Day 3 : HTML - 快速打出HTML的代码,超好用的Emmet语法!
想必大家都有这个困扰
如果今天要叫出10个div、再宣告不同的class
就要一直反覆的输入div、enter,class、class1 2 3…、enter 10次
这样不仅效率慢,也会觉得一直重复很烦躁
那有没有什麽方法能快速打出HTML的代码呢?
有的,那就是超好用的Emmet!
它可以帮助你省掉很多打代码的时间
Emmet在Visual studio code里已经自动安装好
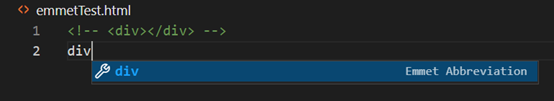
假设你想打<div></div>,只要打div,就会跳出一个div的选项,再按enter

就会自动帮你架构好,是不是超方便又贴心
那事不宜迟,赶紧向各位介绍一下Emmet的几个重要用法
1. !
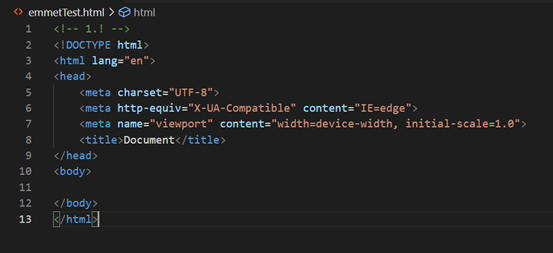
输入!,就会跳出一个HTML的基本文件架构
帮你把一些重要的东西先写好,ex:第5行的UTF-8(防止中文乱码)
你就可以直接在<body></body>里输入你想要的代码

2. > (进入下一层)
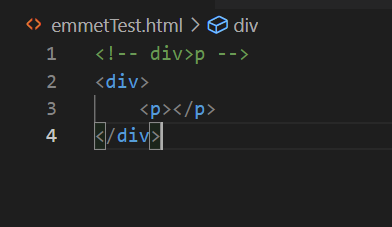
假设我们想要1个div再包1个p
只要输入div>p,即可达到此效果

3. + (接在後面)
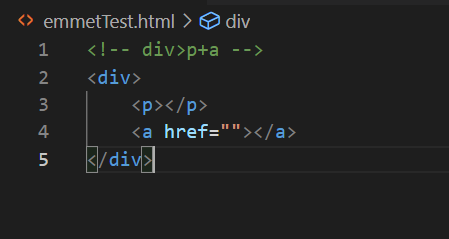
假设我们想要1个div包1个p,1个a
只要输入div>p+a,即可达到此效果

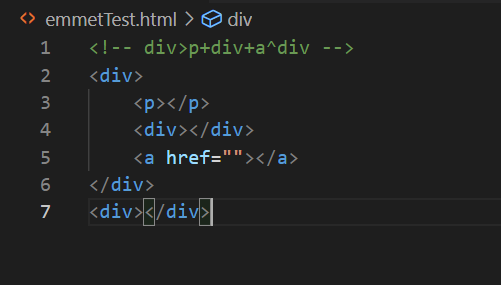
4. ^ (回到上一层)
有人会问,我如果想先跳进下一层输入代码,再跳出来可以吗?
当然是可以罗!只要用^就可以了

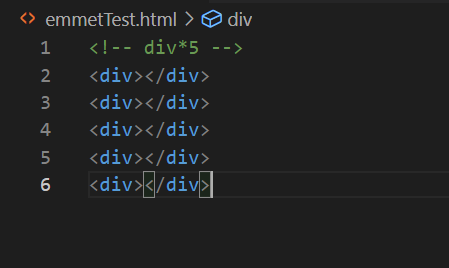
5. * (重复几次)
和乘法是同个符号,想必功能也和乘法是一样的

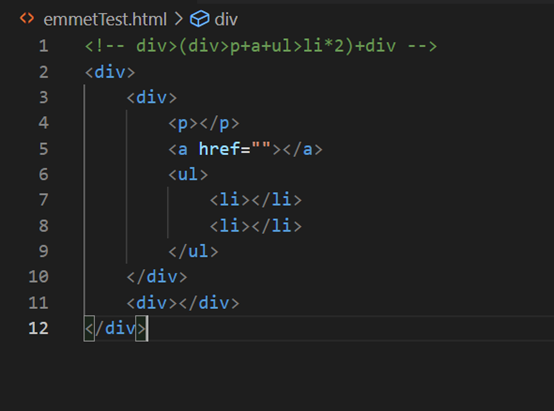
6. () (分组进行)
为了防止自己组别的人被隔壁组抢走,当然要用()区隔开罗!

介绍了上述语法,一定会有人好奇
我们可不可以在按下enter前把class、ID…等一起设置好?
当然可以罗!Emmet就是这麽的好用
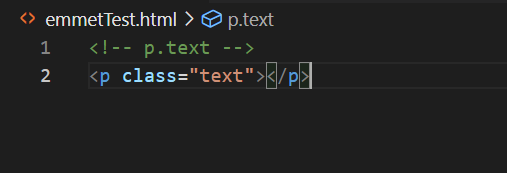
7. Class(.)、ID(#)
假设我们想叫出1个p,它的class是text
只要输入p.class,即可达到此效果

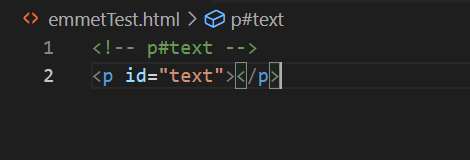
如果不想用class,想用ID
只要把.改成#即可

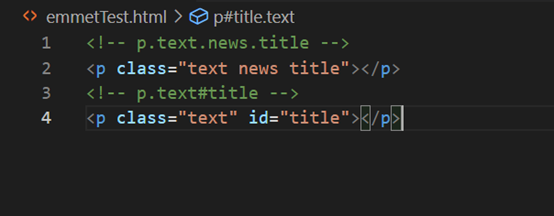
如果想一次宣告3个class,或1个class、1个ID
只要串在一起就好罗!

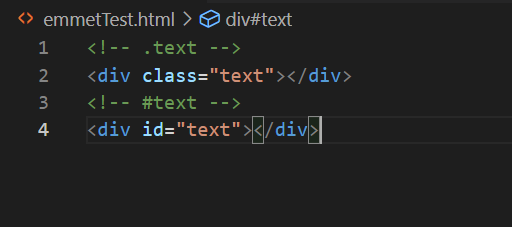
那如果不想用p想用div呢?
你也不用把p改成div了,直接打.text或#text即可
但仅限div可以,其他标签仍要乖乖打出来喔!

8. [] (设定属性)
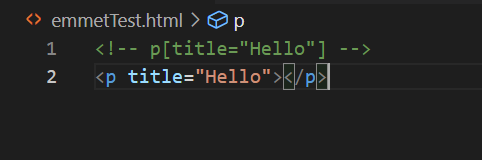
假设我们想叫出1个p,它的title是Hello
只要在[]内输入title=”Hello”,即可达到此效果

如果想把p改成div,直接省略div打[]即可
9. {} (输入内容) 注意:此div不可省略!!!
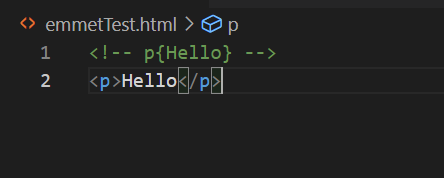
假设我们想叫出1个p,显示的内容为Hello
只要输入p{Hello},即可达到此效果

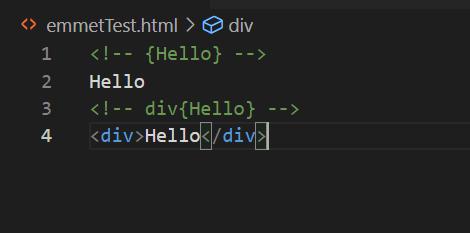
切记,此div不可省略!!!
省略了会直接显示内容,而不会显示在div里

10. $ (编号)
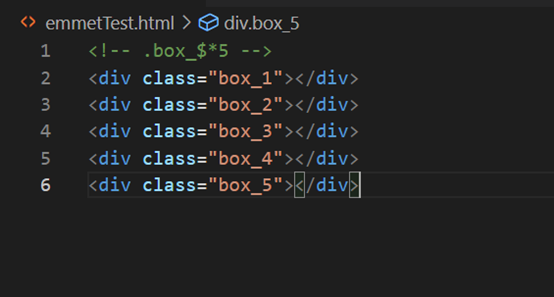
假设我们想叫出5个div,并分别将class设置为box_1 2 3 4 5
只要输入.box_$*5,即可达到此效果

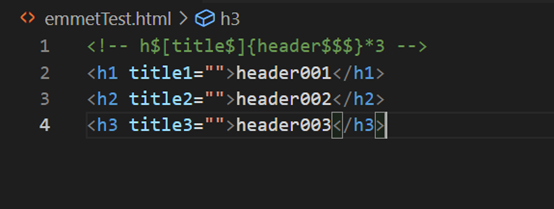
那如果我想一次设置3个地方,且header的数字从001开始呢?
只要有$的地方,就会从1~3依序列出来
你想要几位数就打几个$,想要三位数就打3个$

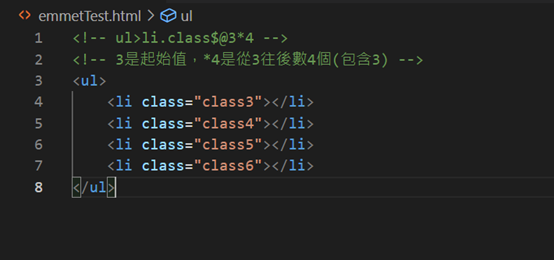
11. @ (起始值)
有人会问,我如果不想从1开始,想从3开始呢?
那就在$後面加@,还有你的起始值,起始值後面再*上你要的数量

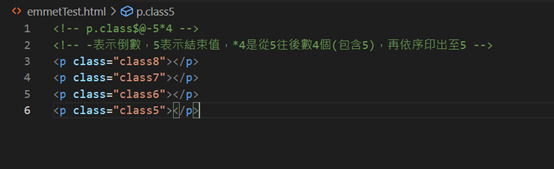
那我如果不想1 2 3…依序下去,我想颠倒过来呢?
那就在@後面加-,此时你的起始值会变成结束值,

以上就是一些Emmet的基本常用语法
如果想知道更多Emmet的语法可以去以下网址:
https://docs.emmet.io/cheat-sheet/
所有的Emmet语法都在这里面,可以堪称是Emmet的语法大全!
<<: 【没钱买ps,PyQt自己写】Day 2 - 利用 Qt designer 建立第一支有自己介面的 PyQt5 程序
javascript变数与运算子3
接下来介绍比较运算值,也是用程序码跟注解来呈现 结果会以布林true跟false显示 ...
C#入门之文本处理(补充)
在前面,我们有讲解过 C# 的文本处理,这篇文章是对前面的内容的一个补充。 前面我们有讲解过,写入文...
DAY25 深度学习-卷积神经网路-Yolo v3
今天介绍一下Yolo v3, 首先在v3中使用了darknet-53的架构,架构如下图: 相比v2的...
【JavaScript】变数
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
(Hard) 32. Longest Valid Parentheses
Given a string containing just the characters '(' ...