全端入门Day17_前端程序撰写之F12
昨天介绍了CSS,今天就来介绍大家F12的功能,
写网页都要懂得看F12
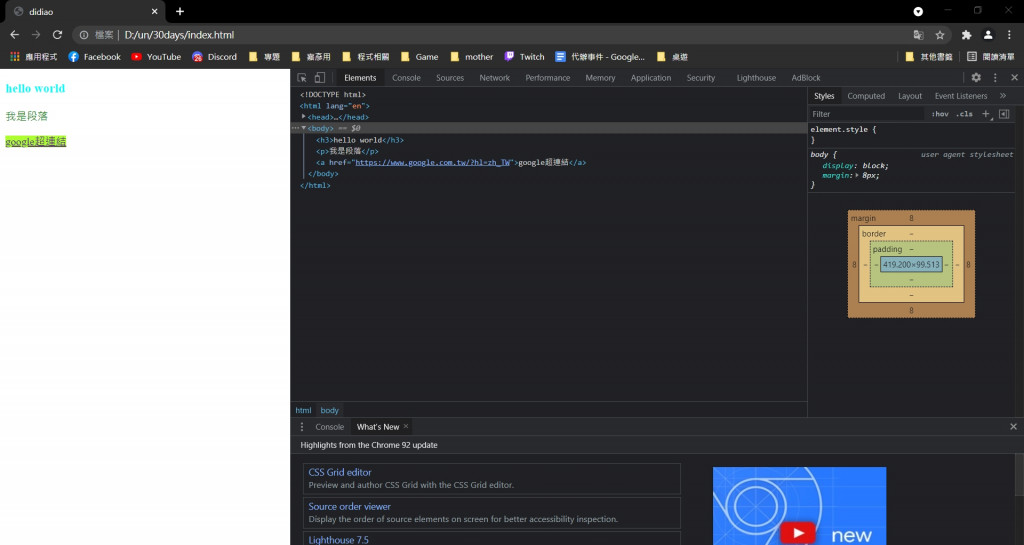
首先到我们做的index.html然後按下F12,就换看到这个:

我这边是用google的Chrome浏览器,当然你也可以用微软的Edge或是firefox浏览器或其他都行,但我主要是用Chrome。
那麽写网页为什麽要懂F12呢? 是因为它可以帮你找出Bug,在前端网页的部分要找出Bug基本上比较难一点,因为HTML本身不是很严谨的程序语言,所以有时候少了个东西,程序还能够继续运行,但如果这个问题不把它补起来,未来越来越多行程序码的时候就会很麻烦。
我这边介绍几个常用的:
- 找单一问题的,ctrl+shift+c,最上面那排的第一个,可以用来找出标签的有没有运作,可以一一的看每个标签有没有正常运作。
- 有个大小的,ctrl+shift+m,是用来切换手机网页跟电脑网页的,因为我们在写网页的时候,习惯适用电脑的解析度去看,但如果放到手机的画,因为解析度不同会造成手机业面太过於满,还要往右滑,正常的手机网页应该是只能上下滑,这个可以用RWD改善。
- Elements,这可以看到当前的HTML有写了什麽东西。
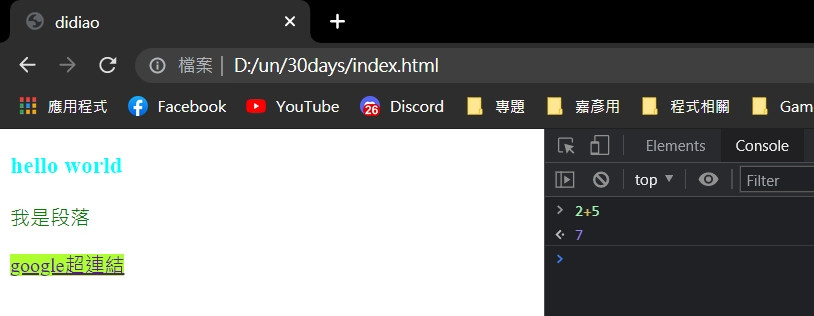
- Console,可以用来及时运算,像输入2+5就会回应7,之後的JavaScript会有Console.log就能在这边看到运行了什麽。

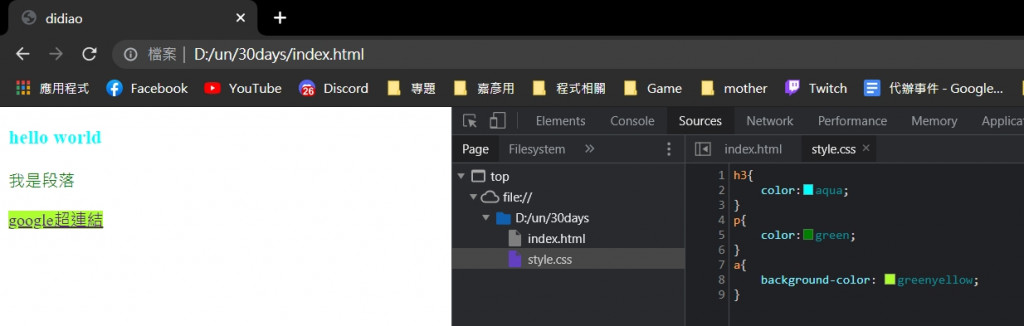
- Sources,可以看到整个资料夹的东西,我们可以在这看到之前写的style.css

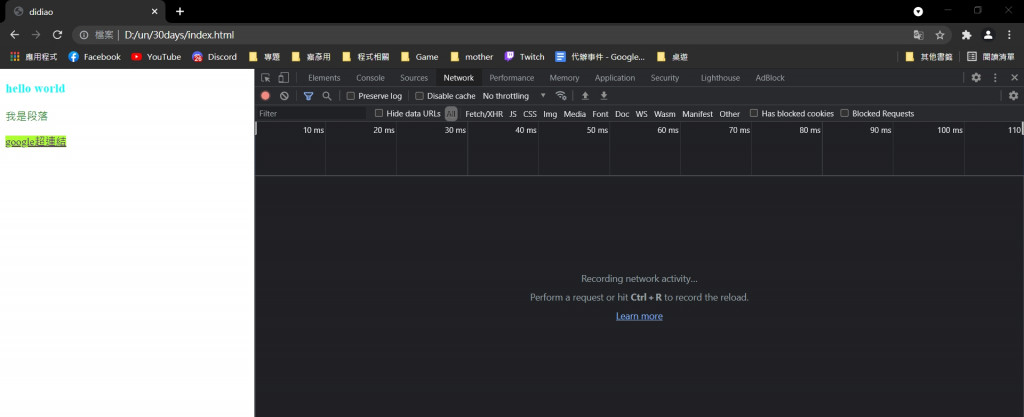
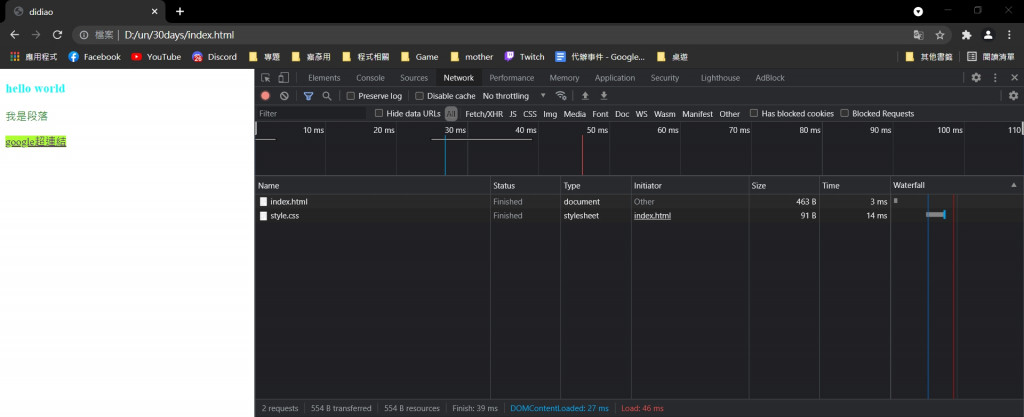
- Network,看起来没啥,但其实这非常重要,可以看出网页前端+後端的问题,我们只要按个F5就会跑出东西

要按F5重新整理,就会出现东西了

之後介绍到JavaScript还会在说明F12的内容,今天就介绍到这,明天会是CSS的最後一篇。
Kotlin Android 第6天,从 0 到 ML - null safety
Kotlin Android 第6天,从 0 到 ML - null safety 前言: 如果有写...
从 JavaScript 角度学 Python(24) - 继承
前言 前一篇已经提前预告接下来将会讲继承了,所以这一篇当然就是会介绍继承啦~(废话) 继承的概念 继...
Day 21 - Code Review
前言 进入倒数十天了,这一路走来也是不容易啊((汗 剩下来的十篇,我想要试着把焦点转移,不再是那麽「...
Day11 测试写起乃-FactoryBot-create、build、build_stubbed
建立bot 官方文件有说有以下建立方式至於差别在哪呢? # Returns a User insta...
Day 8 : Docker 基本操作 Image 篇
Docker 基本操作 简单讲解一下Docker的概念,最重要的是两个地方: Image,Conta...