[13th-铁人赛]Day 10:Modern CSS 超详细新手攻略 - background
一个单调的网页,配上精美的背景图片将带来意想不到的惊艳,但在加入背景图片可不是这麽简单,今天来介绍关於背景的各种属性!
-
background-color
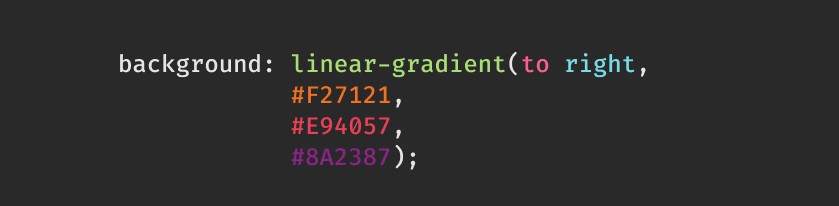
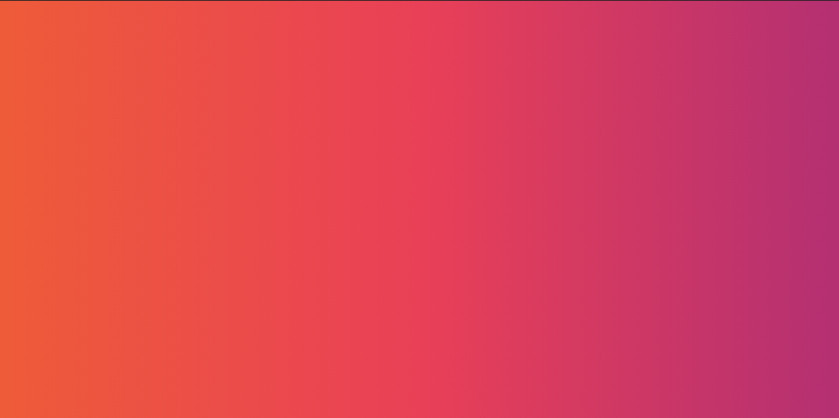
背景不只可以放上图片,也可以用颜色来增加色彩,单色或渐层都可以


-
background-image
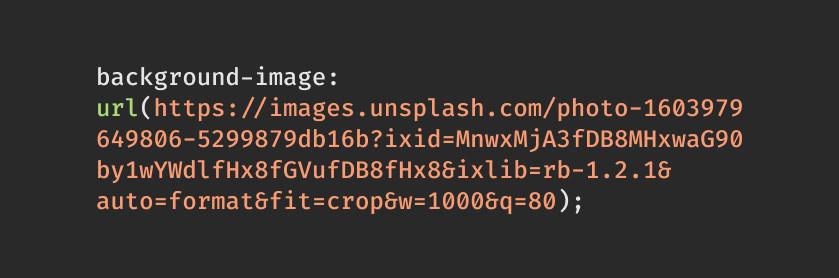
常用做法是使用url()加上图片路径

-
background-repeat
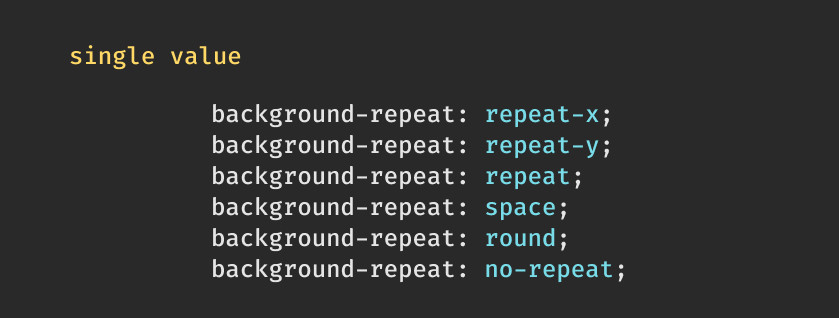
设定完背景图片时,因为图片尺寸不符合,有时会出现图片重复的情况,可以在这个属性调整

可以依水平或垂直轴做repeat,重复的图片间须有空格即可以使用round,或是no-repeat来取消重复 -
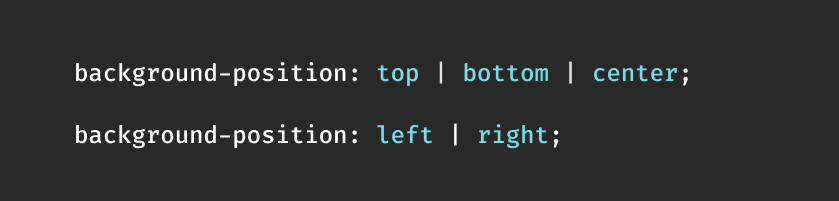
background-position
这个属性可以调整背景图片的位置,可以以数值或方向设定

center指的是将图片居中,而且其他方向指的是为该方向为基准边,而只写一个方向,另一方向预设将为center

可设定更精准的数值,指的是bottom往上推10px开始算起。请注意当一边方向已写top,另一方不可再写top或bottom。 -
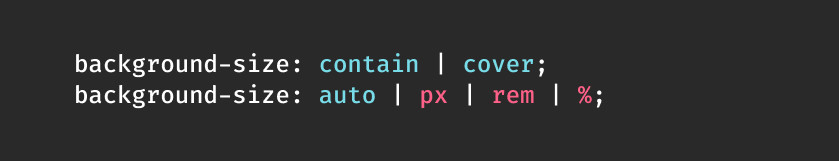
background-size
希望调整图片大小时可以使用该属性,可以设定为关键字或是数值

a. cover 当图片小於内容,并且不希望repeat的情况下,此属性值可将图片放大至内容大小(可能失真)
b. contain 当图片大於内容,希望图片可完整呈现,此属性值可将图片缩小至内容大小
c. 设定数值若只写1个,即为宽度,高度将预设为auto。若写2个数值,即前面是宽度、後面是高度。 -
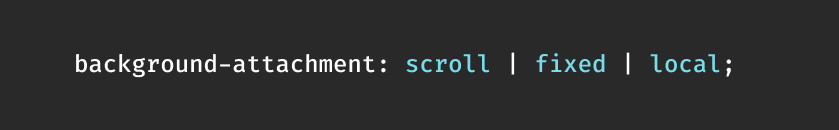
background-attachment
若内容可以滚动,可设定滚动内容时图片是否跟着滚动

a. scroll: 背景随外围页面滚动而移动
b. fixed: 背景完全固定,不随内容滚动
c. local: 背景随着自身内容滚动

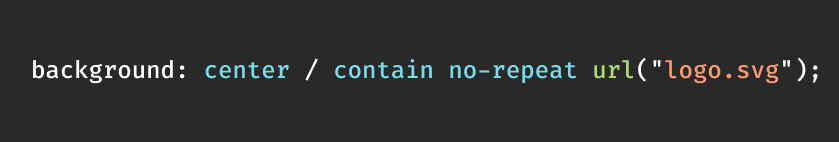
background可以像这样简写成一行属性(顺序随意,但size需放於position之後,并以/分开),但我个人认为这样易读性较低

可设定多个背景,使用逗号隔开即可
<<: [Day15] Esp32s用AP mode + Relay
电子书阅读器上的浏览器 [Day11] 移植 Firefox 阅读模式
这一篇的技术成份稍微高一点点。要谈到的功能,从一开始开发浏览器就有想要做,但是一直找不到比较好的实作...
Day 31 - 迟来的铁人赛心得
某人可能会迟到,但从不缺席 (没x 失踪很久了好吗== 故事原点 在正式参加铁人赛之前,我从不知道...
Day28. Rails 搭配 DataTable 写出完美的列表页
今天要讲Stimulus & Datatable 的用法,不过不会Stimulus的读者们不...
[Day30] 谁怕谁,再来啊!
呼 ~ 终於到了最後一天了,这三十天,说真的有点痛苦煎熬 XD 不过我们先来回顾这次铁人赛介绍了哪些...
从零开始学游戏设计:游戏环境之大气效果
这是 Roblox 从零开始系列,游戏环境章节的第二个单元,你将学会如何利用大气效果让游戏变得更加真...