Day02 - React component 初认识
React component
React componemt目的在於将制作网页时,将重复用到的功能/元件进行模组化。
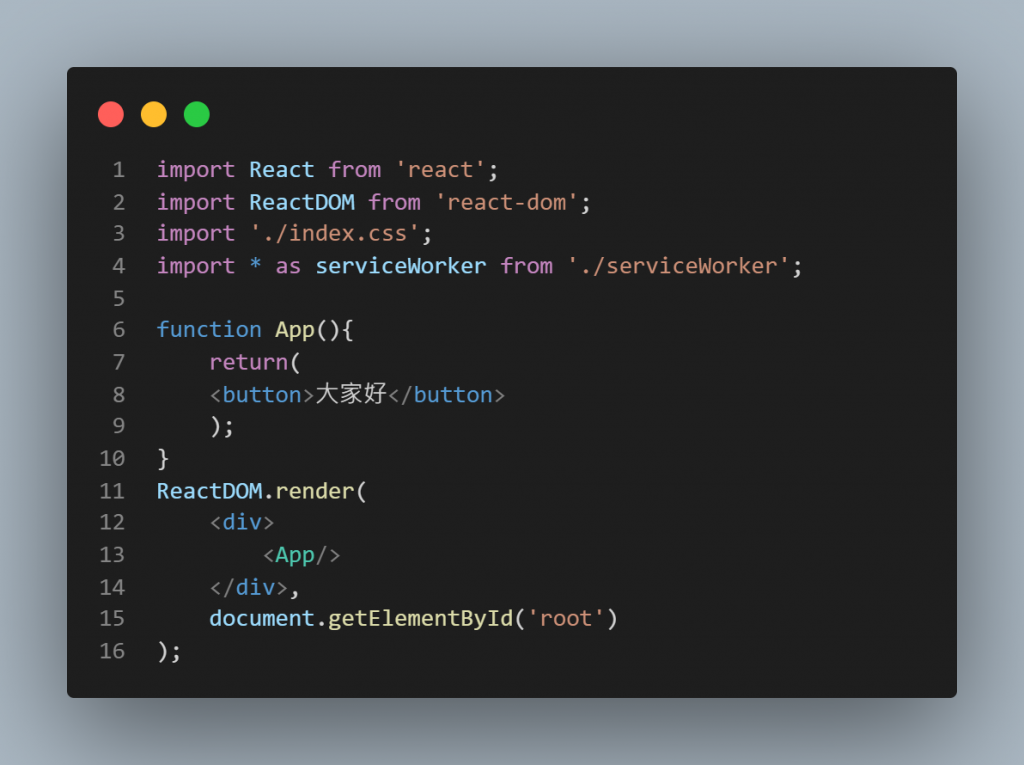
话不多说来看范例:

在上面范例的就是React component,依照此方法我们可以建立其他的Component不过要注意的是对於React Element来说第一个字母要是大写的,因此在命名时要特别注意。
以moudle的方式方档
接着我们将component分成独立的js档案,在component数量较多的状况下这样也方便我们做管理。
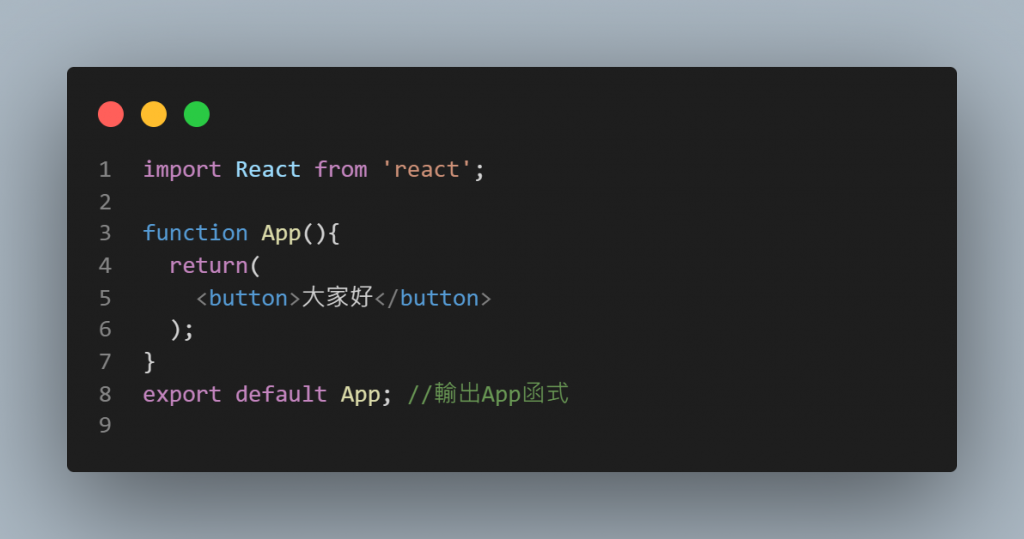
建立App.js的档案,并修改程序码为:

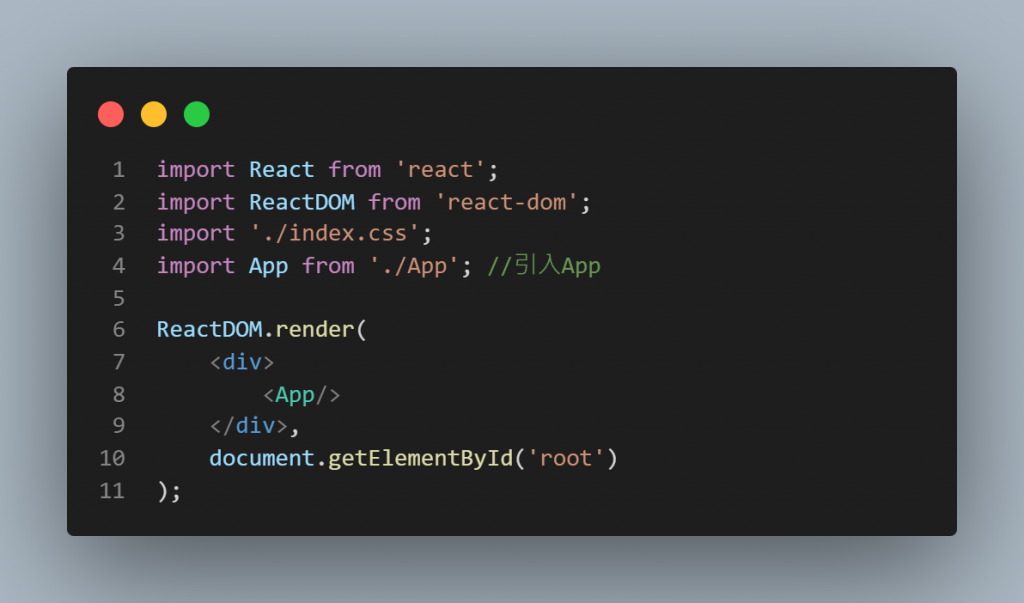
接着我们在原先的js档加入import App from './App'

这样就完成了一个最最简单的 React component,要注意的是在 return 内只会用一个 tag 包住所有东西,千万千万不能超过一个 tag 呦~
如果有错误或不足的地方再请各位不吝指教!
<<: DAY16 MongoDB Explain 与 Index 建议
Day 07: 类别、系统、羽化
「在函式里,我们计算程序行数,来衡量函式的大小;在类别里,我们使用不同的量测方式,我们计算职责的数...
30.Action
Vuex的Action,相当於component内的methods,里面宣告并使用方法,但不会直接改...
30天学会 Python: Day 11- 一个萝卜一个坑
print() 可以一次把多个不同型别的资料转换成字串并显示出来 但是资料和资料间隔的符号都会一样 ...
Day 27 CSS3 < 动画 animation>
动画 (animation) 可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。...
Html元素(DAY3)
在上一篇文章介绍了有关文字的元素和段落元素,而这一篇会介绍网页中我们常常会看到的图片、影片、音乐、超...