Day03: 03 - 页面刻划(2) - 登入、注册、订单
Hi,こんにちは,我是Charlie!
在Day02当中,我们开始了新专案,并且刻出了首页。
今天,我们将持续的刻画页面,做出登入、注册、订单页面。
================================◉‿◉=================================
首先,是登入页面的部份。
登入页面可以使用b-form完成,同理注册也是。
b-form可以设置@submit跟@reset方法,submit就是表单提交时的动作,而reset就是表单清空的动作,标签可以写成:
<b-form @submit="onSubmit" @reset="onReset">
</b-form>
而在methods中必须同步新增onSubmit跟onReset方法:
methods:{
onSubmit(){
alert("on submit!")
},
onReset(){
alert("on reset!")
}
}
而b-form里面可以设置b-form-group,b-form-group可以设置label,也就是input的label,语法为以下格式:
<b-form-group label=”用户名:” label-for=”username” id=”username_group”>
</b-form-group>
再来是b-form-input,这个是b-form当中的输入框,可以设置type(输入框属性)、placeholder(“提示文字”),还可以设置required属性(可选),让input可以设置为必须填入。也可以设置v-model,让input绑定Vue app data。语法可以像下面一样:
<b-form-input id=”input_username” v-model=”username” placeholder=”请输入用户名” required>
</b-form-input>
再来是b-button的type,在b-form当中有submit跟reset方法,所以我们的b-button会用以下两种语法:
<b-button type=”submit” variant=”info”>登入</b-button>
<b-button type=”reset” variant=”danger”>清空</b-button>
所以我们可以这样写登入页面:
<b-form @submit="onSubmit" @reset="onReset" style="width:100%;">
<b-form-group
id="username_group"
label="用户名:"
label-for="username"
style="margin:10px;"
>
<b-form-input
id="username"
placeholder="请输入用户名"
v-model="username"
>
</b-form-input>
</b-form-group>
<b-form-group
id="password_group"
label="密码:"
label-for="password"
style="margin:10px;"
>
<b-form-input
id="password"
placeholder="请输入密码"
type="password"
v-model="password"
>
</b-form-input>
</b-form-group>
<b-button type="submit" variant="info" style="width:80px;margin:10px;">登入</b-button>
<b-button type="reset" variant="danger" style="width:80px;margin:10px;">清空</b-button>
</b-form>
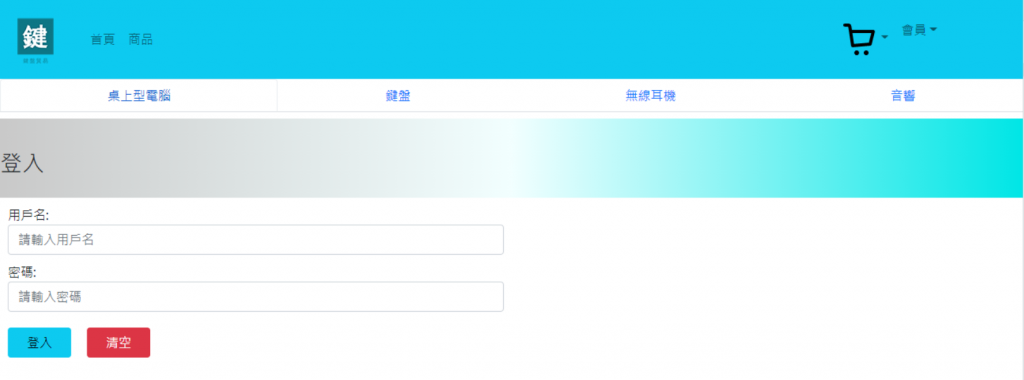
而最终成品如下:

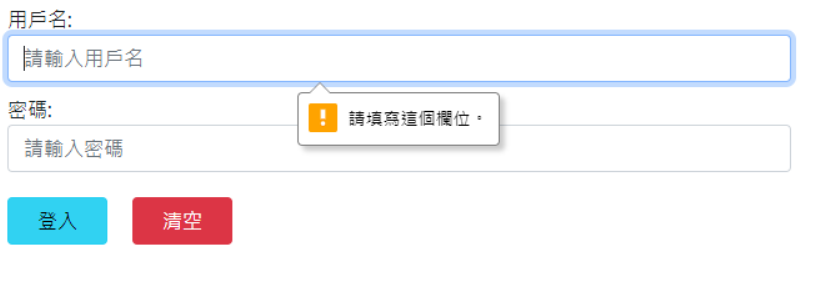
而添加required参数後,当栏位为空时,会出现提示讯息:

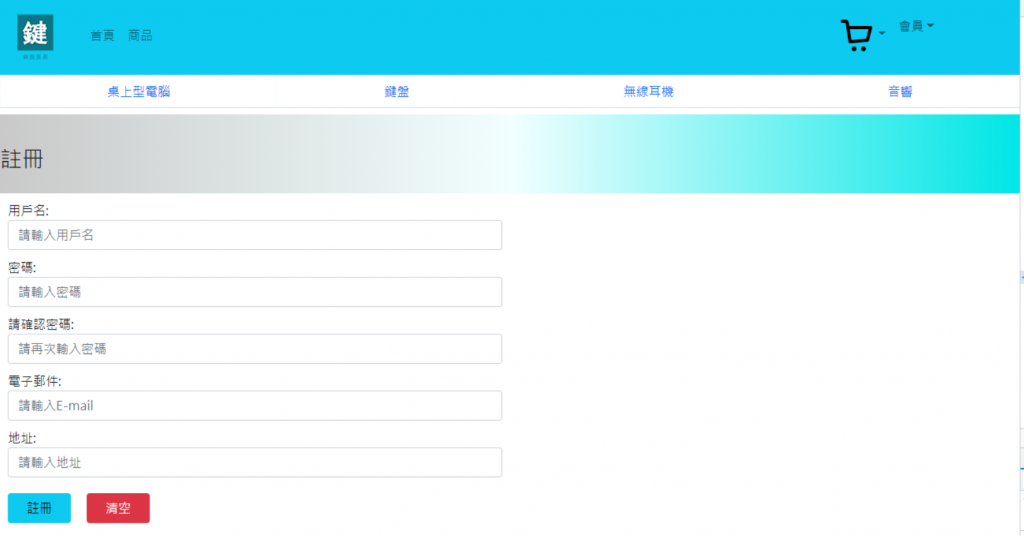
另外注册页面如下:

比较要注意的是,注册页面必须加上一些validation,例如:
<b-form-group
id="address_group"
label="地址:"
label-for="address"
style="margin:10px;"
>
<b-form-input
id="address"
placeholder="请输入地址"
v-model="address"
required
>
</b-form-input>
<div v-show="!isValid">
{{ addressErrMsg }}
</div>
</b-form-group>
因为注册验证需要前後端都验证,所以会新增ErrMsg,让输入资料错误时会显示出讯息,并且避免送往後端造成崩溃。
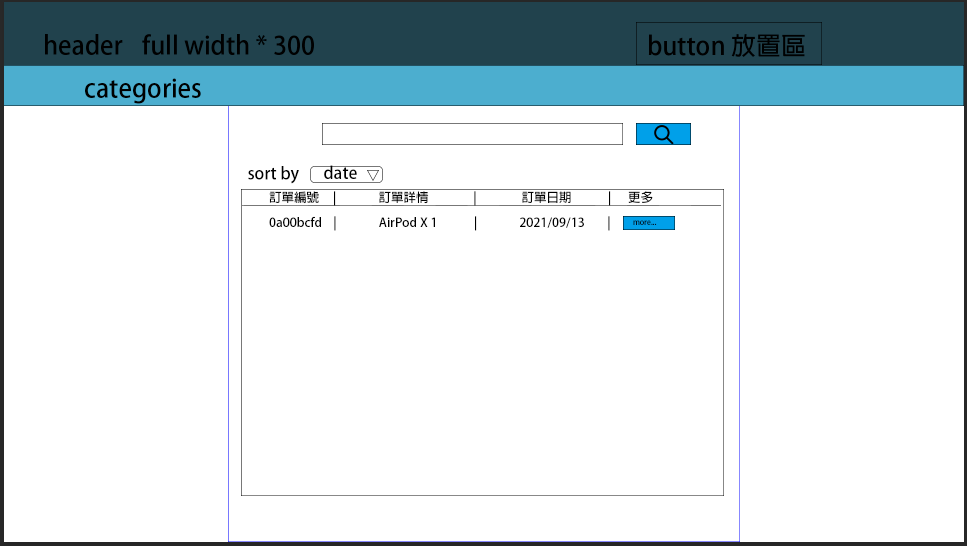
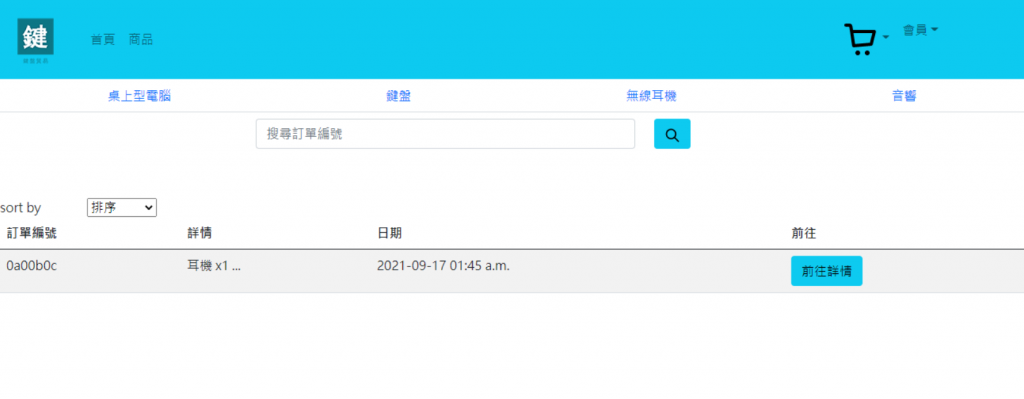
再来是订单的部分,订单的页面设计再放一次:

上面的搜寻部分一样可以使用form完成,而下面的可以使用table跟select完成。
首先是上面的search,这边比较值得注意的是,如果是要使用inline-form,并且有多个元素在同一列,必须使用b-row跟b-col包裹,才能使其同列,
所以上面的b-form程序码会像这样:
<b-form @submit="onSearchSubmit" inline>
<b-row>
<b-col cols="9">
<b-form-input
id="searchText"
placeholder="搜寻订单编号"
v-model="searchText"
required
>
</b-form-input>
</b-col>
<b-col cols="1">
<b-button type="submit" variant="info"><img src="@/assets/search.svg" alt="" style="width:20px;height: 20px;"></b-button>
</b-col>
</b-row>
</b-form>
这里的搜寻icon同样也是使用iconhub的图标库。
再来是下面的订单列,首先是排序的部分,一样使用b-row跟b-col,然後使用b-form-select:
<b-row>
<b-col cols="1">
<span>sort by</span>
</b-col>
<b-col cols="3">
<b-form-select
id="sortOrder"
:options="[{ text: '排序', value: null }, '日期', '编号', '商品数量']"
:value="null"
></b-form-select>
</b-col>
</b-row>
其中的options则是选单值,text中放入预设显示的内容。
再来是列表,这里我们使用b-table,b-table可以使用v-bind:items,items为Vue app data,另外我们需要b-table的fields属性,因为後端传回的资料不会是中文,field可以这样设置:
fields:[{key:”orderno”,label:”订单编号”}]
所以除了button以外,可以这样写:
/*template*/
<b-table striped hover :items="orders" :fields="fields"></b-table>
// vue
data(){
return {
isLogin:false,
searchText:"",
fields:[{key:"orderno",label:"订单编号"},{key:"detail",label:"详情"},{key:"date",label:"日期"}],
orders:[
{
orderno:"0a00b0c",
detail: "耳机 x1 ...",
date: "2021-09-17 01:45 a.m.",
}
]
}
},
而有关详情的部分,要用template来实现,首先新增一个orderId,并且在fields当中增加:
fields:[{key:"orderno",label:"订单编号"},{key:"detail",label:"详情"},{key:"date",label:"日期"},{key:"orderId",label:"前往"}],
orders:[
{
orderno:"0a00b0c",
detail: "耳机 x1 ...",
date: "2021-09-17 01:45 a.m.",
orderId:"1"
}
]
接着在b-table当中新增template,设定button:
<template #cell(orderId)="data">
<b-button variant="info" @click="renderDetail(data.value)">前往详情</b-button>
</template>
renderDetail方法则设置在methods当中。
而新增完後,最终结果如下:

================================◉‿◉=================================
Day03结束了!今天我们完成了登入、注册以及订单,而明天我们将完成订单详情,还有轮播图跟Django後端的部分,See ya next day!
ETA screen (4)
现在来到整个 app 最後一个功能:错误 banner。这个 banner 出现的目的是因为铁路隧道...
【PHP Telegram Bot】Day19 - 基础(8):回圈、Xdebug
当需要重复做类似的事情时,不需要写很多行重复的程序,用回圈就能一次执行很多次 回圈 while 如...
前端工程学习日记第1天
联成11万元 达内12万元 六角前端工程师全套1万二 我买了六角学院的 Html&CSS就开...
Day 26 - 用canvas 做颜色游戏
连假过得太快了吧 无法接受... 今天来玩个判断不同颜色的游戏 codesendbox import...
【Day 05】format 函式
str.format 是在 python 中常用的字串格式化招式,可以控制想要显示的资料型态、正负号...