Day 16 - Android Studio 一个简单的计数器
Day 16 - Android Studio 一个简单的计数器
上次我们大致介绍了Andorid Studio,今天我们就直接来写一个简单的计数器吧,这个程序非常简单。
我们要做的有以下这些:
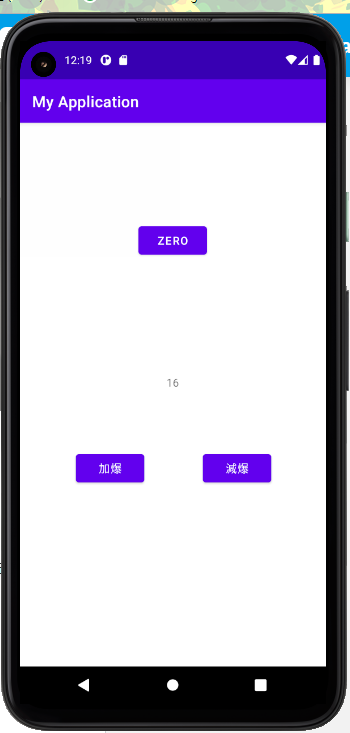
1.一个TextView显示我们的计数
2.三个按钮分别控制我们的加减和归零
3.加减和归零的程序
程序
TextView就是我们在程序里,显示文字给我们使用者看的地方,可以设定其ID、位置、长宽、颜色等等,
按钮可以绑定我们所写的函式,进行控制之类的,那我们废话不多说,就直接来写程序吧!
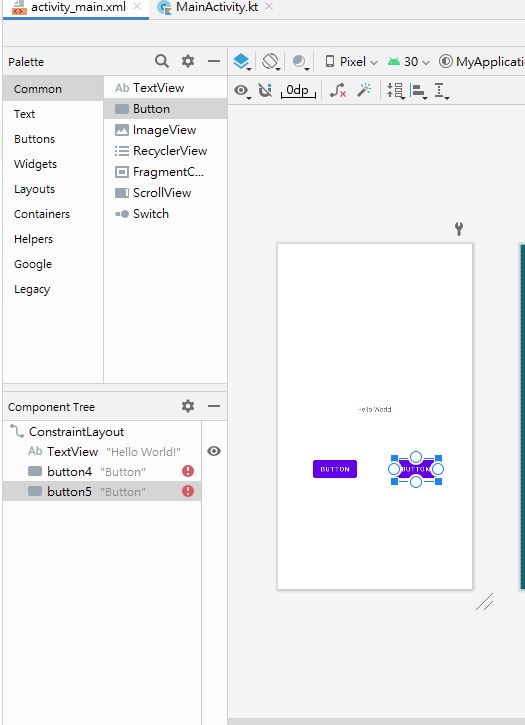
新增三个按钮到我们Design里,你会发现有红色的惊叹号出现,这时候按pixel底下的魔法棒。

变黄色後,点进去按fix,换来看我们的程序,先import两个东西
import android.view.View//按钮点击
import android.widget.TextView//取得TextView的物件
以下是我们的程序,用show来显示我们的sum,dec用来减,inc用来加,zero拿来归零。
var sum = 0
fun show(sum:Int){
val textView: TextView = findViewById(R.id.textView)
textView.text = sum.toString()
}
fun dec(view: View){
sum--
show(sum)
}
fun inc(view: View){
sum++
show(sum)
}
fun zero(view: View){
sum = 0
show(sum)
}
接下来要将我们的程序绑到button上,点右边横的Attributes,并搜寻Onclick,并将我们的函式绑上去,这样我们就可以运行看看我们的计数器了。

这样我们第一个程序就算完成啦,不知道各位有没有点成就感呢?
>>: Day2:安装Azure AD Connector同步至M365遇到TLS 1.2卡卡要怎麽办
【Day16-搜寻】茫茫文海当中找到那个对的词——文字处理利器之正规表达式在python的应用
前一天我们就如何让程序可以认得不同的单字稍微讨论了一下一些基本的处理,那今天我们就继续文字的主题来介...
Day 4
在前一天,我们提到了价量是有一定的关系在。 正向成长,一般是价量齐涨,若价涨,但量没涨太多。 这时一...
Day1 後端及PHP介绍
Day1 後端及PHP介绍 大家好~ 之後的30天来跟大家介绍一下我学习PHP到现在的过程,主要会以...
Day10 职训(机器学习与资料分析工程师培训班): 专题讨论
人工智慧与资料分析专题 今日上午助教报告了一篇论文,并提供程序码和资料集让我们实际run看看,下午就...
什麽是 JSX (Day2)
介绍JSX JSX 是一种在 JavaScript 里面的标签语法,让我们可以在写逻辑时使用 HTM...