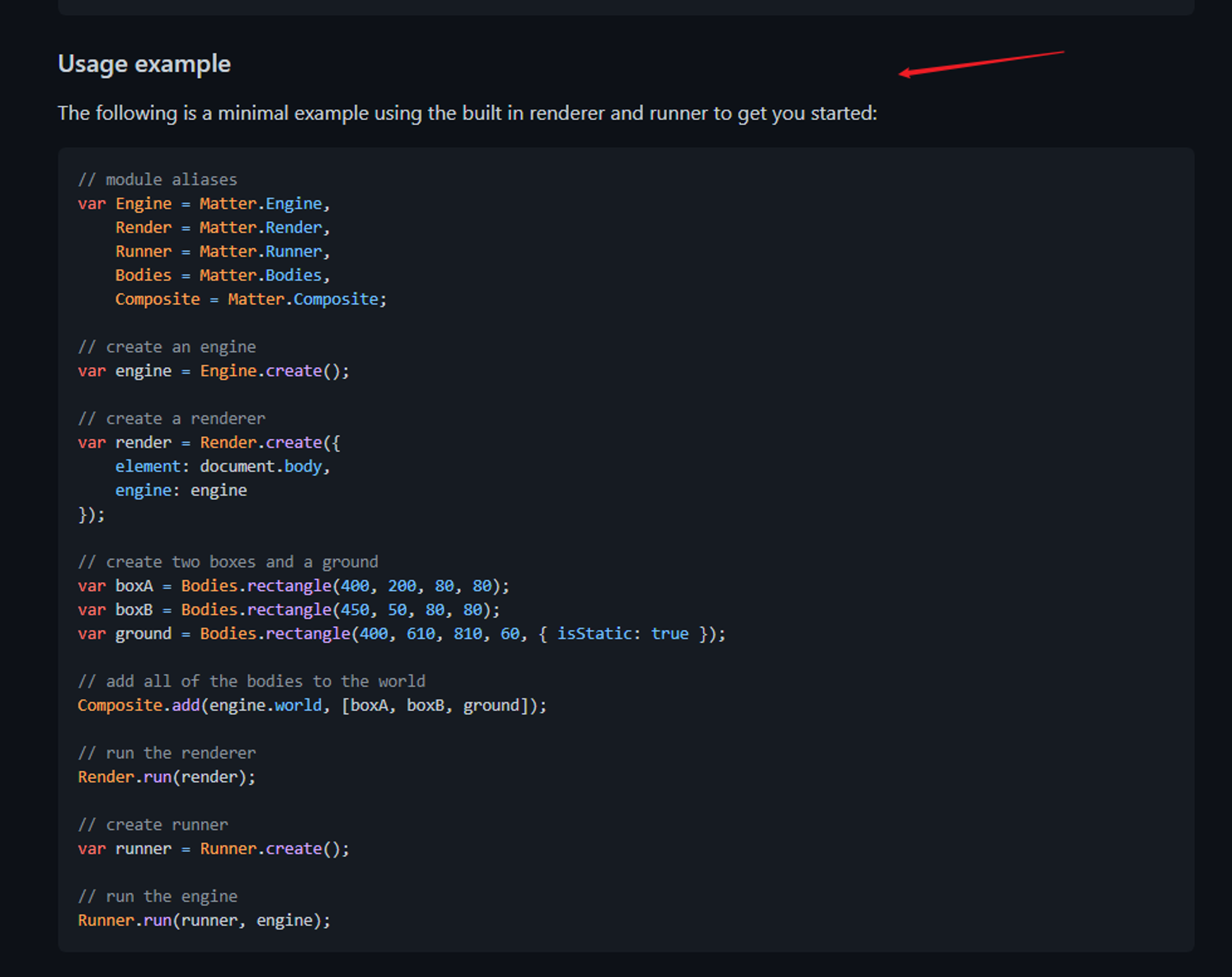
点进去後找到 Usage example 的段落,把下面整个code block的复制起来。
在你的html里面,在刚刚引入的Script tag的下面,开一个新的script tag,贴上复制的内容在里面,存档。

打开你的网页!
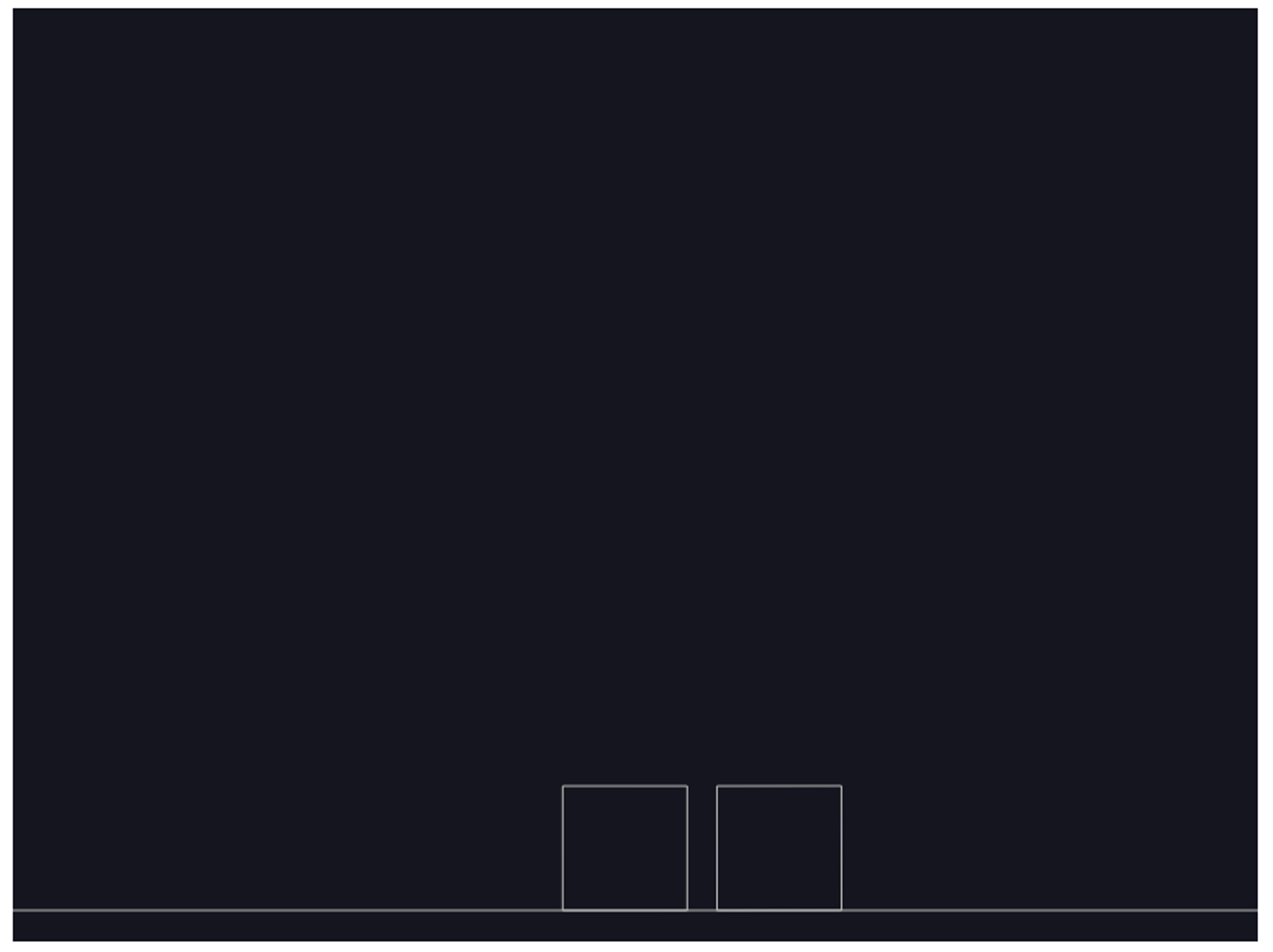
希望你能看到跟下面这张图一样的画面,如果有,表示你成功引入函式库了,关於这段扣做了些什麽,我们跟明天的内容再来一起一一检视。

day9: CSS style 规划 - CSS in JS(emotion 使用 - 3)
使用 styled 方式 这个方式其实是 emotion 参考 styled-component,...
EP 6: Use self-define Code Snippet to improve Coding Experience for design Command in ViewModel
Hello, 各位 iT邦帮忙 的粉丝们大家好~~~ 本篇是 Re: 从零开始用 Xamarin 技...
执行环境 Execution Context、宣告提升 Hoisting
早期的 JavaScript 变数只能用 var 宣告,後来 ES6 新增 let 、 const ...
Day 10 - API 文件导览总结 - 重点整理
在 Day 9 我们使用 Order API 建立了一笔测试订单。 在送出请求的 JSON 字串是这...
Day 5 ( 入门 ) 指北针
指北针 教学原文参考:指北针 这篇文章会介绍如何使用「方位感测」搭配「显示箭头数字」积木,实作指北针...